こんにちはrey( @reydesign8376) です
画像サイズがバラバラでもcssで均等に指定していく方法をやっていきます〜
では早速〜
基本の記述
htmlと全体のcssはこちら
<div class="aspect__ratio">
<img src="img/aspectratio1.png" alt="">
<img src="img/aspectratio2.png" alt="">
<img src="img/aspectratio3.png" alt="">
</div>.aspect__ratio img {
width: 40%;
aspect-ratio: 16/9;
object-fit: cover;
}では細くみていきます
aspect-ratio
まずはサイズを均等にしていきます。
様々なデバイスやサービスに採用されている画面比率
幅16、高さ9のワイドスクリーンアスペクト比をあてていきます
width/heightと覚えると簡単です
また、aspect-ratio: 1; は1対1の四方形比率となります。
.aspect__ratio img {
width: 40%;
aspect-ratio: 16/9;
}
object-fit: cover;
これだけでは無理やり画像が各比率にされただけなので
画像がひしゃげてます。
そこにobject-fit: cover;をあててあげると
画像の中心を基準に崩れることなく比率を合わしていきます
.aspect__ratio img {
width: 40%;
aspect-ratio: 16/9;
object-fit: cover;
}
はい、いい感じにトリミング完了しました!
object-fitの種類
coverが一番実用性ありですが
cover以外にもobject-fitに種類がありますのでご紹介します

object-fit:fill;
object-fit:をあてない状態です

object-fit:cover;
指定比率に合わせて画像を変えます。

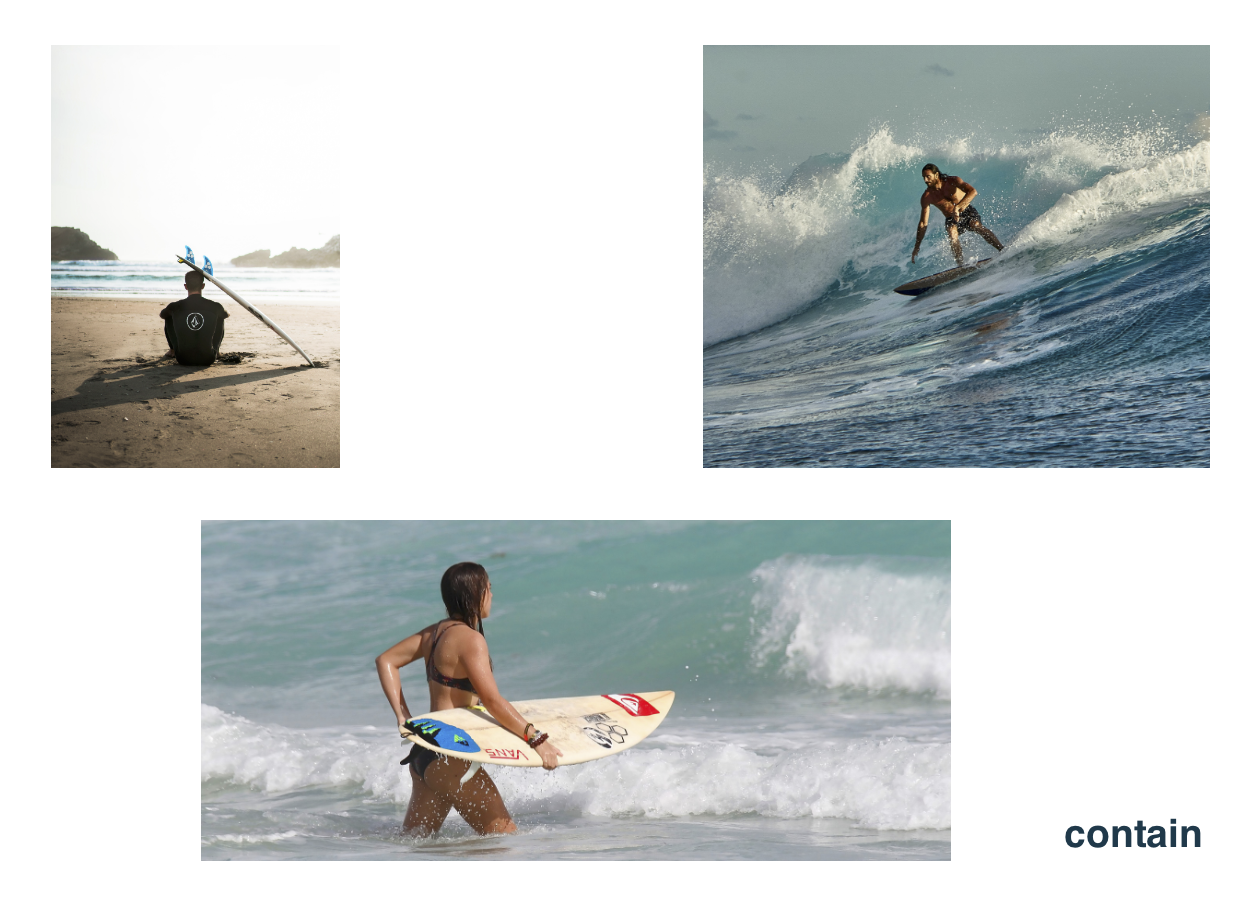
object-fit: contain;
元の画像サイズに合わせて画像サイズを変えます。

object-fit:none;
画像全体の比率は合わせず、一部だけをトリミングします。
比率打ち消すことも可能
一部だけは元の画像のサイズで表示したい場合
aspect-ratio: unset;で比率を合わせないことも可能です。
今まではフォトショなどで画像を合わせていきましたがその手間も省けるようになりました!
ぜひお試しくださいませ〜








