こんにちはrey( @reydesign8376) です
h2の見出しでちょっとだけ下に線を入れるデザインありますよね
コーディングをちゃんと学習しない時は何食わぬ顔でやってましたが
実際にあれを実装させるのってくっそ面倒臭かった!!!
コーダーさんに謝罪を込めて、また今後はこれをコピペして使いまわせるようにしたためていきます!
では早速〜

目次
疑似要素を使って線を引く
CSSで疑似要素という、要素の一部だけにスタイルを適用できる技になります。
例えば、::after や ::before といった記述です。今回は下線なので::after を使っていきます。
では、もりもり記述していきます
<h2>Surfing</h2>::after はその名の通り、要素の後にスタイルがつきます。
h2 {
padding-top: 6rem;
color: #777;
letter-spacing: 0.2rem;
text-align: center;
position: relative;
}
h2::after {
content: '';
width: 80px;
height: 4px;
background-color: #86b3c5;
display: inline-block;
position: absolute;
/* 下線を文字の直下にする */
bottom: -10px;
/* 文字と下線を中心にする */
left: calc(50% - 42px)
}left: calc(50% – 42px)は少し調整がいるかもしれませんが
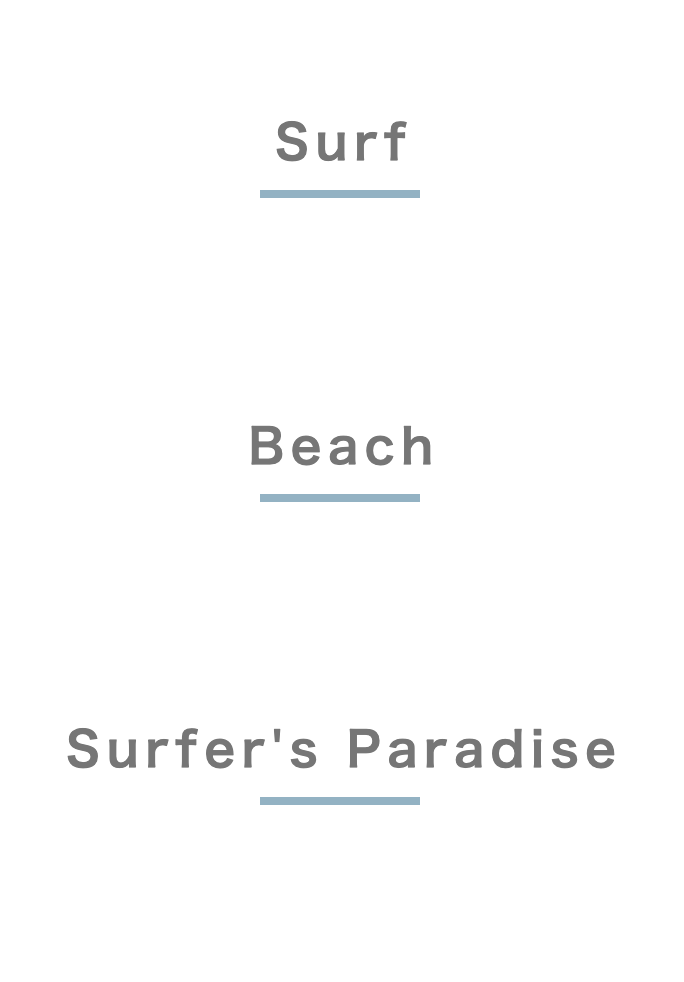
文字数の異なるテキストを入れるとこんな感じです。

ちなみに線の端に丸みを出すには、::after にborder-radiusのスタイルをあてます

h2::after {
content: '';
width: 80px;
height: 4px;
background-color: #86b3c5;
display: inline-block;
position: absolute;
/* 下線を文字の直下にする */
bottom: -10px;
/* 文字と下線を中心にする */
left: calc(50% - 42px);
/* 線の端に丸み */
border-radius: 3px;
}今度からこれをヘビロテして作業時間短縮していきましょう!
ではでは〜









コメント