こんにちはrey( @reydesign8376) です
画像圧縮やJPGに変換する際に便利なwebツールをご紹介いたします
では早速!
使用しているのはこちらのツール
「ILoveimg」です!
目次
簡単な使い方
画像を圧縮する
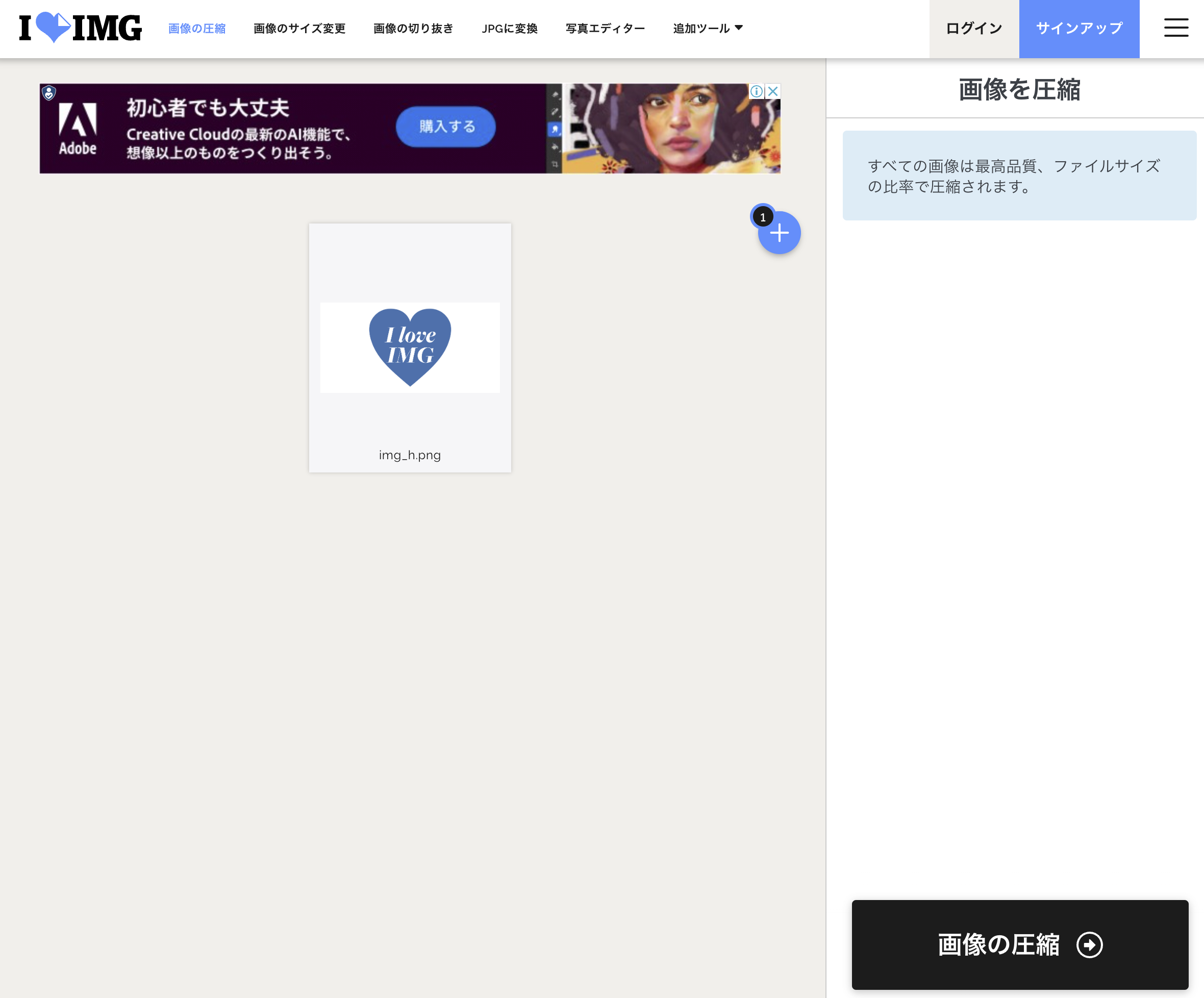
よく使う項目がこちら
左上から「画像圧縮」>「画像のサイズ変更」>「画像の切り抜き」>「jpgに変換」

画像を選択の箇所に画像をドローイングするだけで読み込み完了
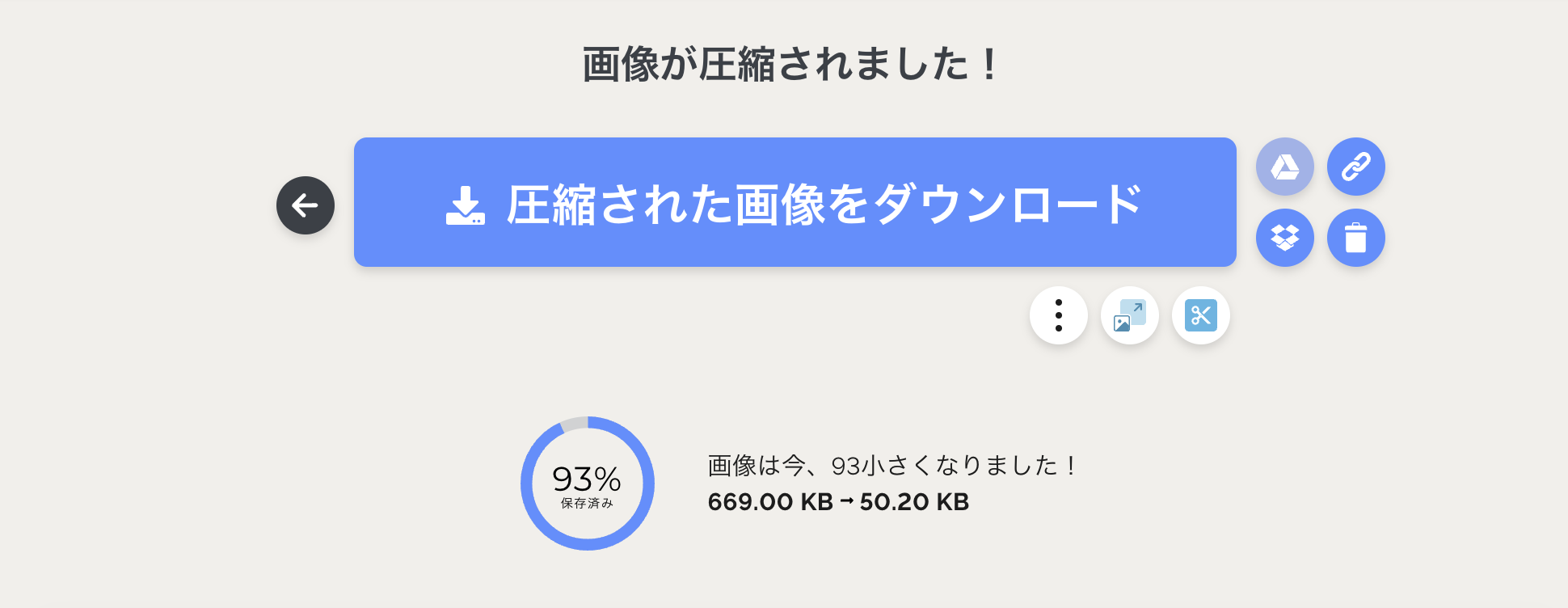
右下の圧縮ボタンで圧縮完了となります

なんと93%も圧縮されました!

jpgに変換
web上で直接保存した画像でよく.webpの拡張子で保存されることが多いです。AdobeツールやWordPressなどで使用することができないので
これらをjpgに変換して使用していきます。
※web上に使用されている画像の取り扱いには十分お気をつけください。



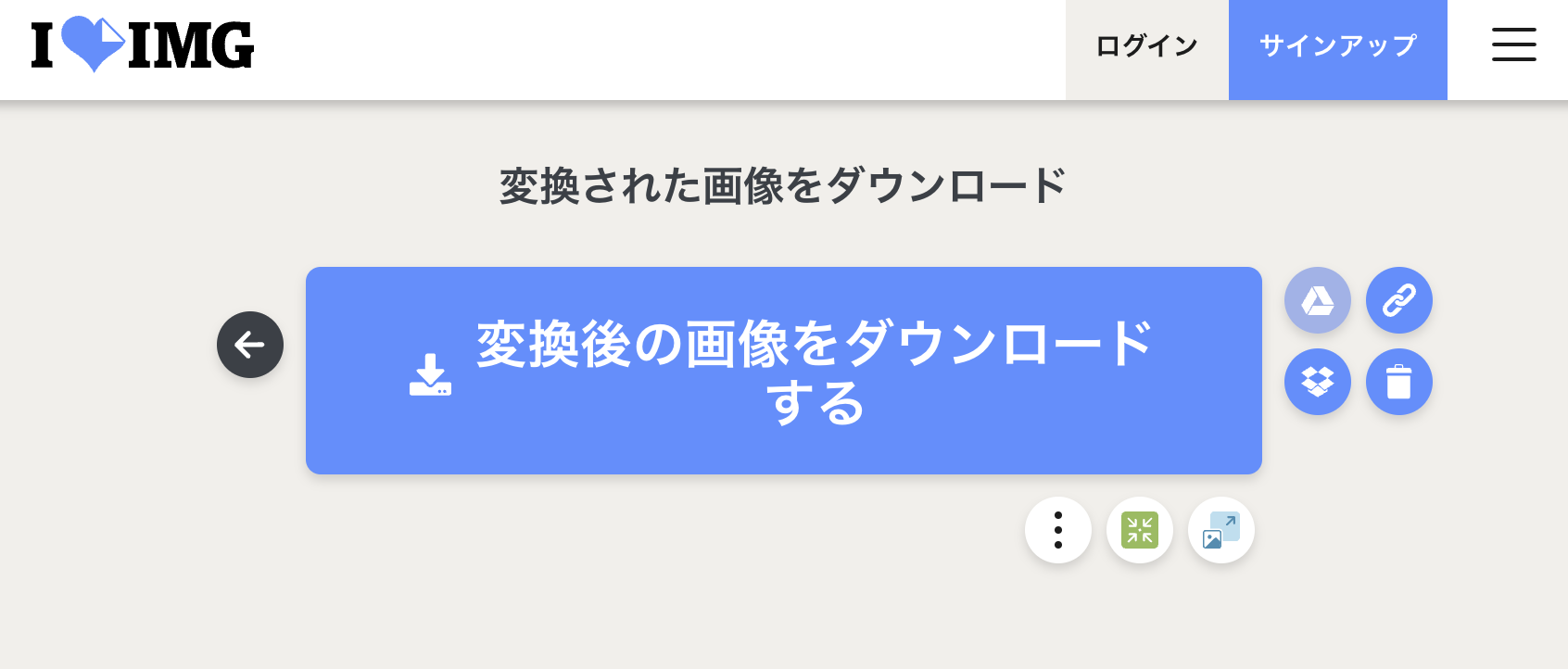
こちらも「画像を選択」の箇所にドローイング、画像の変換ボタンをクリックすれば完了になります。
ちなみに「画像をダウンロードする」ボタンを押さなくても時間が経てば自動ダウンロードされます
こんな感じでウェブ制作にお役立てください〜では!










コメント