こんにちはrey( @reydesign8376) です
今まで全部のタグにクラス名をつけていました;;
めっちゃめんどいと思っていた時に
コーダーさんの書き方を見てなるほどーと学んだ事例がございます
今回はそれをご紹介
では早速〜
目次
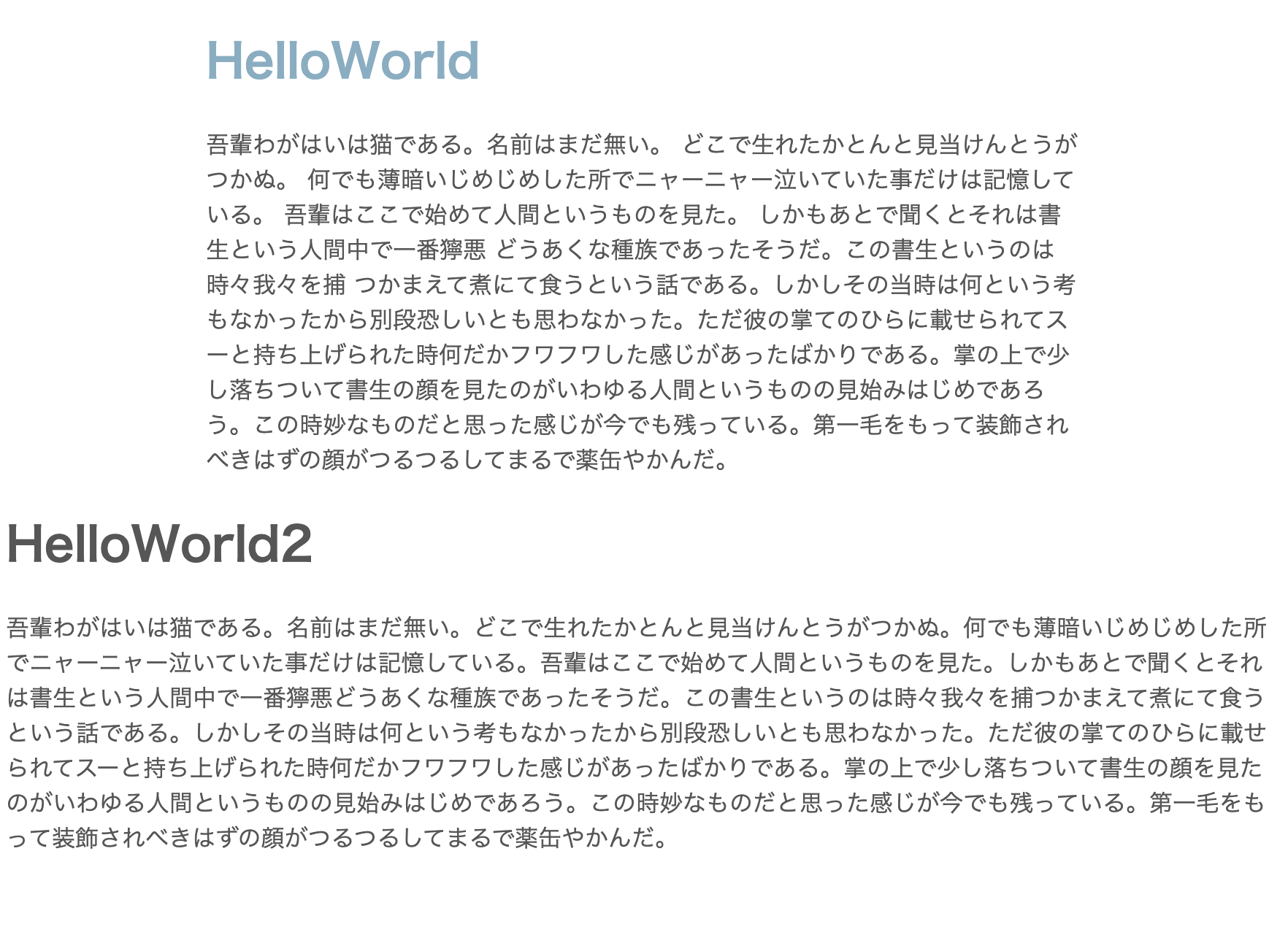
class+タグでブロック要素のスタイルを変えられる
クラス名で分けていれば同じタグがあってもスタイルが当たりません
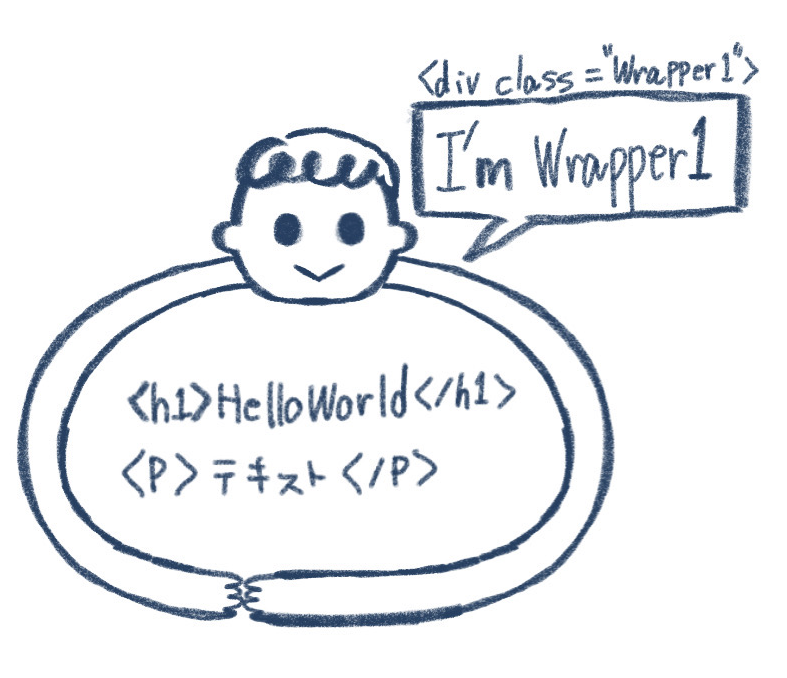
こんな感じでイメージしています
コンテンツは同じでもクラス名が違えば全く違うブロック要素となります


htmlとCSS
ポイントはcssの記述
このクラス名、スペース、タグで
タグにクラス名をつけなくてすみました
.Wrapper1 h1{
} <div class="Wrapper1">
<h1>HelloWorld</h1>
<p>吾輩わがはいは猫である。名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪
どうあくな種族であったそうだ。この書生というのは時々我々を捕
つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。
</p>
</div>
<div class="Wrapper2">
<h1>HelloWorld</h1>
<p>吾輩わがはいは猫である。名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪
どうあくな種族であったそうだ。この書生というのは時々我々を捕
つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。
</p>
</div>.Wrapper1 h1{
color: #7aaec3;
}
.Wrapper1 {
width: 600px;
margin: auto;
}
これでhtmlもcssもスッキリ!
ではでは良きweb制作を〜