こんにちはrey( @reydesign8376) です
フォトショップの合成技をやっていきます〜
↑上の画像はその合成した画像になります
では早速!
ここで使える合成技
- 自社ECサイトやAmazon、楽天に使用する画像で使える。
- 0から写真を撮らなくても良い感じの物撮り風画像ができる。
私はECサイト運営をしているのでその際に使ってます
俗にいうフォトショ職人、(クソコラ…)笑です
用意する画像
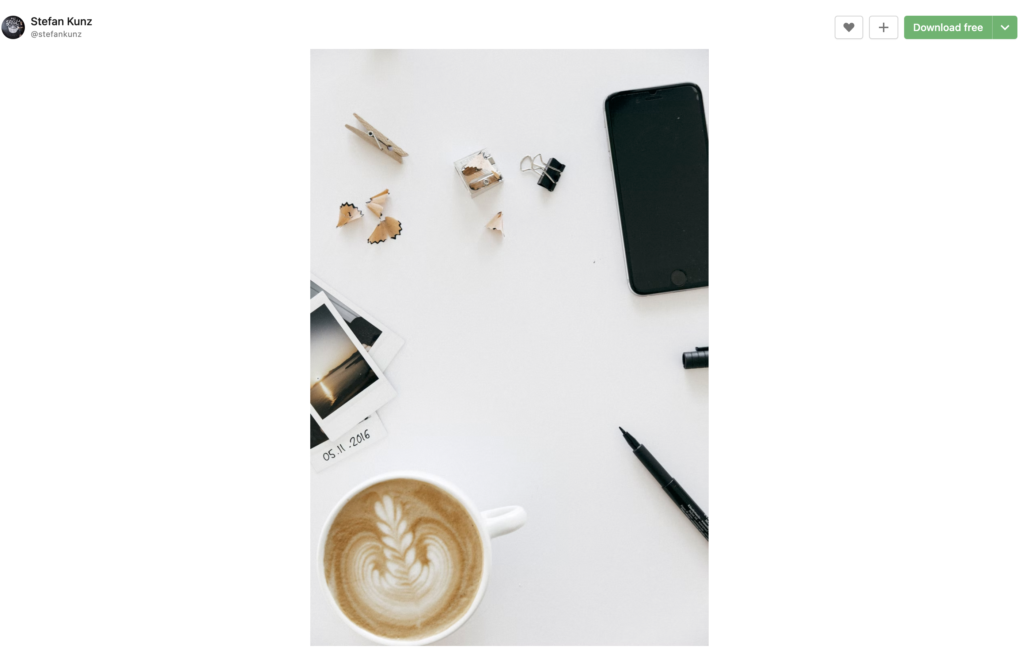
背景となる画像、商品画像(合成したい物の画像)
背景となる画像は無料でもOK※商用利用には各サービスの利用規約をご確認ください。
今回は机の上にサプリの袋が置いてある感じの画像を作っていきます


無料画像ならここが便利
イラストAC


オーダン


合成方法
では合成していきます
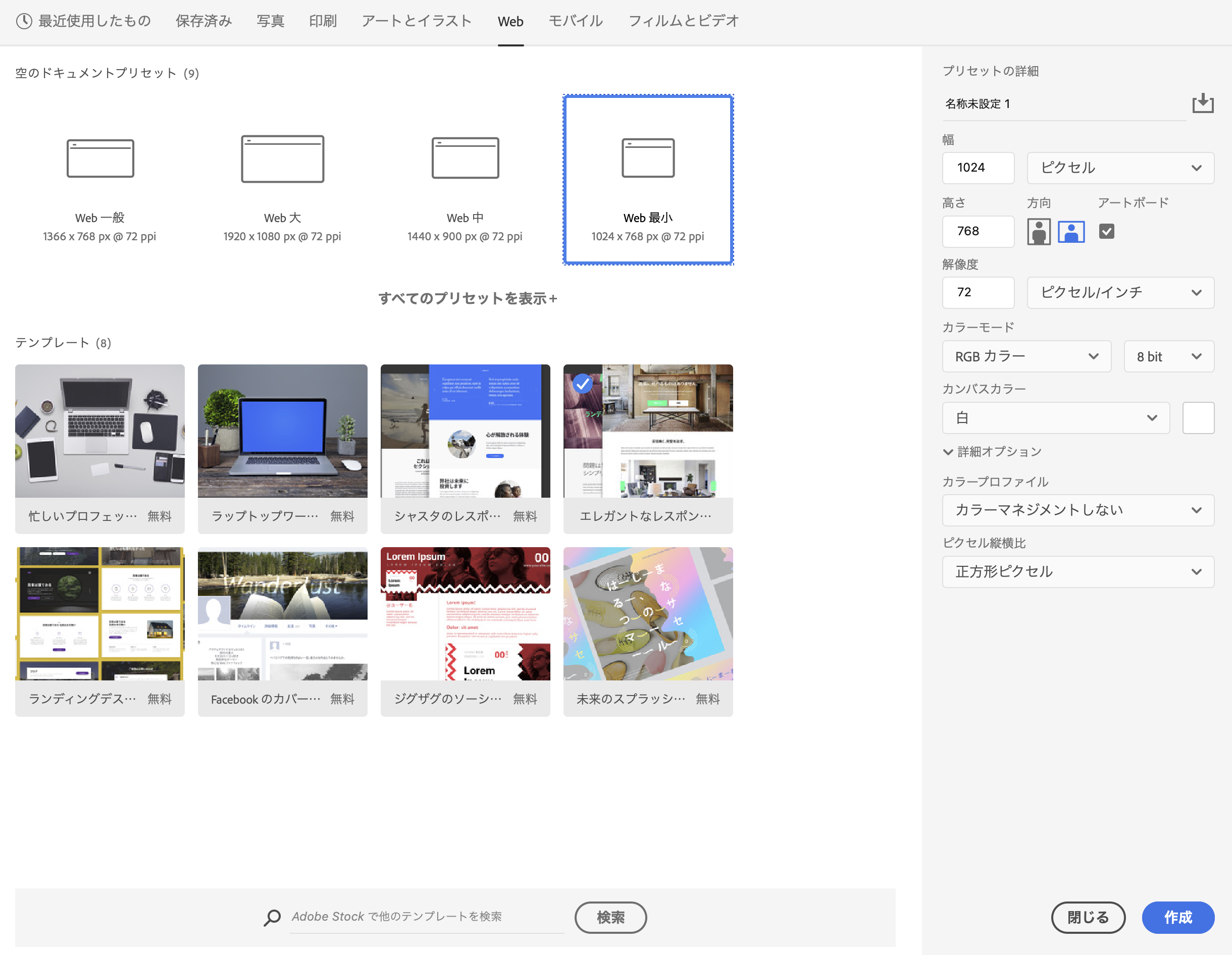
サイズはお好みの任意サイズで制作してください。

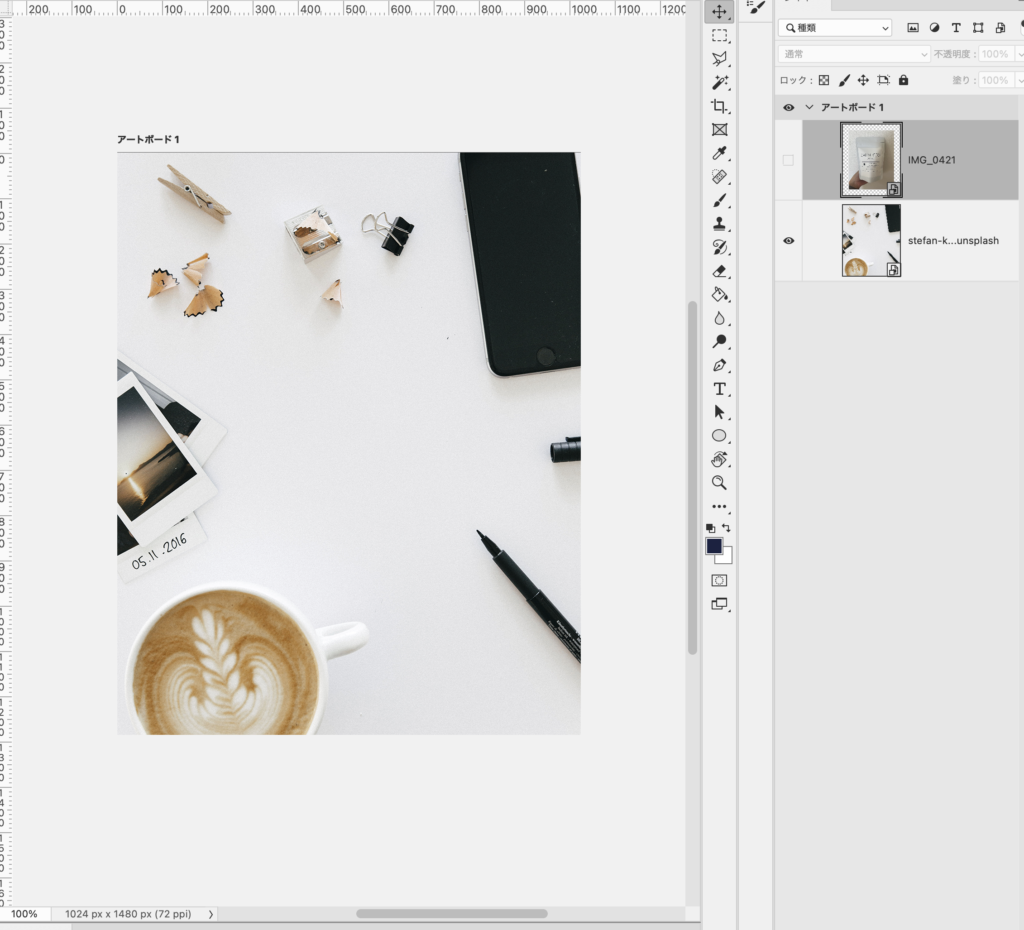
画像を埋め込みます

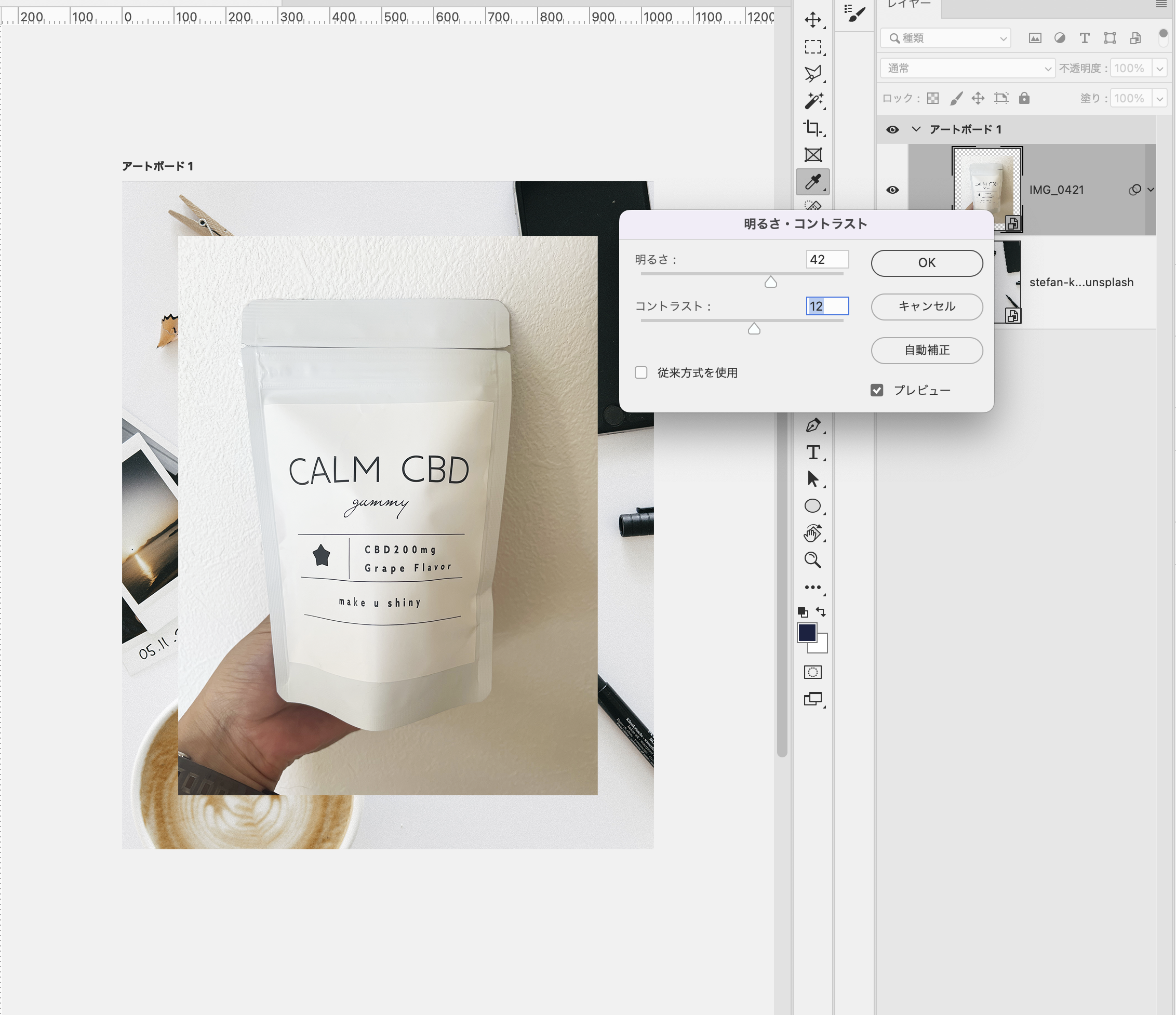
自分で撮った画像を背景の明るさに合わせます(またはその逆でもOK)

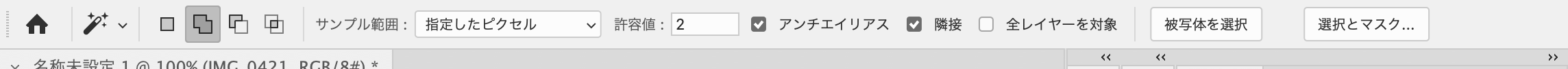
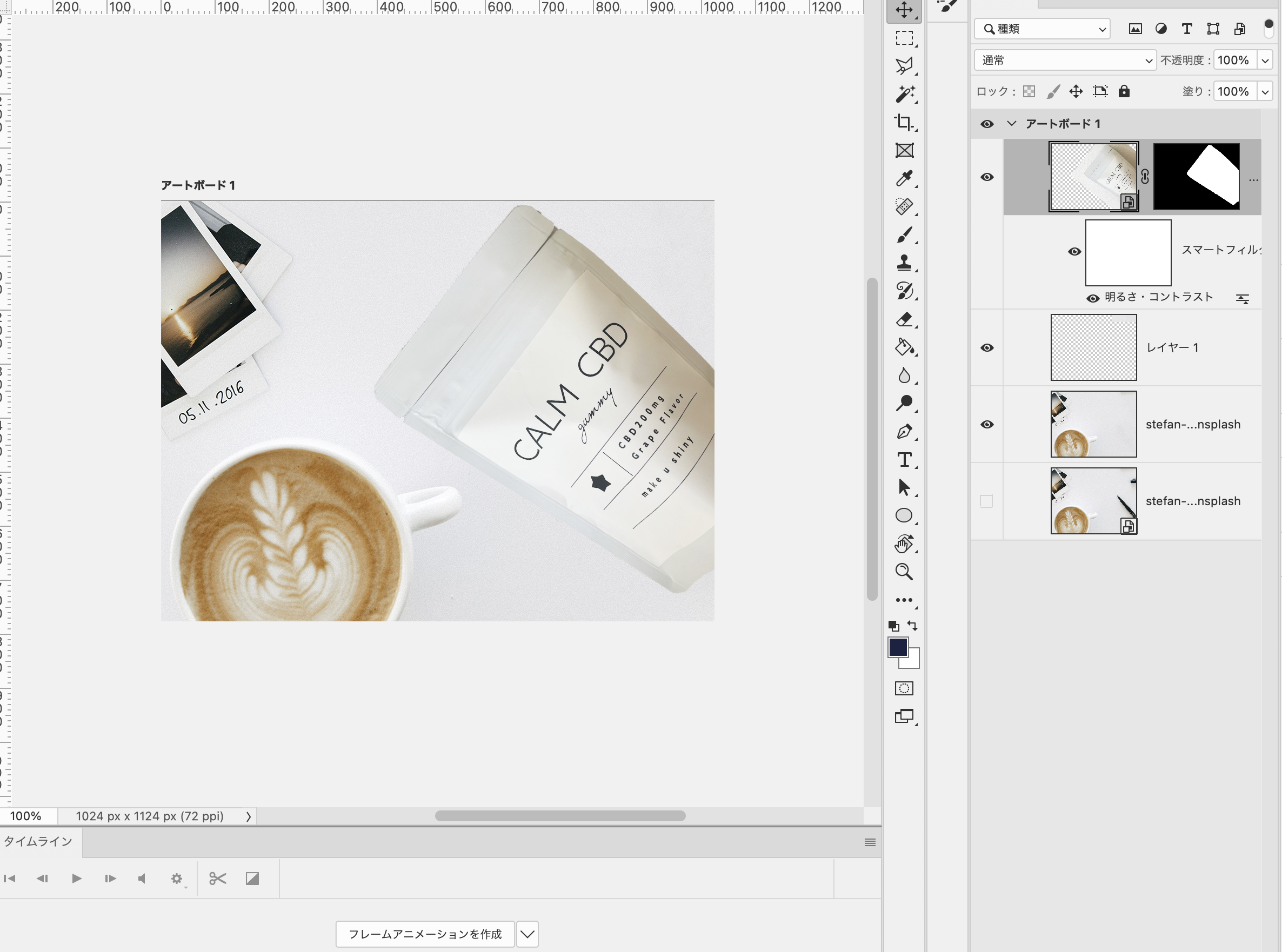
⌘Y>「被写体を選択」で画像を切り抜き周りを消します。


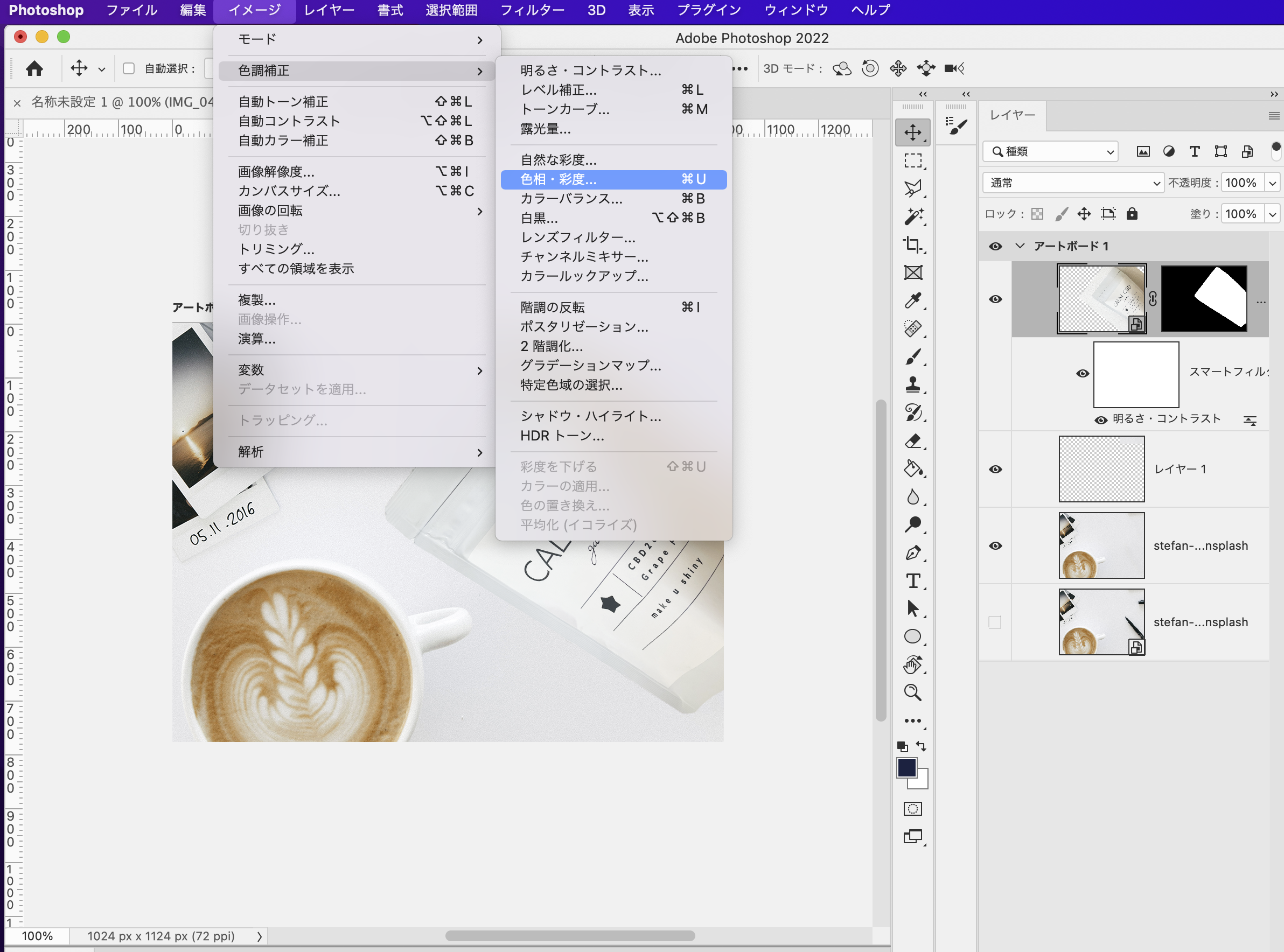
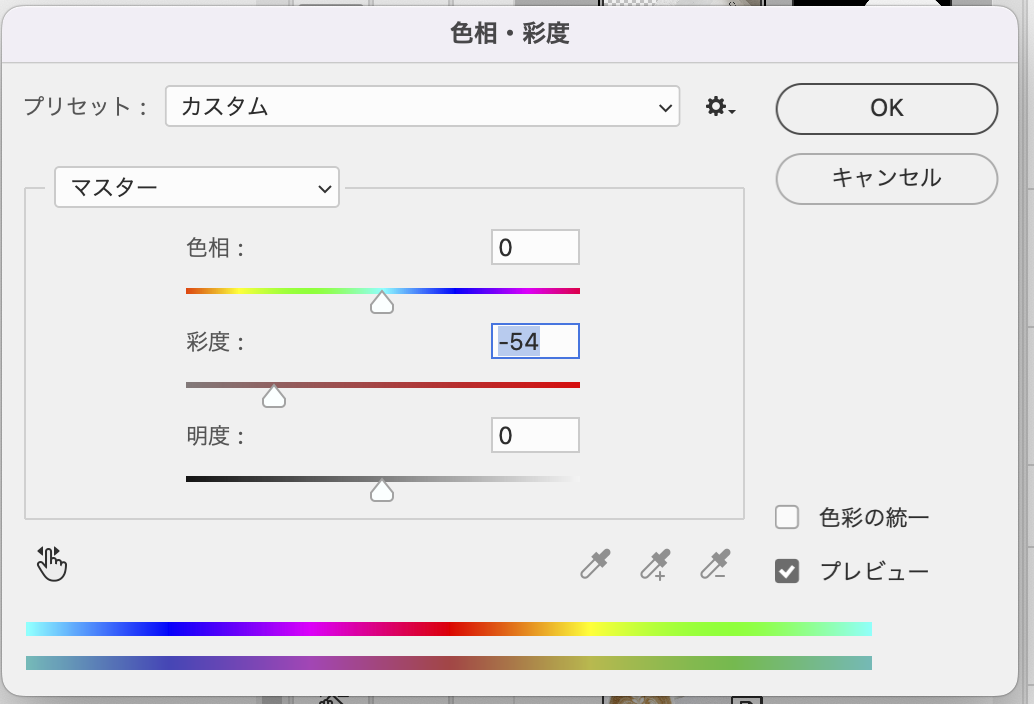
パッケージが少し黄色味なので周りの色に合わせて彩度を下げていきます。


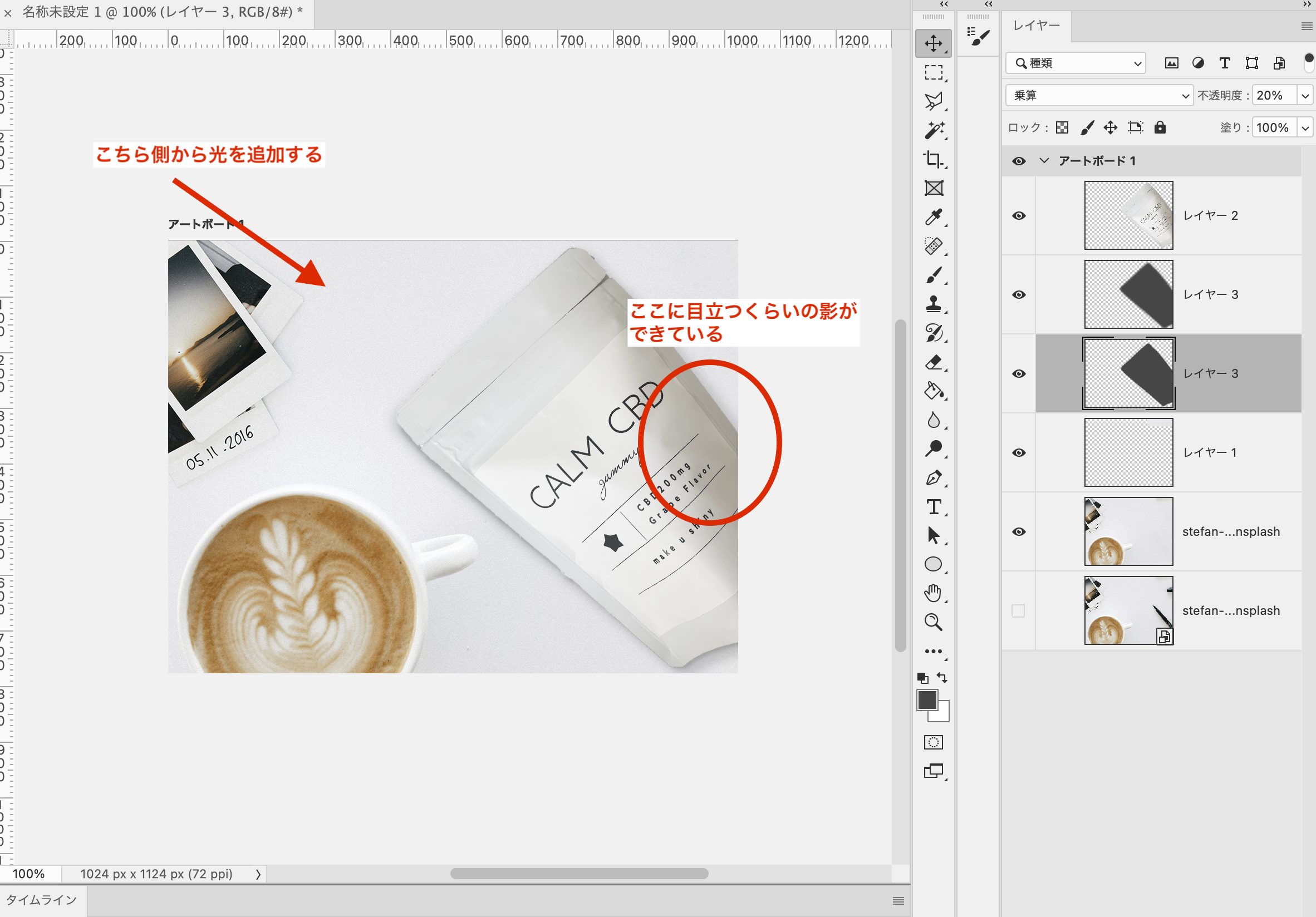
パッケージの下に影を作ります。
元々ある周りのものに合わせて影作ると自然に馴染みますが
パッケージに注目されたいので少し影を濃くします。

レイヤースタイルでも影はできますが、自由に2段階の影を作りたいので
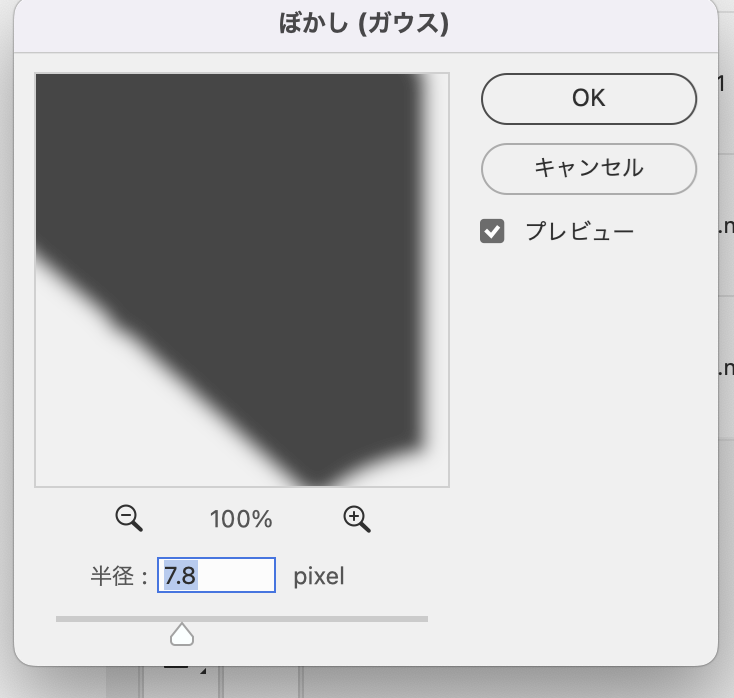
パッケージの形に合わせた塗りつぶしレイヤーをぼかして影にしていきます。
次にパッケージにできた影を利用して光を作っていきます

レイヤーを黒で塗りつぶし
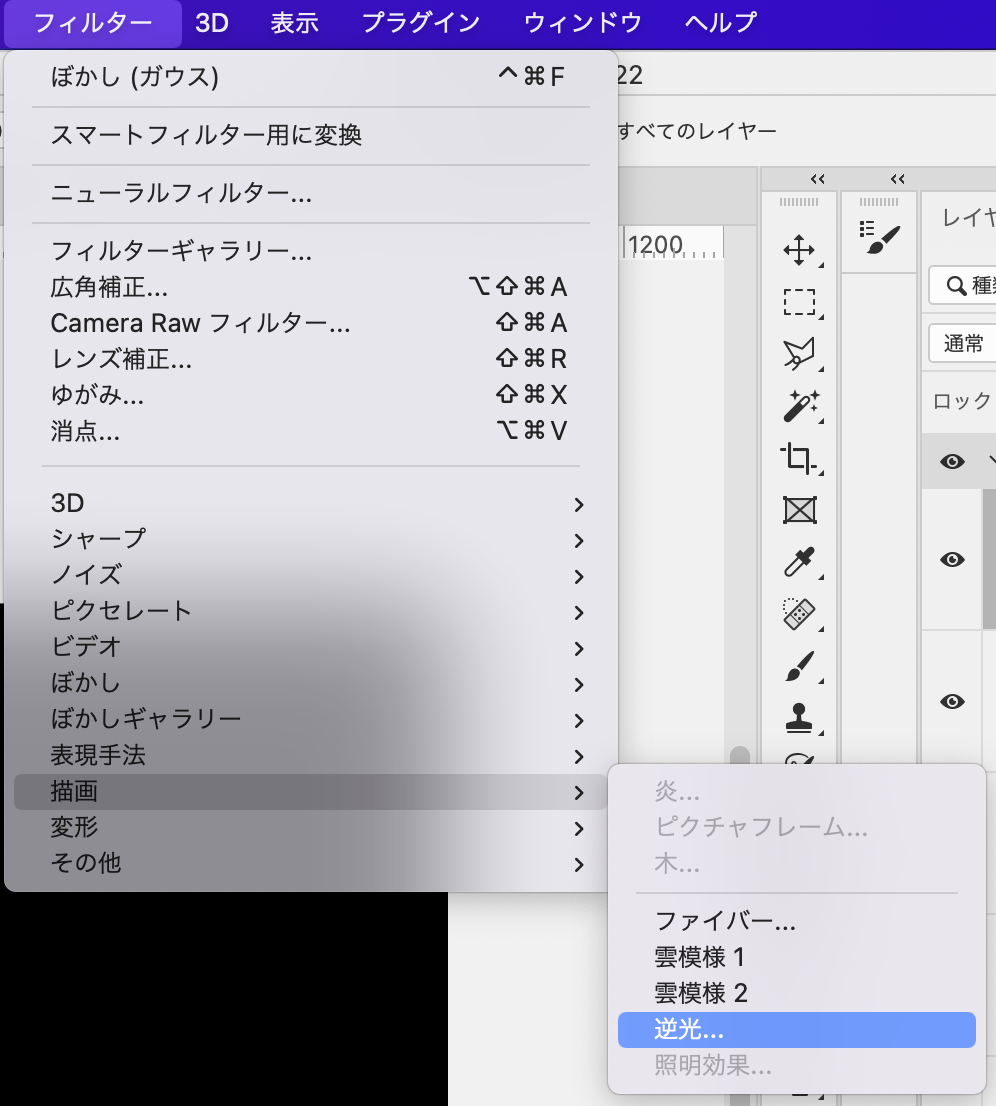
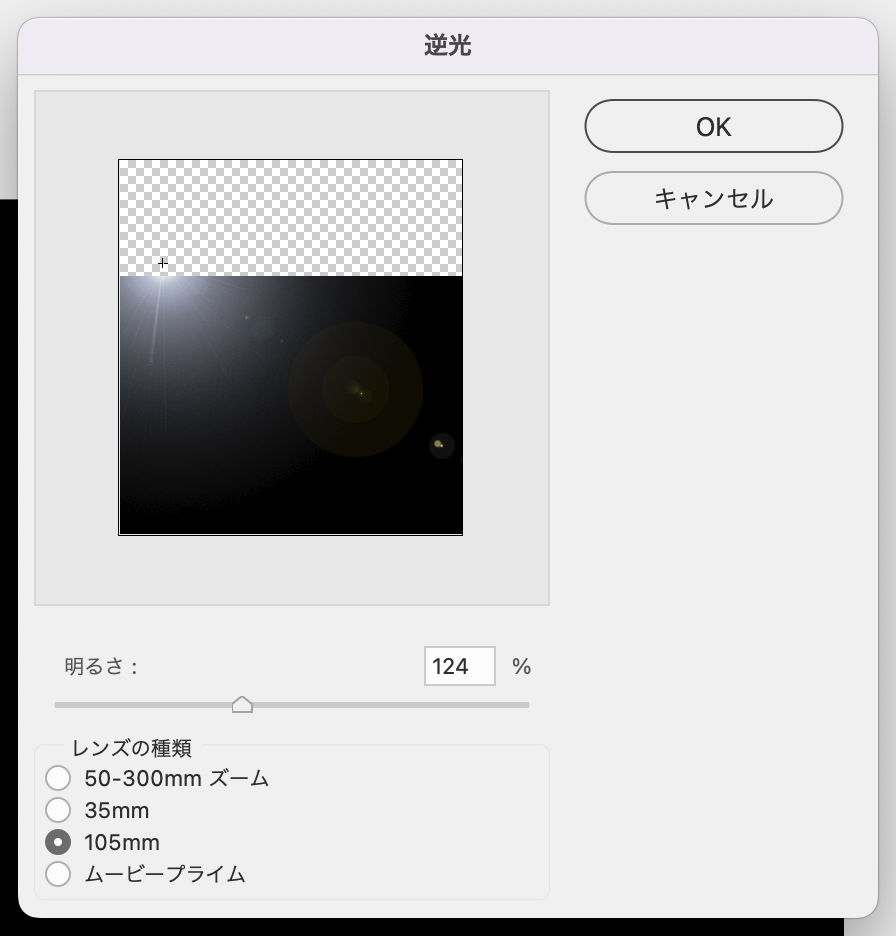
フィルター>描画>逆光 で光を作ります


逆光の設定ができたら
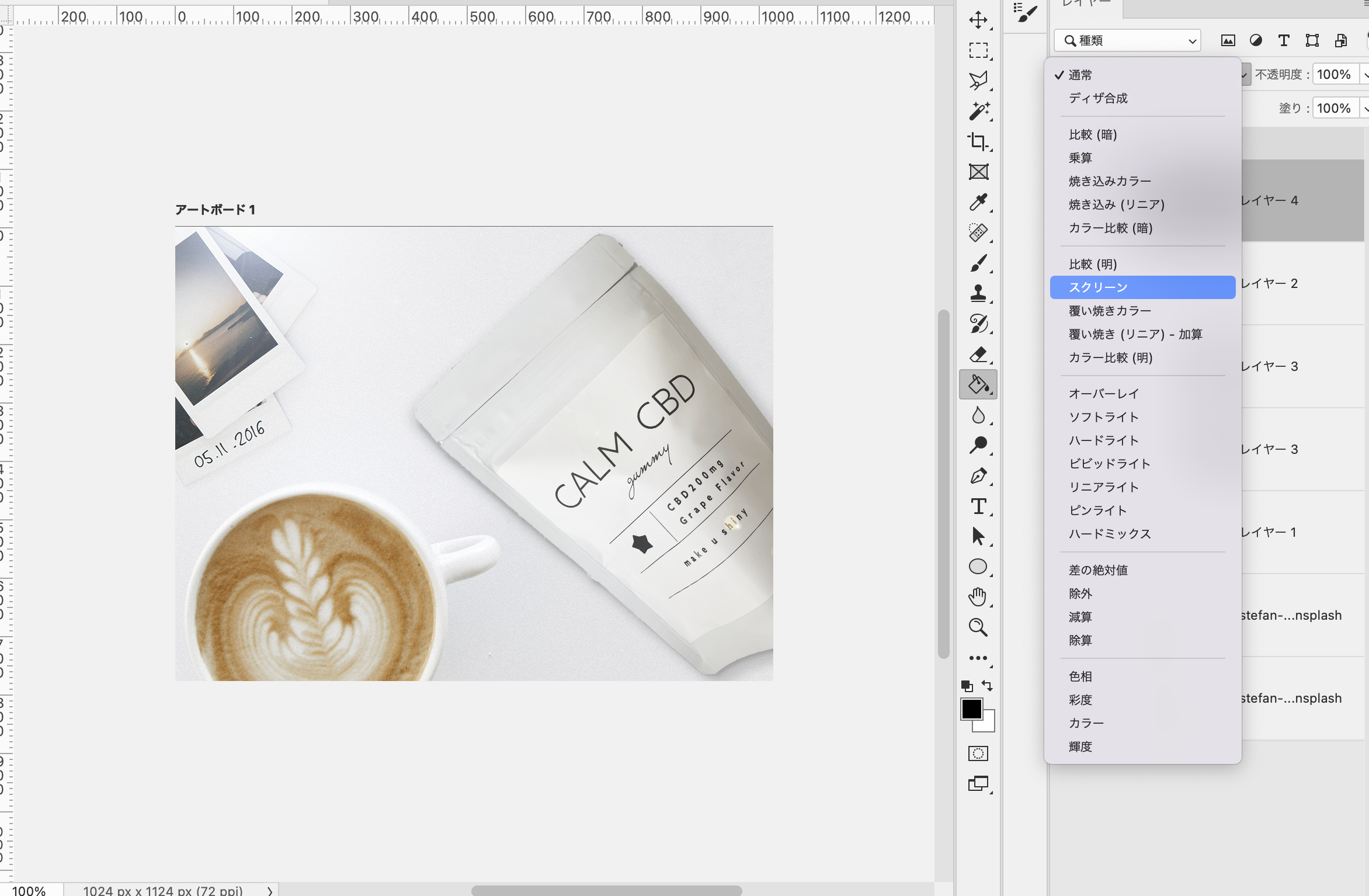
画像に合わせて、「比較(明)」〜「カラー比較(明)」の間でレイヤーの加工を変えます
今回は「スクリーン」で設定しました。
これでだいぶ背景画像と自分で撮影した画像が馴染んできました。

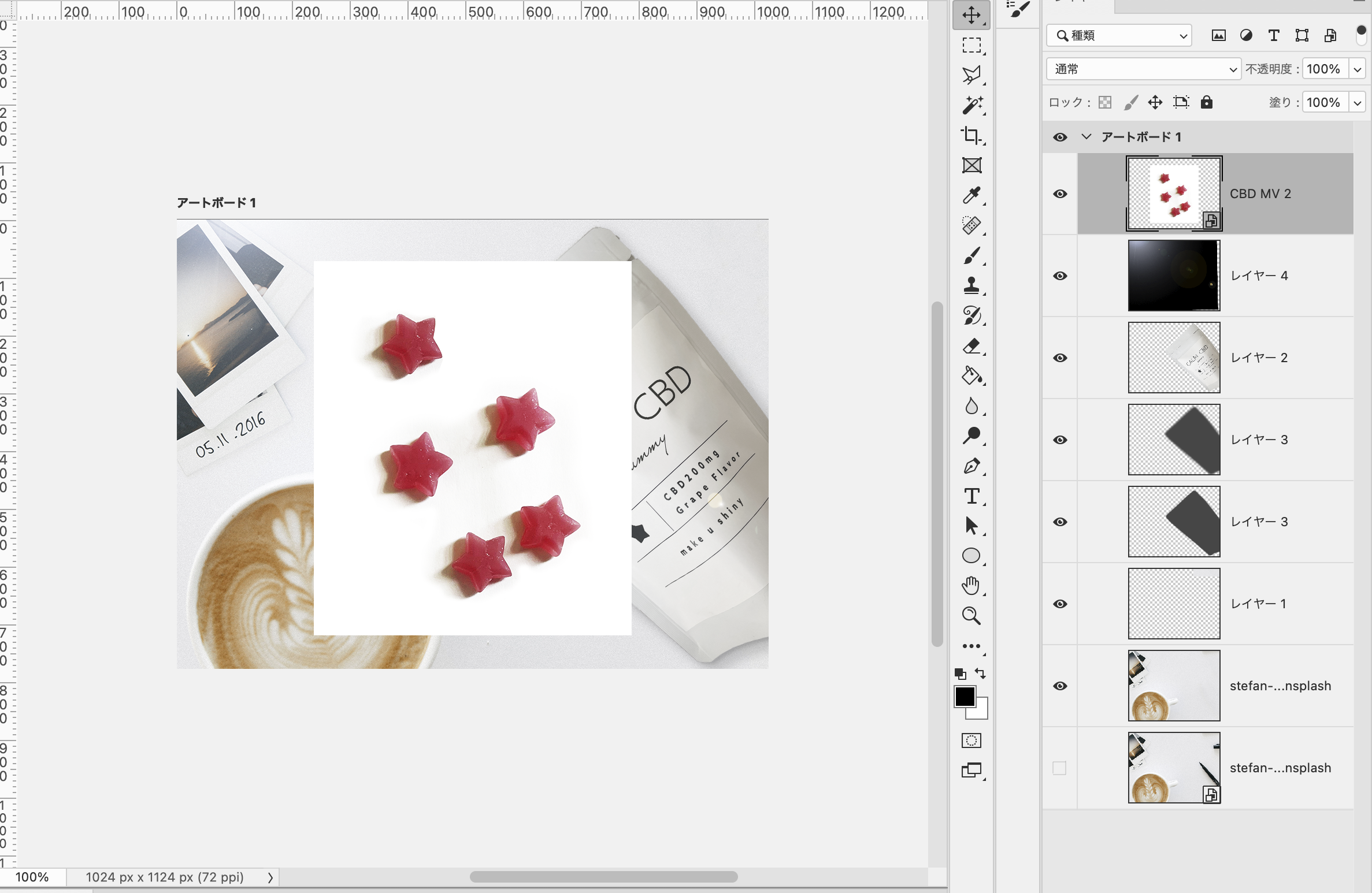
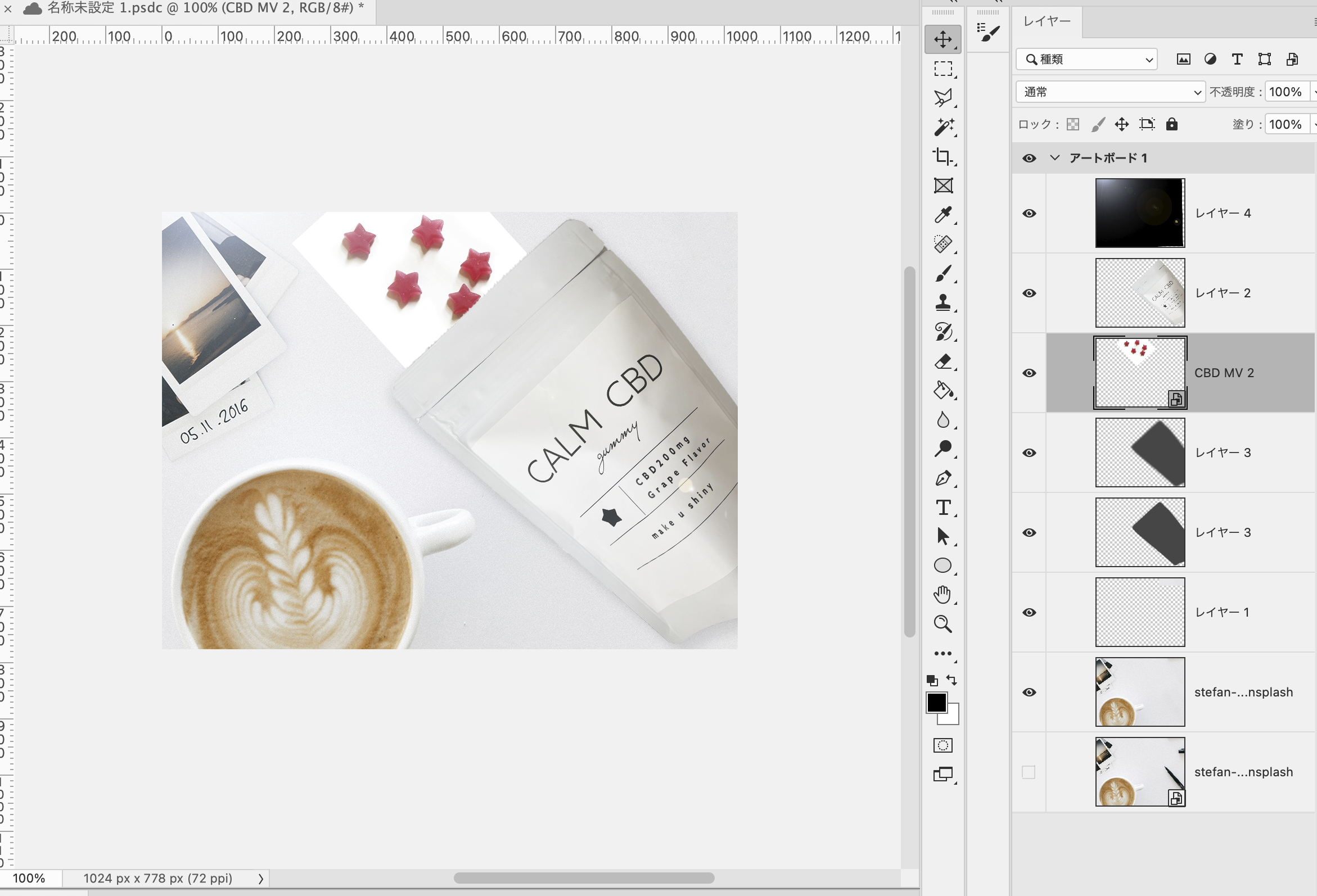
別撮りしたパッケージの中身なども加えてあげるとさらに馴染んでいきます。

最後に乗算をかけて完成となります。

はい!大体20〜30分で出来上がりました。
いかがでしょうか?意外と簡単に出来上がりました〜ぜひweb制作にお役立てくださいませ!








コメント