こんにちはrey( @reydesign8376) です
AdobeXDのトグルステートの方法をやってきます
では早速〜
目次
トグルとホバーステートの違い
ホバーステートでトリガーをタップにすると1回だけの効果になります。
設定するにはコンポーネントで2回設定しないといけないので面倒でした
トグルステートはトグルボタンの再現なので1度の設定で無限にオンオフの再現が可能になります。
めっちゃ楽です。
応用して、トグルボタンぽくないボタンデザインも可能です。
設定方法
STEP
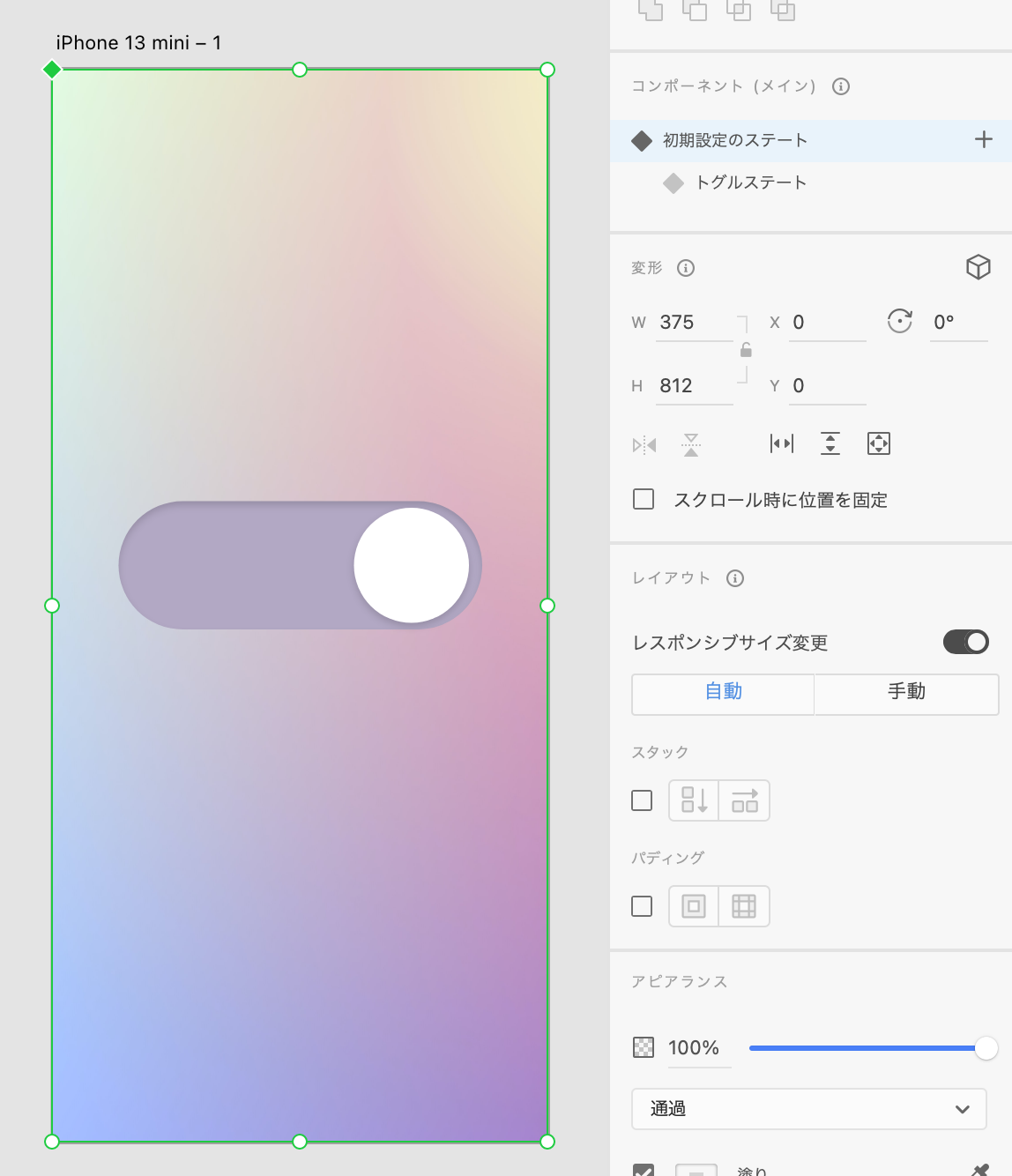
初期設定ステートのデザインを作成
STEP
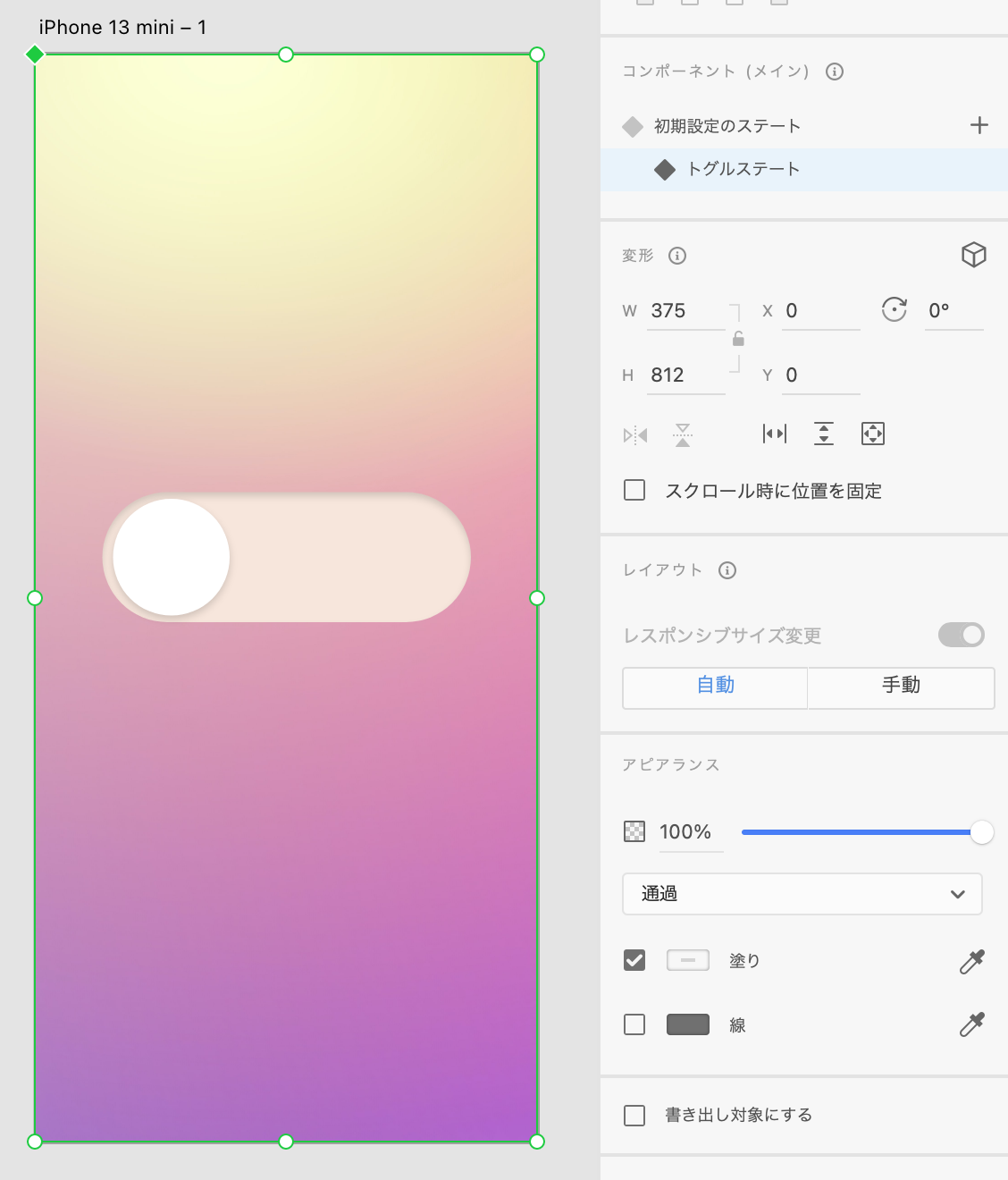
コンポーネントでトグルステートを設定
STEP
トグルステートのデザインを作成
これで完了です
コンポーネント設定
初期設定デザインを制作し
右のメニューからコンポーネント横の+をクリック
緑色の線でグループ化された状態になります。
初期設定のステート>+をクリックすると
新規、ホバー、トグルと選べるのでトグルステートを選択

トグルステートが選択されていることを確認し、タップ後のデザインを作成
作成と言っても色を変える、ボタンを左に移動程度ですね
背景画像は一枚のグラデーション画像になっていてそれをずらしただけになります。

これで完了です!
確認で右上の「▶︎」ボタンをクリックし確認します

スマホ向けデザインや応用して違うアニメーションに活用するのもいいと思いますので
ぜひご活用ください〜







コメント