web– category –
-

【CSS】サイト背景にざらざら質感を追加しておしゃれな背景に【webのノイズテクスチャ】
こんにちはrey( @reydesign8376) です都内の勤務生活を辞めてWebデザイナーに。今は趣味のサーフィンなどしながら海沿いでのんびり暮らしています。 最近、ノイズエフェクト、ノイズ加工、ノイズテクスチャなどと言われるざらざらした粒状感のあ... -

FTP要らず!ローカルから直接サイトにファイルを簡単アップロードするVS CodeのSFTPプラグインの使い方
こんにちはrey(@reydesign8376)です! VS CodeのSFTPプラグインを使ってサイトにファイルをアップロードする方法を備忘録として残してきます。では早速〜 SFTPって? SFTPプラグインは、VS Codeでローカルファイルをリモートサーバーに簡単にアップロード... -

【今日の日付を表示】WordPressのショートコード簡単レシピ【コピペOK】
こんにちはrey( @reydesign8376) ですWordPressのショートコードの備忘録です!では早速〜 ショートコードって? ショートコード(Shortcode)は、WordPressで特定の機能を簡単に実行するための小さなコードスニペットです。投稿や固定ページの本文中にシ... -

【最短5分】WordPressのお問い合わせフォーム作り方|プラグイン使用で誰でも簡単実装
こんにちはrey( @reydesign8376) です WordPressのお問い合わせフォームプラグインはたくさんあります一番シンプルで使いやすい【Snow Monkey Forms】の使い方をご紹介します! コンタクトフォーム7をお使いの方はこちらから! WordPressお問い... -

今更だけどWPテンプレートタグ bloginfoは非推奨ですって
こんにちはrey( @reydesign8376) です WordPressテーマのディレクトリURL取得のテンプレートタグで<?php bloginfo('template_url'); ?>があるのですがこちら非推奨とのことです。 bloginfo('template_url')以外にもbloginfo('home') bloginfo('siteu... -

Webアイコン Font Awesome 使い方
こんにちはrey( @reydesign8376) です 便利なwebアイコンを提供している「Font Awesome」の使い方をご紹介していきます〜では早速〜 Font Awesomeとは? https://fontawesome.com/ 共有されるコードを入れるだけでアイコンが表示されるようになるサービス... -

【コピペOK】ナビゲーションデザイン 3案 【html,CSS基礎】
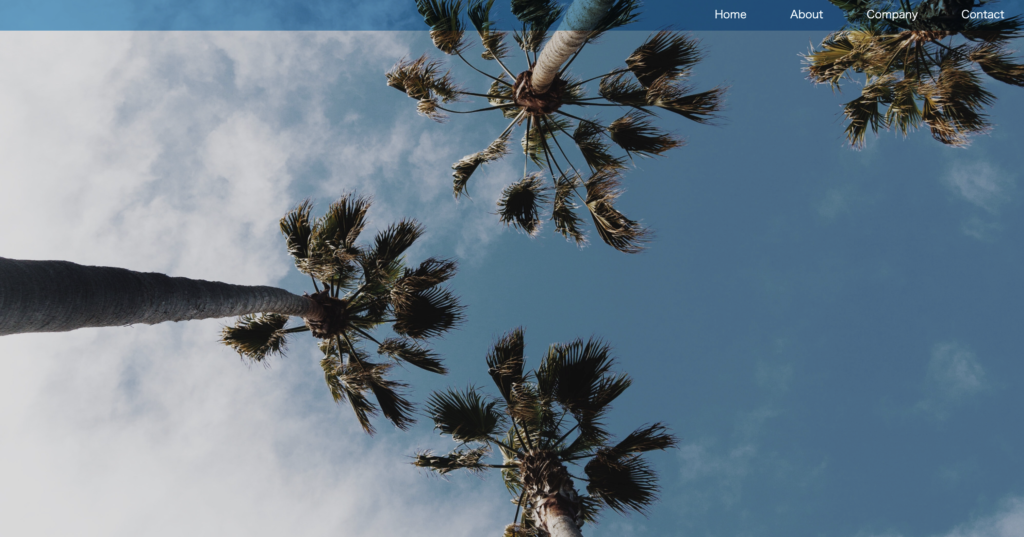
こんにちはrey( @reydesign8376) ですナビゲーションのデザイン3案 備忘録的な感じでやっていきます!では早速〜 コピペOK ナビゲーションデザイン デザイン案① まずはこのデザインからベーシックなトップ固定にしてみました。そしてメインビューと被せま... -

WordPressにCSSのデザインを当てるにはfunctions.php
こんにちはrey( @reydesign8376) です WordPressと仲良くなりたく日々勉強をしています。 自作で作ったテーマにデザインを反映したい!でもどこに書けばいいの? WordPressはfunctions.phpに記述していきます ちなみにfunctionsの意味を調べたら functions... -

【html備忘録】コンテンツはブロック要素で分けるのが便利
こんにちはrey( @reydesign8376) です 今まで全部のタグにクラス名をつけていました;;めっちゃめんどいと思っていた時にコーダーさんの書き方を見てなるほどーと学んだ事例がございます 今回はそれをご紹介では早速〜 class+タグでブロック要素のスタイ... -

【webツール 備忘録】無料で使える画像変換ツール
こんにちはrey( @reydesign8376) です 画像圧縮やJPGに変換する際に便利なwebツールをご紹介いたしますでは早速! 使用しているのはこちらのツール「ILoveimg」です! https://www.iloveimg.com/ja/compress-image 簡単な使い方 画像を圧縮する よく使う項...