こんにちはrey( @reydesign8376) です
今日はWordPressのショートコードを使って、今日の日付を表示させていく方法をしたためていきます。
では早速〜
この記事を読めばショートコードとphpが一緒に理解できて一石二鳥です。
- WordPressのショートコードの作り方が分かる
- phpの日付け取得方法が分かる
自作ショートコード
自作ショートコードはfunctions.phpで登録します
以下のコードを記述します
function sc_today()
{
return date_i18n("Y年n月j日(D)");
}
add_shortcode('get_today', 'sc_today');では詳しく見ていきます。
ショートコードを呼び起こす
functionの隣に自作関数()を記入します。idやクラス名と被らなければ自由でOK
function sc_today()echoではなくreturnで返します。
return date_i18n("Y年n月j日(D)");ちなみにphpで日付を表示する方法はこちらになります。
<?php echo date('Y-m-d'); ?>関数リファレンス/date i18n
return date_i18n(“Y年n月j日(D)”);
このi18nというのはWordPressの関数リファレンスという
テンプレートタグになります。
タイムスタンプに基づいて、ローカライズされた書式で日付を取得する
i18n はInternationalization(最初の “i” と最後の “n” の間に 18 文字)=国際化を意味します。
https://wpdocs.osdn.jp/
おー、なんか国を合わせてくれるようです。ありがたく使います。
ショートコードを登録する
最後のadd_shortcode() に自作の関数と名称を登録させます
get_todayがショートコードの名称になります。
ここもidやクラス名と被らなければ自由でOK
add_shortcode('get_today', 'sc_today');いざ、起動
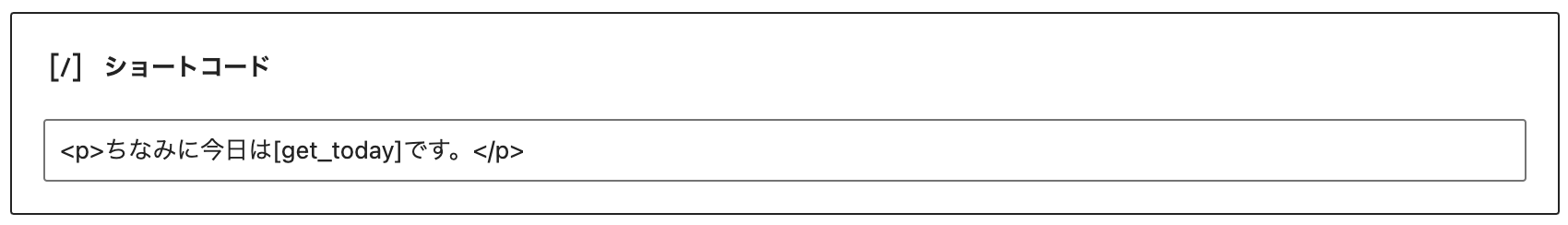
ショートコードを表示させたいページからショートコードブロックを選択
2026年2月2日(月)を記入し完了です。


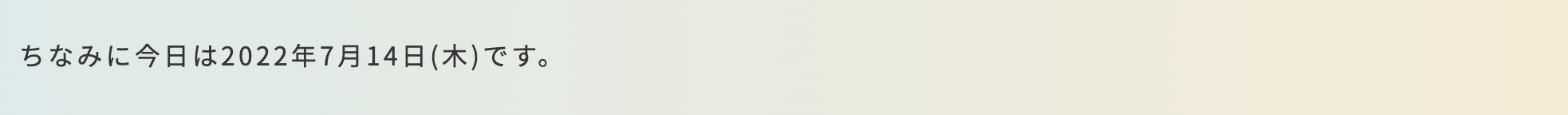
テキストも入れたかったので以下のように追加


意外と簡単でしたので、ぜひお試しあれ〜








