コーディング– category –
-

レスポンシブが上手くなりたい。CSS clamp & min を使いこなす
私、レスポンシブのコーディンがめちゃ下手です!「フォントサイズやボタンの幅、どうやって調整してる?」 「メディアクエリを減らしてレスポンシブ対応したい!」めんどくさがりなので、楽してコーディングしたい。。。って考えてます。そんな感じで、レ... -

@keyframesとは?CSSアニメーションの基礎と活用方法
今回はCSSアニメーションの基本となる@keyframesについて解説します。アニメーションを活用すると、Webサイトのデザインがより動きのある魅力的なものになります。 @keyframesとは? @keyframesは、CSSでアニメーションの動きを定義するためのルールです。... -

【コピペOK】CSSのみでグラデーション背景をアニメーションさせる方法
今回はCSSでグラデーション背景をゆらゆら動かすアニメーションを作る方法を紹介します。シンプルな背景に動きを加えることで、サイトの印象をアップできます。 ではいく〜 背景をアニメーションで動かすには グラデーションの背景をアニメーションさせる... -

スマホでよく使う固定フッターメニューをスライドに合わせて表示する方法
スマートフォン向けサイトでは、画面下部に固定されたフローティングメニューがよく使用されます。しかし、常に表示されていると画面の視認性を妨げることがあります。 そこで、スクロールの動きに連動して 下にスクロールするとメニューが表示され、上に... -

【JavaScript】クラス名をつけるだけで下からふわっと現れるアニメーション【コピペOK】
JavaScriptを使って「.animate」クラスを指定した要素を、ビューポート内に入ったら「下からふわっと出現」させる方法を解説します。 HTML 以下のように「.animate」クラスを付与したHTMLを用意します。複数の要素を動かす場合は、クラス名「.animate」を... -

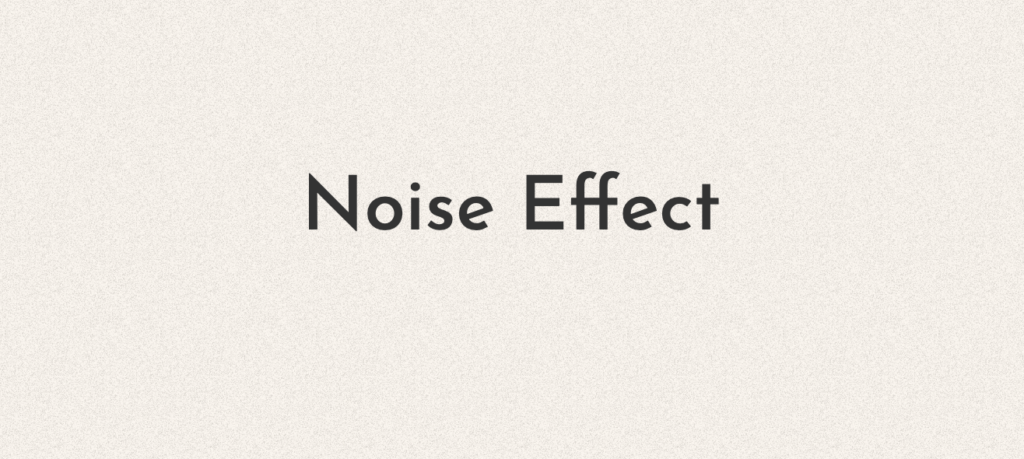
【CSS】サイト背景にざらざら質感を追加しておしゃれな背景に【webのノイズテクスチャ】
こんにちはrey( @reydesign8376) です都内の勤務生活を辞めてWebデザイナーに。今は趣味のサーフィンなどしながら海沿いでのんびり暮らしています。 最近、ノイズエフェクト、ノイズ加工、ノイズテクスチャなどと言われるざらざらした粒状感のあ... -

FTP要らず!ローカルから直接サイトにファイルを簡単アップロードするVS CodeのSFTPプラグインの使い方
こんにちはrey(@reydesign8376)です! VS CodeのSFTPプラグインを使ってサイトにファイルをアップロードする方法を備忘録として残してきます。では早速〜 SFTPって? SFTPプラグインは、VS Codeでローカルファイルをリモートサーバーに簡単にアップロード... -

【今日の日付を表示】WordPressのショートコード簡単レシピ【コピペOK】
こんにちはrey( @reydesign8376) ですWordPressのショートコードの備忘録です!では早速〜 ショートコードって? ショートコード(Shortcode)は、WordPressで特定の機能を簡単に実行するための小さなコードスニペットです。投稿や固定ページの本文中にシ... -

Webアイコン Font Awesome 使い方
こんにちはrey( @reydesign8376) です 便利なwebアイコンを提供している「Font Awesome」の使い方をご紹介していきます〜では早速〜 Font Awesomeとは? https://fontawesome.com/ 共有されるコードを入れるだけでアイコンが表示されるようになるサービス... -

【コピペOK】ナビゲーションデザイン 3案 【html,CSS基礎】
こんにちはrey( @reydesign8376) ですナビゲーションのデザイン3案 備忘録的な感じでやっていきます!では早速〜 コピペOK ナビゲーションデザイン デザイン案① まずはこのデザインからベーシックなトップ固定にしてみました。そしてメインビューと被せま...