こんにちはrey( @reydesign8376) です
都内の勤務生活を辞めてフリーランスに。主にWeb制作しています。
趣味のサーフィンなどしながら海沿いでのんびり暮らしています。
Adobe XD で何ができるのか?イラレやフォトショとは何が違うのか?
突き詰めていきたいと思います。
ホームページ作のためのワイヤーフレームやデザインの制作を作る際に役立ちます。
さらに動きのあるサイトイメージはクライアントやコーダーさんへ伝えるのが
難しかったと思いますが、XDのモーション機能で見せて伝えることが可能となります。
ファーストビューでよく使う自動スライダーの作成をご紹介します
サクッと簡単にできてしまうのでクライアントに見せると感動される事間違いないです。
簡単手順
たったの3ステップでできちゃいます!
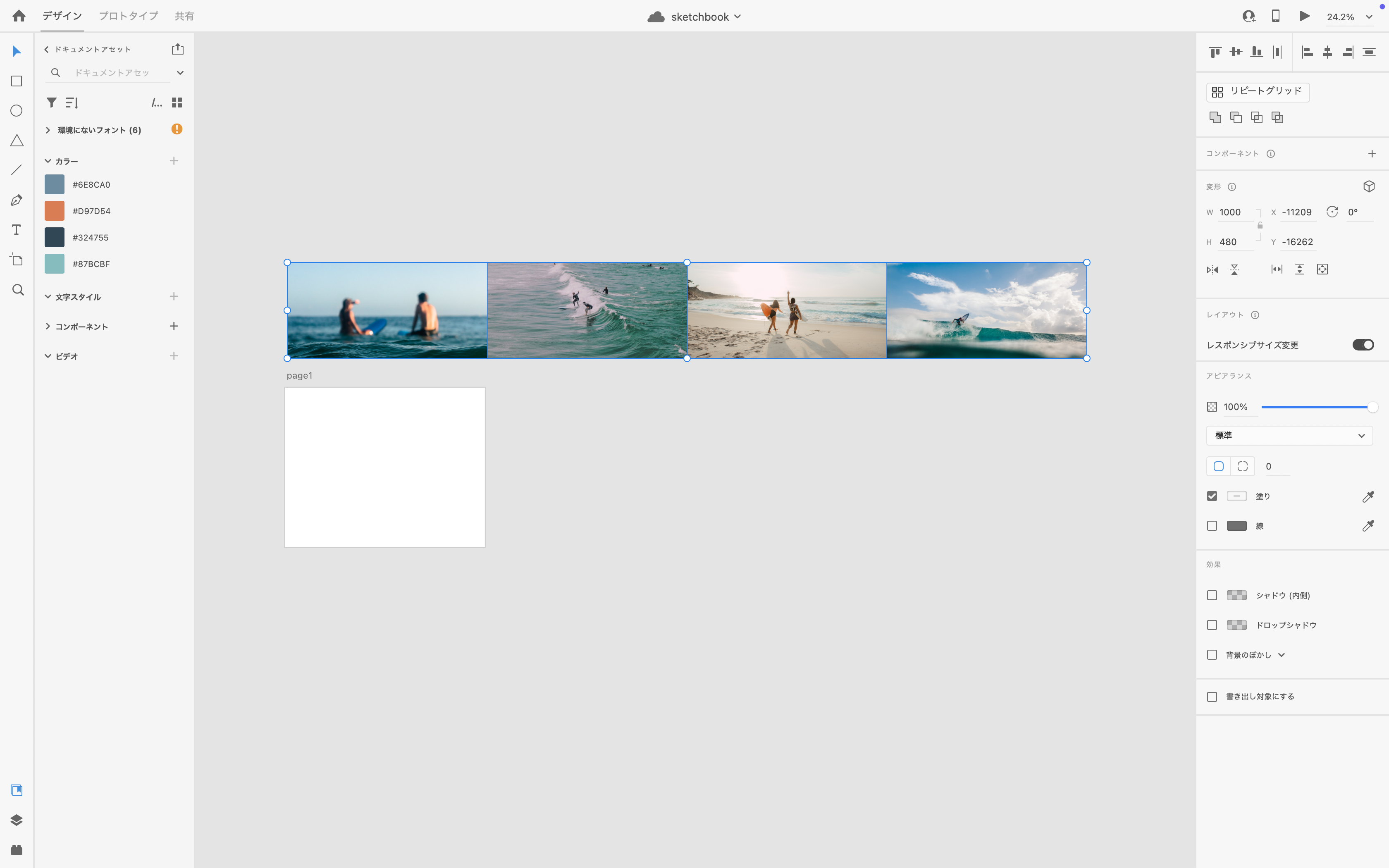
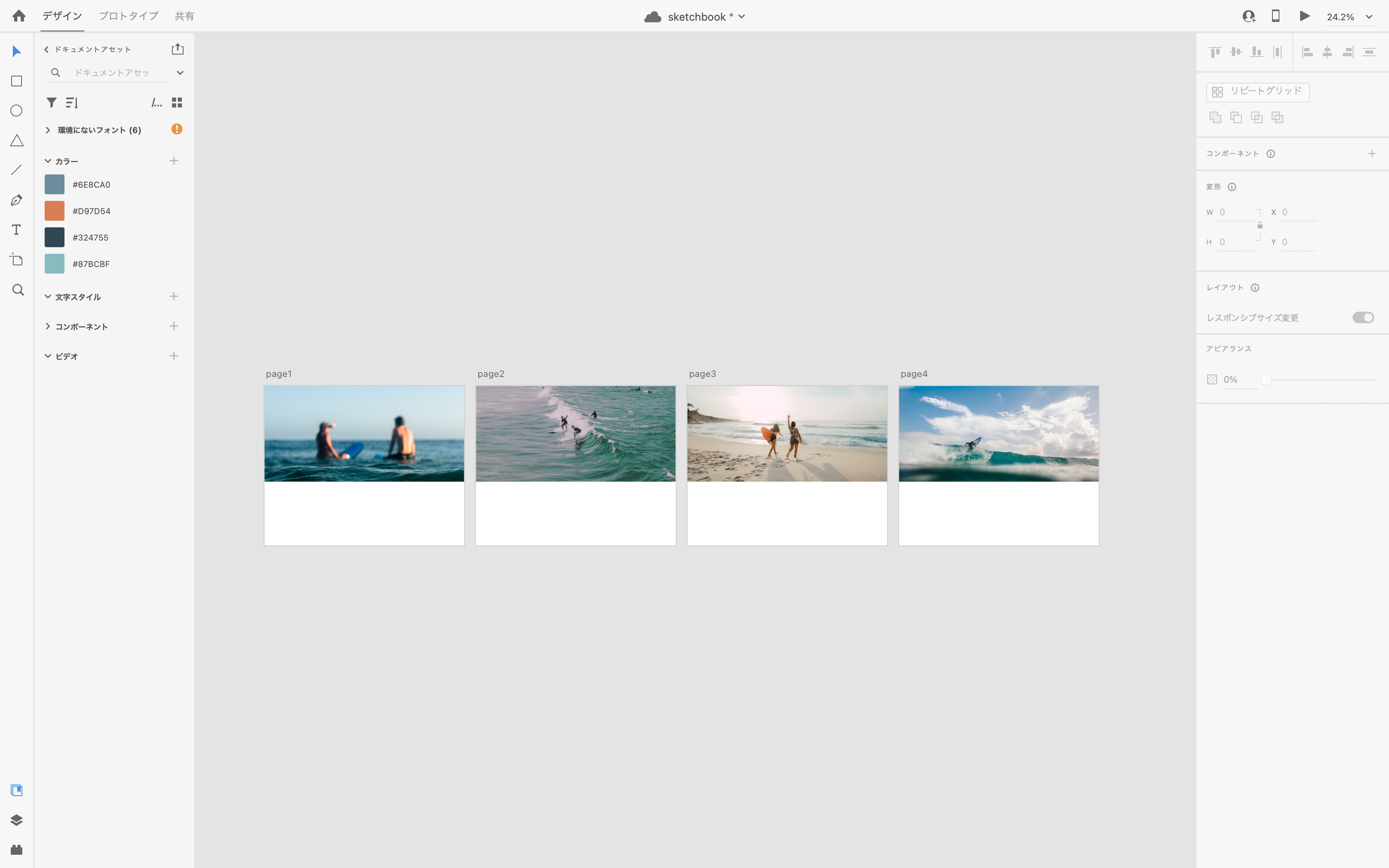
画像並列 リピートグリット
まずは、スライドする画像を余白0で横並びにします。
リピートグリットを使う方法でも、そのまま画像を並べるのでもOK

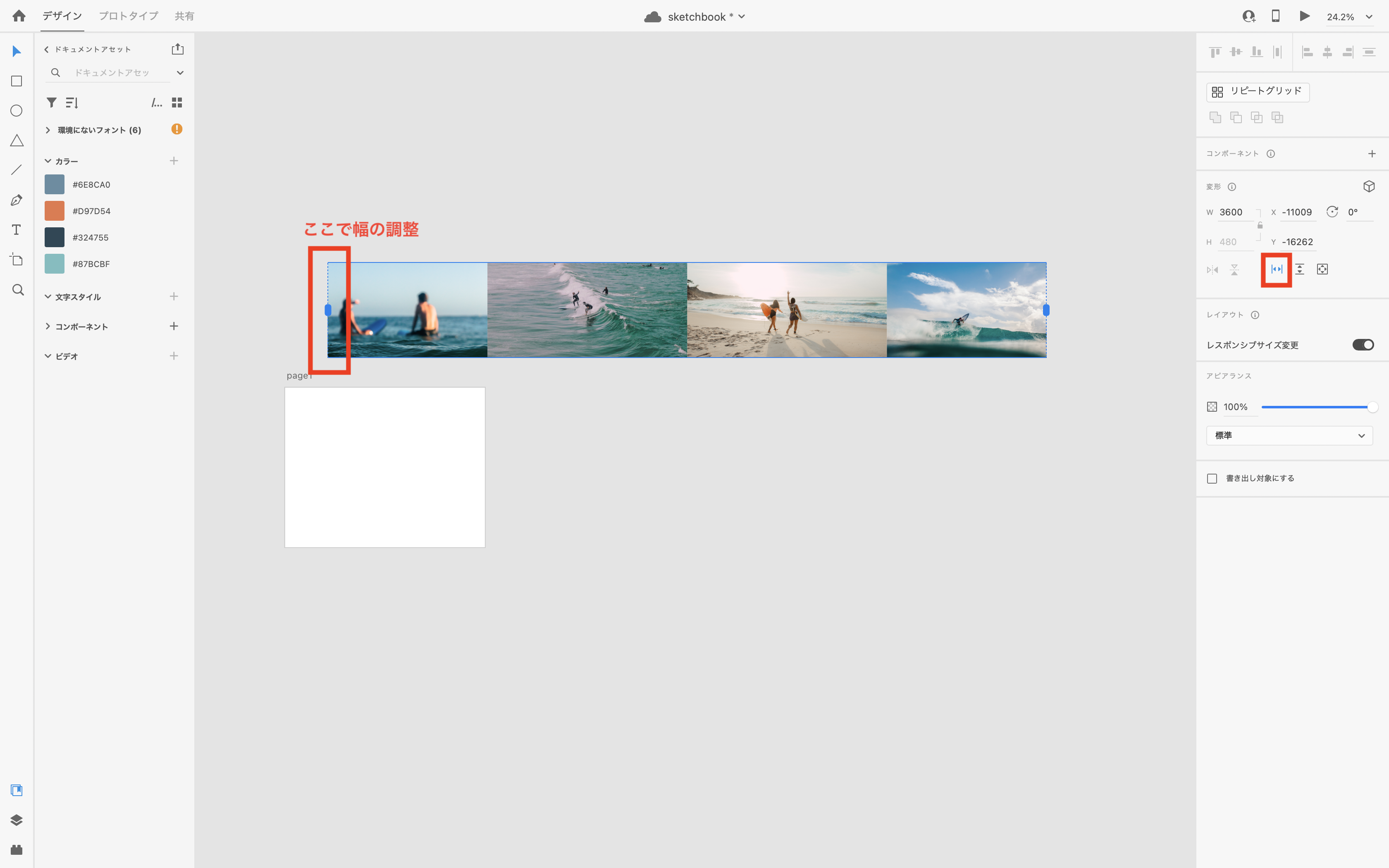
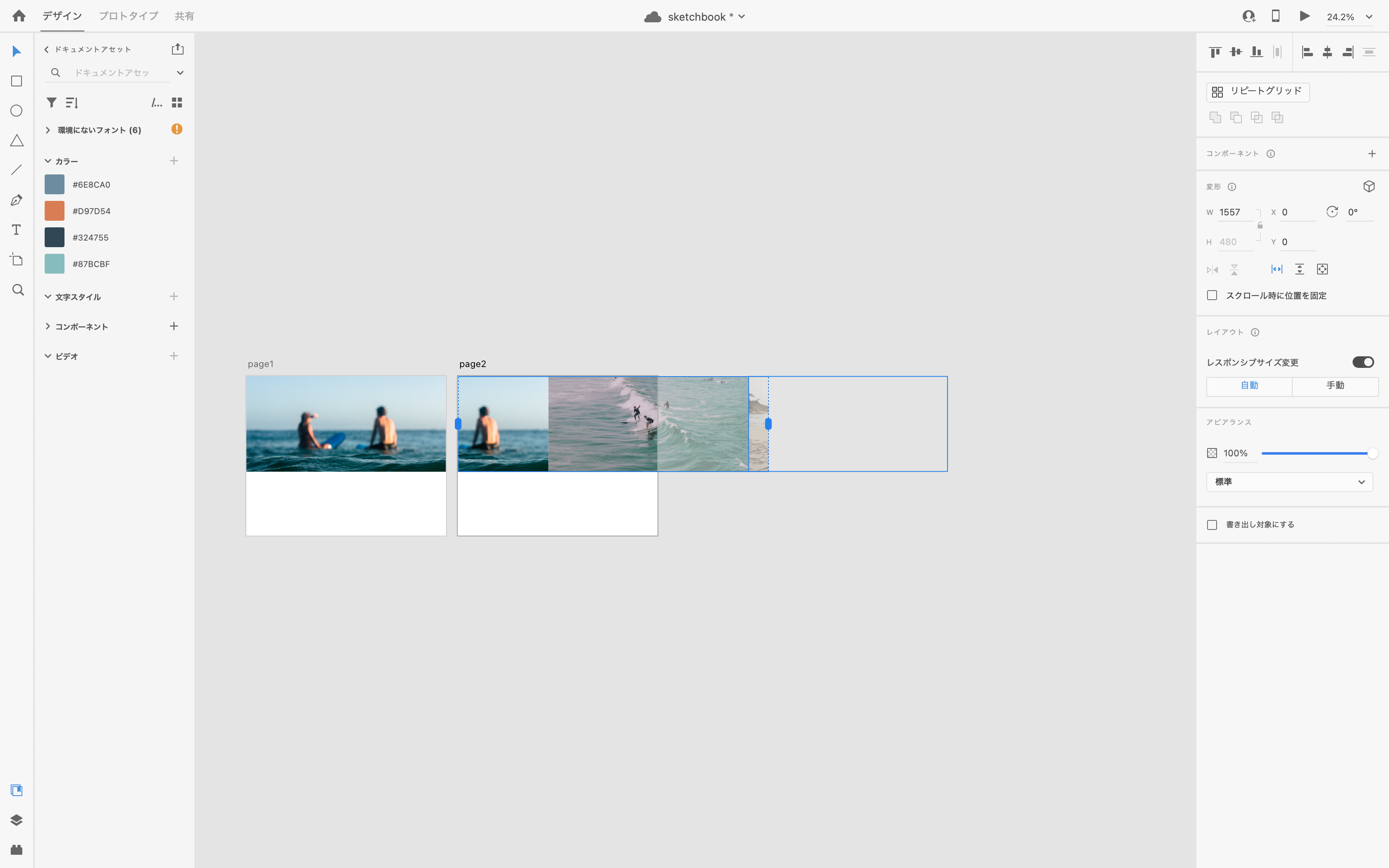
スクロールグループ
右側のツールバーから「スクロールグループ 横スライド」をクリック。
スクロールグループ状態にします。
これだけでも手動でスライドすることも可能です。




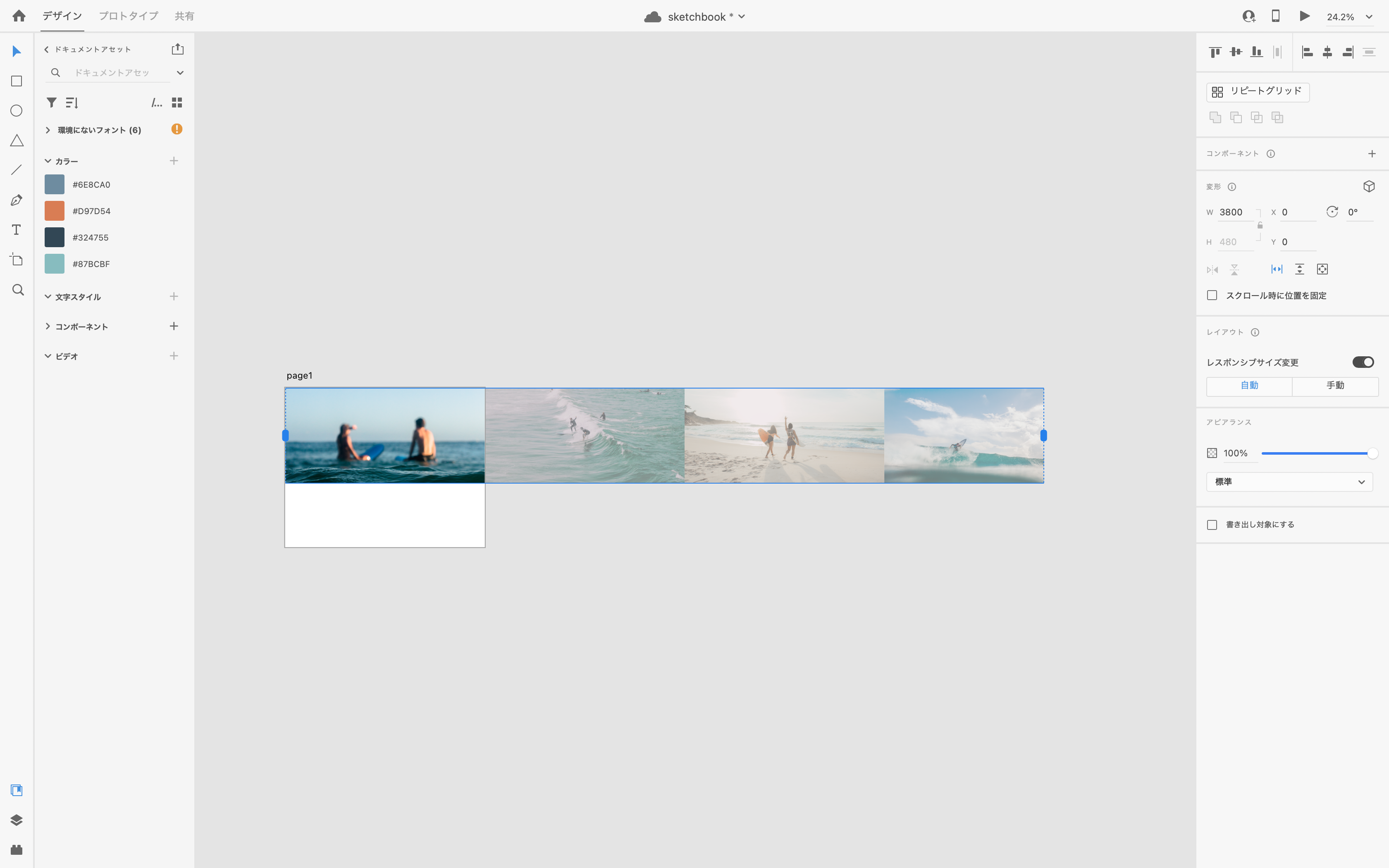
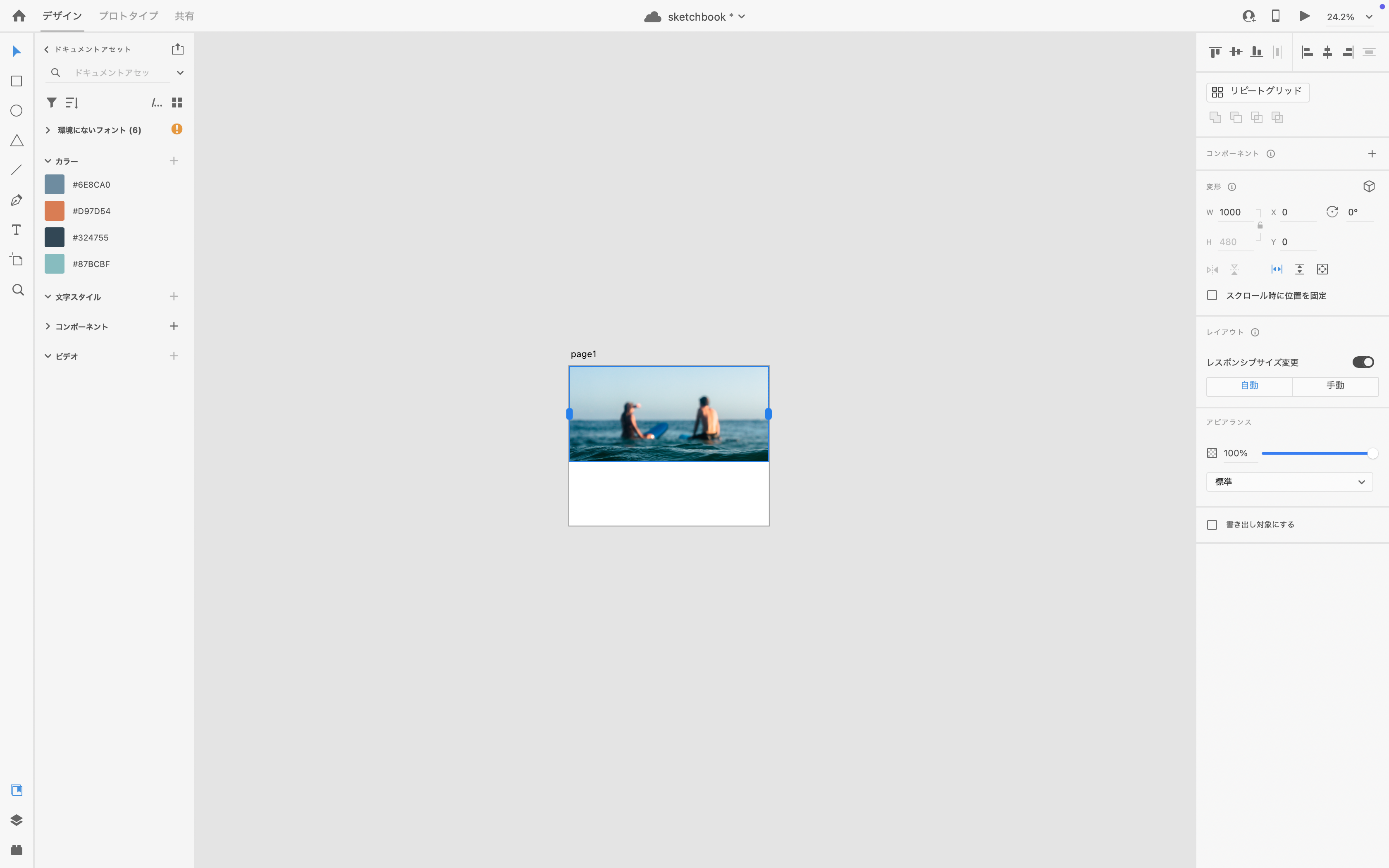
グループ化した画像はアートボードサイズに整えます。
1つアートボードができたらそのままコピーをし
次の画像のところで整えこれを繰り返します。
表示したい画像の全てをアートボードにできたら自動スライド化をしていきます。
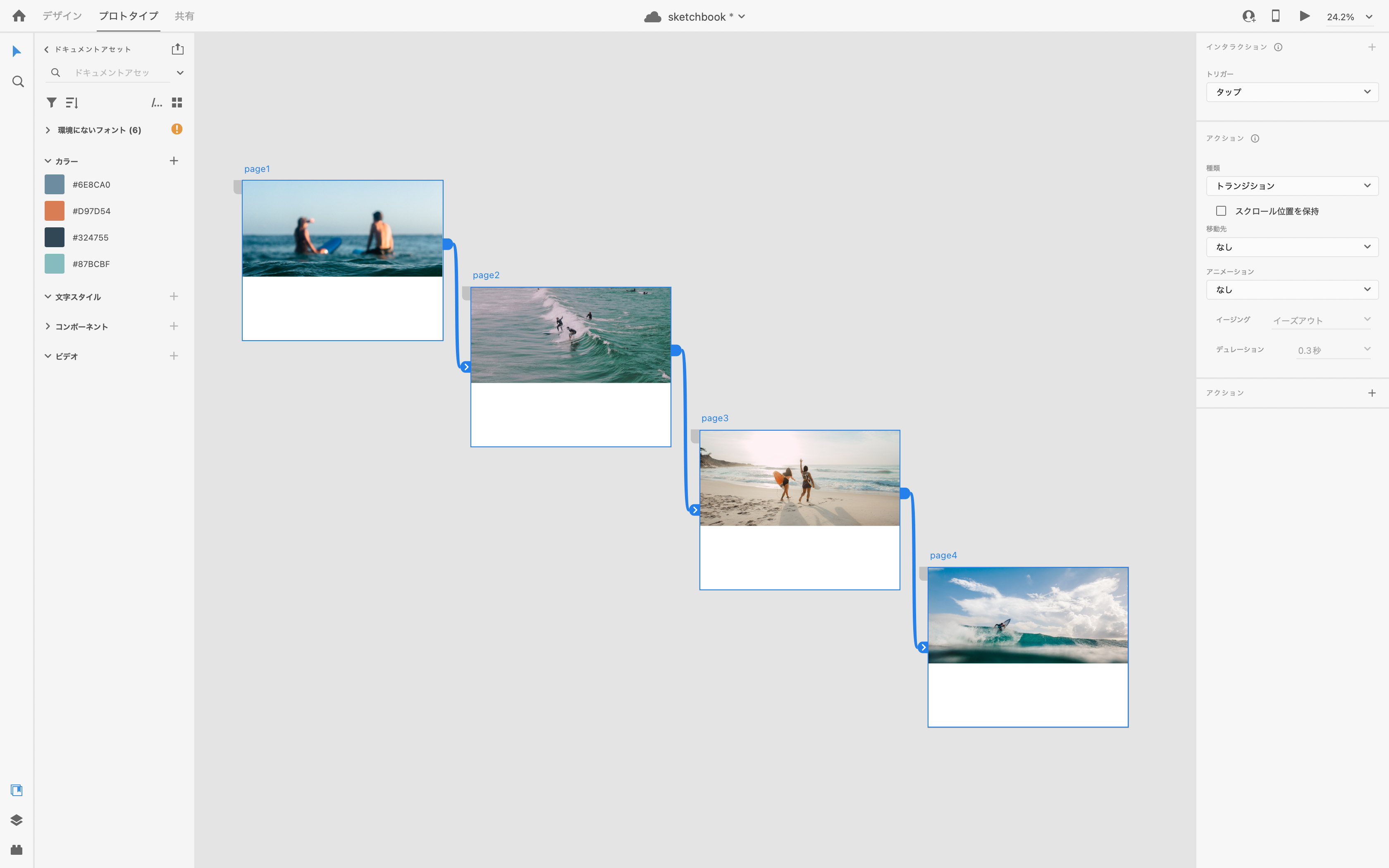
ここではアートボード名を「page1」〜「page4」とします。

自動スライドのアニメーションをつける
自動でスライドをさせるためには
XD左上の「プロトタイプ」
に切り替えて作業していきます。

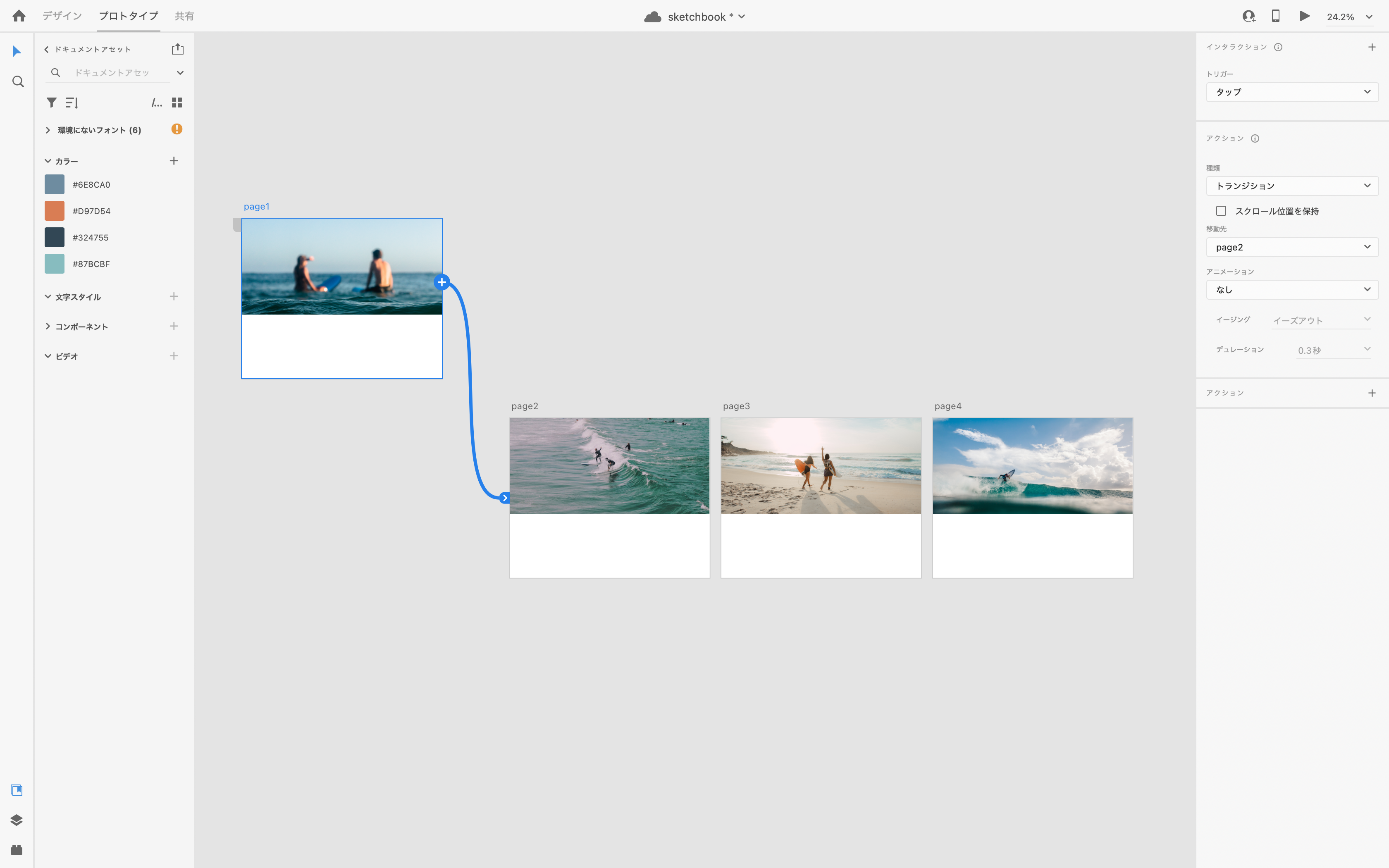
スタートのアートボードを選択すると青い線が現れるので
それを次のアートボードにつなげます。


最後の「page4」は「page1」とつなげてスライドの繰り返しがされるようにします。
インタラクションの設定
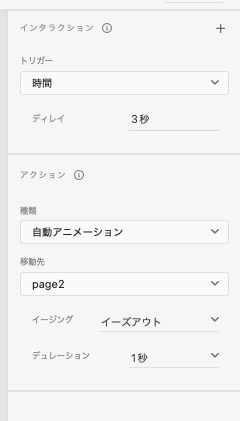
右メニューのインタラクション設定で自動スライドを設定していきます。

トリガー
「時間」に変更。(初期値はタップとなっています。)
ディレイ
ディレイは表示時間になります。 長く表示する時は秒数を長くします。(ここでは3秒)
アクション
種類:「自動アニメーション」
移動先:変更なし
次に表示したい画像のアートボードが移動先であればOKです
イージング:「イーズアウト」
種類はお好みで選んでもらってOKです。イーズアウトは止まった状態から
緩やかに動く動きなので自然に見えます。
「なし」にすると止まらずスルスルーとした動きになります。
デュレーション:ゆっくりスライドさせたい時は秒数を長くします。(ここでは1秒)
すべてのアートボードの設定ができたら完成です!
右上のプレビューボタン「▶︎」で確認ができます
とっても簡単なのでぜひ作ってみてください!
便利プラグイン紹介
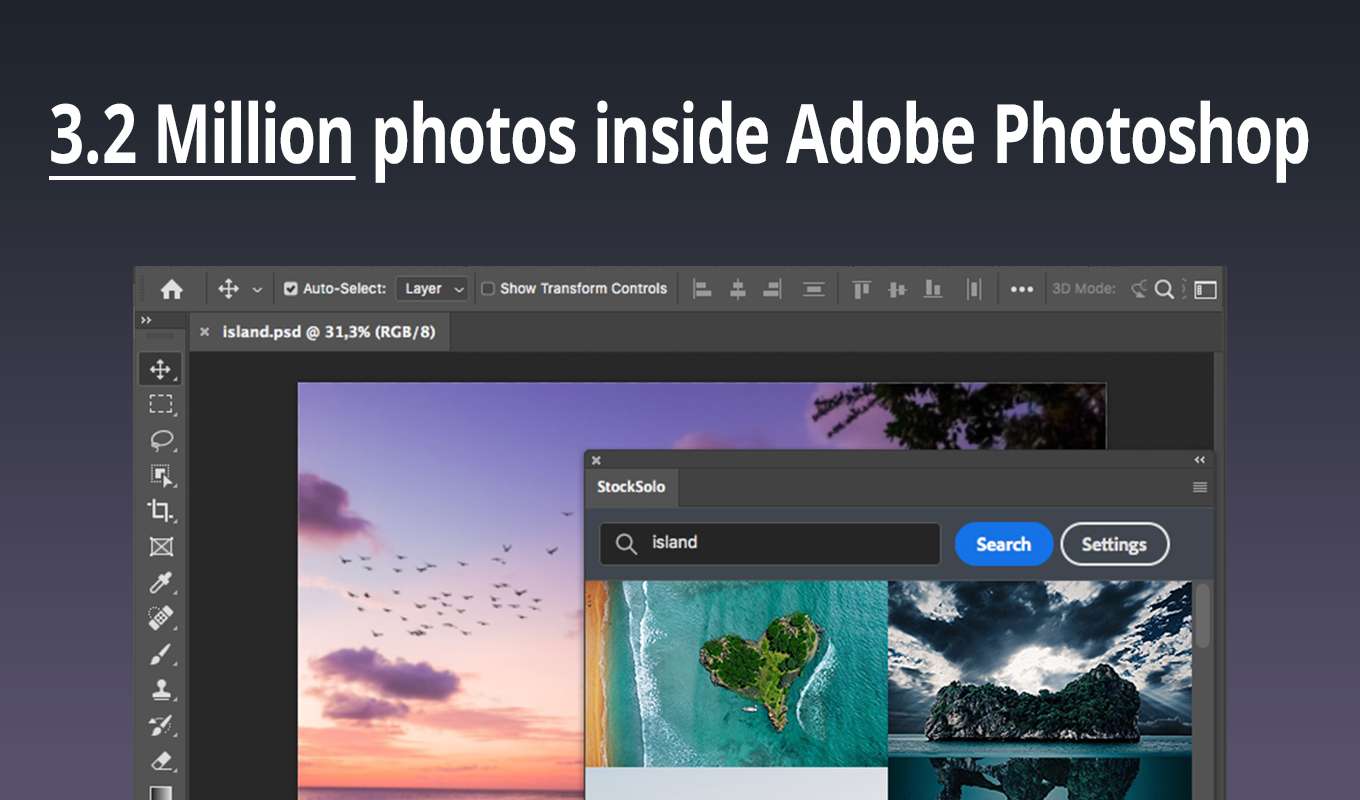
フリー画像をXD内で探せる便利プラグイン
StockSolo-Stock Photo Searchを入れておくと
XD内であ画像を検索しそのままデザインに組み込めるのでとても便利です!








コメント