こんにちはrey( @reydesign8376) です
input種類の備忘録をサクサクっとしたためて参ります
では早速〜
目次
inputとは
inputとは送信フォームによく使うタグになります
inputにはtype属性と言われるものがあり
<input type=”type属性名”>を入力すると記述した属性の機能を追加することができます。
htmlの書き方はこちら↓
あわせて読みたい


チェックボックス、ラジオボタンの作り方【コーディング 備忘録】
こんにちはrey( @reydesign8376) です チェックボックス、ラジオボタンの作り方をサクサクっとしたためて参りますでは早速〜 【チェックボックス、ラジオボタンの要素】…
labelでデザインを追加する
inputにはデフォルトのダサ可愛いレトロデザインがついていますが
<label>タグを当てることで、使いやすく、自由なデザインをつけていきます。
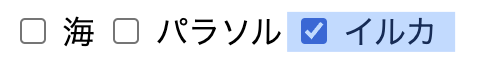
こんなチェックボックスのデザインを作っていこうと思います

check boxのhtml
<input type="checkbox" name="sea" value="海" id="umi">
<label for="umi">海</label>
<input type="checkbox" name="sea" value="パラソル" id="parasol">
<label for="parasol">パラソル</label>
<input type="checkbox" name="sea" value="イルカ" id="iruka">
<label for="iruka">イルカ</label>check boxに「id属性」タグをあて labelの「for属性」とを繋げます。
これで関連しているよと言う証になります。
チェックボックスをクリックするだけでなく、紐付けしたテキストをクリックしてもチェックが入るようになります。

check boxのCSS
デフォルトのチェックボックスを非表示に
input[type=checkbox] {
display: none;
}labelにスタイルをあててあげます
label {
cursor: pointer;
padding-left: 35px;
padding-right: 20px;
position: relative;
font-size: 1.4rem;
color: #333;
}
label::before,
label::after {
content: "";
display: block;
position: absolute;
}
/* チェック前 */
label::before {
border: 1.5px solid #333;
content: '';
display: block;
height: 20px;
left: 5px;
margin-top: -11px;
position: absolute;
top: 50%;
width: 20px;
}
/* チェックされた後チェックマークデザイン*/
label::after {
border-right: 4px solid #6396D9;
border-bottom: 4px solid #6396D9;
content: '';
display: block;
height: 20px;
left: 7px;
margin-top: -16px;
opacity: 0;
position: absolute;
top: 50%;
transform: rotate(45deg);
width: 9px;
}
input:checked+label::after {
opacity: 1;
}こんなふうに作り直すことができるのでぜひお試しあれ〜








コメント