Coding
-

レスポンシブが上手くなりたい。CSS clamp & min を使いこなす
-



スマホでよく使う固定フッターメニューをスライドに合わせて表示する方法
-



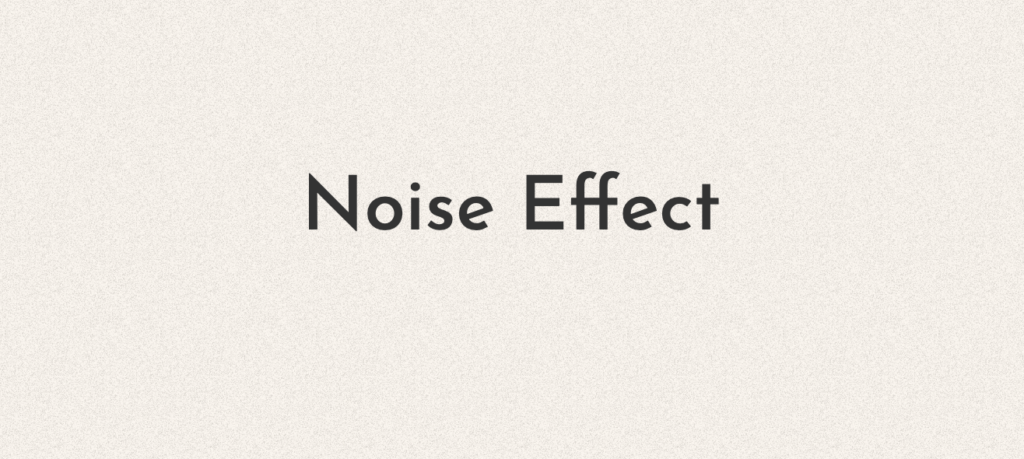
【CSS】サイト背景にざらざら質感を追加しておしゃれな背景に【webのノイズテクスチャ】
-



Webアイコン Font Awesome 使い方
-



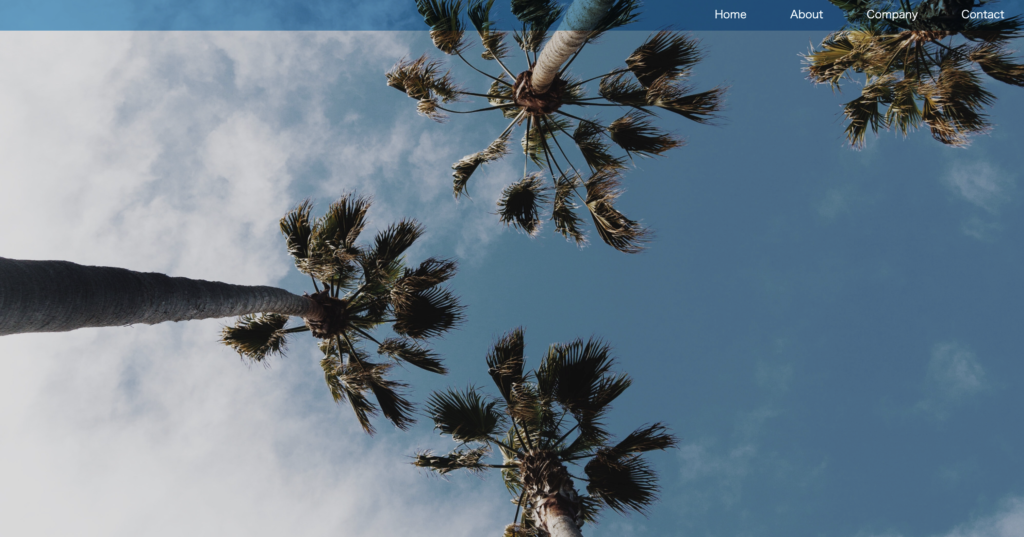
【コピペOK】ナビゲーションデザイン 3案 【html,CSS基礎】
-



【html備忘録】コンテンツはブロック要素で分けるのが便利
-



【CSS 備忘録】サイズが違う画像をcssで均等にしていく aspect-ratioとobject-fit
-



【CSS 備忘録】見出しデザイン 疑似要素を使って線を引くよ
-



【WordPress】index.php 超ミニマムなphpの書き方
-



【コーディング 備忘録】表の作成で忘れがちなtable、tr、th、tdの確認


