こんにちはrey( @reydesign8376) です
多くなってしまった情報を見やすいようにしたい時、ページを増やす方法もありますが
ページを変えないでまとめるのもサイトをすっきりさせてくれます
その方法にタブクリックでコンテンツを切りかる方法があります
切り替えはjQueryで作っていきます〜
では早速〜
目次
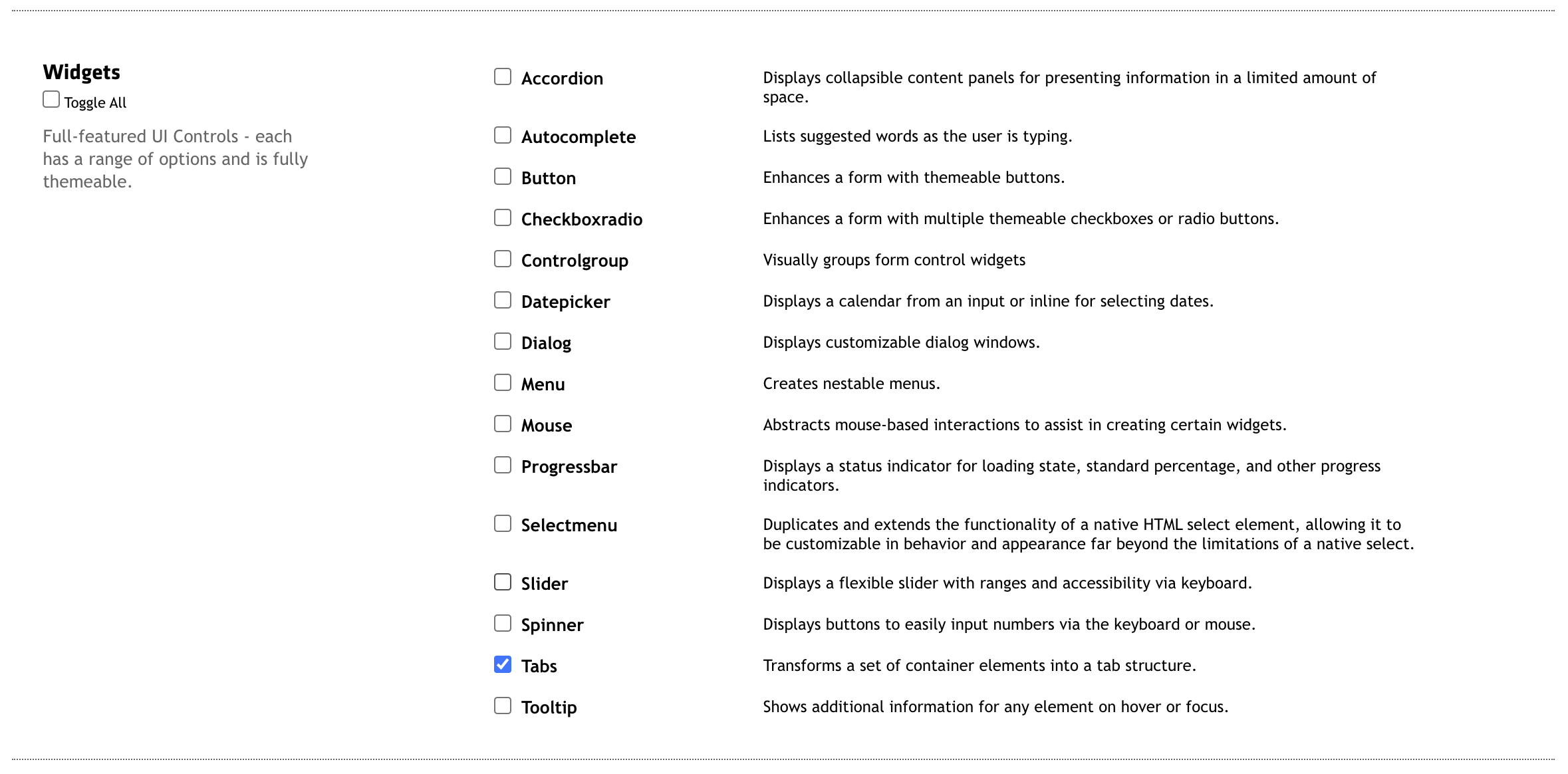
jQuery UIをダウンロード
jQueryはプラグインやユーザーインターフェイスの部品があり必要に応じてダウンロードします
ありがたくダウンロードさせて頂きます😌
あわせて読みたい
Download Builder | jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building h...
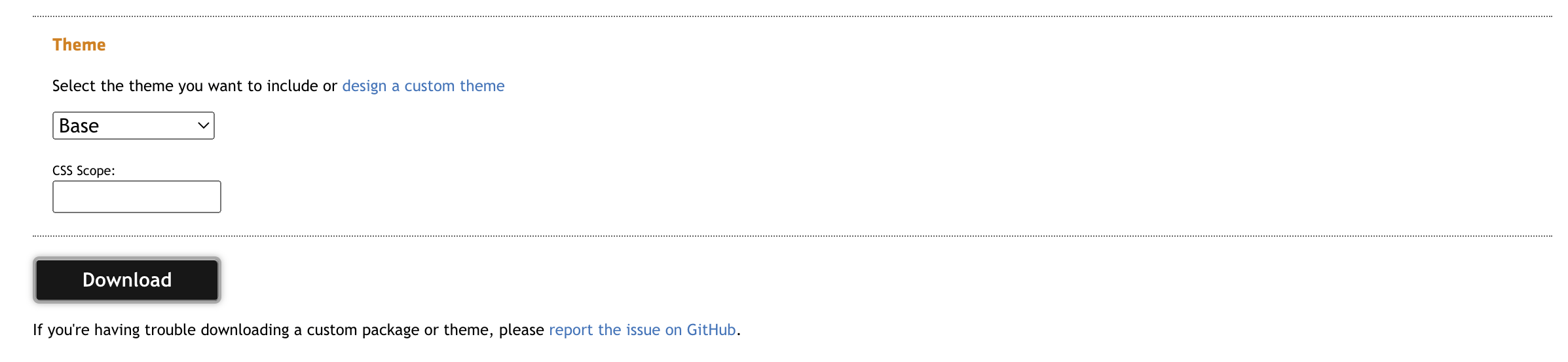
「Tabs」にチェックを入れてダウンロード


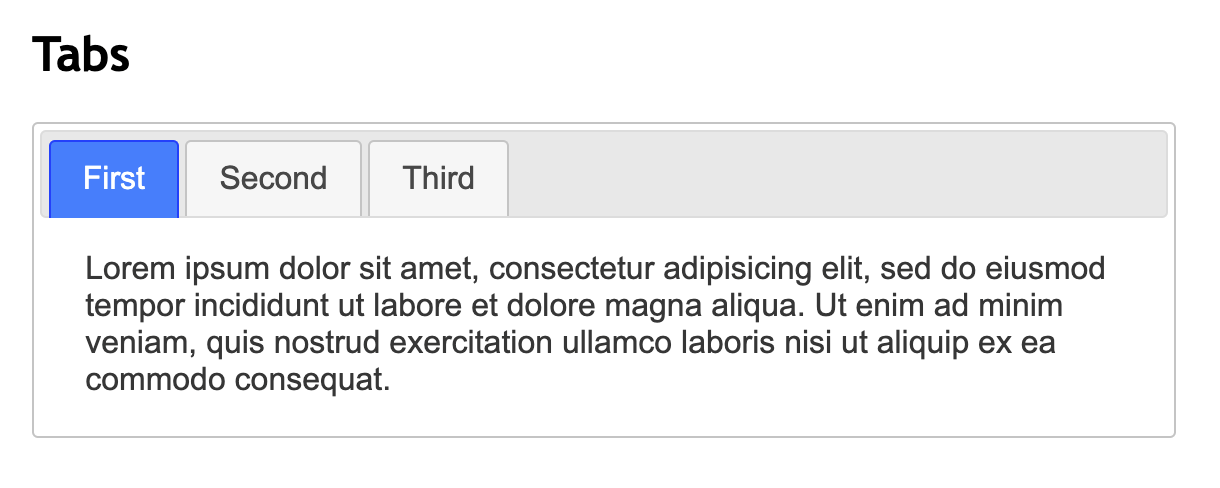
ダウンロードしたデザインはこんな感じです
こちらを元にアレンジさせて頂きます

アレンジしたコードはこちら
<div id="tabs">
<h2 class="demoHeaders">吾輩は猫である</h2>
<ul>
<li><a href="#tabs-1">日本語</a></li>
<li><a href="#tabs-2">英語</a></li>
<li><a href="#tabs-3">ペルシャ語</a></li>
</ul>
<div id="tabs-1">
吾輩わがはいは猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。
</div>
<div id="tabs-2">
I am a cat. There is no name yet. I have no idea where I was born. I remember only crying in a dim and damp
place. I saw human beings for the first time here. Moreover, I heard later that it was the most evil race of
human beings called Shosei. This shosei is a story about catching us from time to time and eating it in a
boil. However, at that time, I had no idea whatsoever, so I didn't think it was particularly scary. However,
when it was placed on the palm of his palm and lifted up, it just felt fluffy. It is probably the beginning
of what is called a human being that he calms down a little on his palm and sees the face of the student.
The feeling that I thought was strange at this time still remains. The face, which should have been
decorated with the first hair, was slippery and was like a kettle.
</div>
<div id="tabs-3">
من یک گربه هستم. هنوز نامی وجود ندارد. نمی دانم کجا به دنیا آمده ام. یادم می آید فقط در یک مکان تاریک و
مرطوب گریه می کردم. من برای اولین بار انسان را اینجا دیدم. بعلاوه بعدا شنیدم که بدترین نژاد بشر به نام شوسی
بوده است. این شوسه حکایتی است که هر از گاهی ما را می گیرند و در جوش می خورند. با این حال، در آن زمان، من هیچ
ایده ای نداشتم، بنابراین فکر نمی کردم که به خصوص ترسناک باشد. با این حال، وقتی روی کف دستش قرار گرفت و بلند
شد، فقط احساس کرکی داشت. احتمالاً آغاز چیزی است که به آن انسان می گویند که کمی روی کف دستش آرام می گیرد و
چهره شاگرد را می بیند. احساسی که در این زمان به نظرم عجیب بود هنوز باقی است. صورت که باید با موی اول تزئین
می شد، لیز بود و مانند کتری بود.
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script.js"></script>
<script>
$("#tabs").tabs();
$("#dialog-link, #icons li").hover(
function () {
$(this).addClass("ui-state-hover");
},
function () {
$(this).removeClass("ui-state-hover");
}
);
</script>htmlのbodyの中に記述します
CSSはこちら
/* :::::::::::::::全体ののデザイン::::::::::::::: */
#tabs {
width: 600px;
margin: auto;
}
h2 {
color: #333;
font-size: 1.4em;
font-weight: normal;
letter-spacing: 0.3em;
}
.ui-widget-content a {
color: #333333;
}
.ui-widget-header {
border-bottom: 1px solid #dddddd;
background: #fff;
color: #333333;
font-weight: 600;
letter-spacing: 0.3em;
}
.ui-widget-header a {
color: #333333;
}
/* :::::::::::::::タブ下コンテンツ::::::::::::::: */
.ui-helper-clearfix:before,
.ui-helper-clearfix:after {
content: "";
display: table;
border-collapse: collapse;
}
.ui-helper-clearfix:after {
clear: both;
}
.ui-tabs .ui-tabs-panel {
display: block;
border-width: 0;
padding: 1em 1.4em;
background: none;
border-bottom: 1px solid #dddddd;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
}
/* :::::::::::::::タブデザイン::::::::::::::: */
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: 0;
}
.ui-tabs .ui-tabs-nav li {
list-style: none;
float: left;
position: relative;
top: 0;
margin: 1px .2em 0 0;
border-bottom-width: 0;
padding: 0;
white-space: nowrap;
}
.ui-tabs .ui-tabs-nav .ui-tabs-anchor {
float: left;
padding: .5em 1em;
text-decoration: none;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active {
margin-bottom: -1px;
padding-bottom: 1px;
}
.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor {
cursor: pointer;
}
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active {
border: 1px solid #e6e6e6;
background: #e6e6e6;
font-weight: normal;
color: #454545;
}
/* タブの丸み
----------------------------------*/
.ui-corner-all,
.ui-corner-top,
.ui-corner-left,
.ui-corner-tl {
border-top-left-radius: 3px;
}
.ui-corner-all,
.ui-corner-top,
.ui-corner-right,
.ui-corner-tr {
border-top-right-radius: 3px;
}
/* :::::::::::::::クリックタブデザイン::::::::::::::: */
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
a.ui-button:active,
.ui-button:active,
.ui-button.ui-state-active:hover {
border: 1px solid #49c6cf;
background: #49c6cf;
font-weight: 600;
letter-spacing: 0.3em;
color: #ffffff;
}
.ui-icon-background,
.ui-state-active .ui-icon-background {
border: #003eff;
background-color: #ffffff;
}
.ui-state-active a,
.ui-state-active a:link,
.ui-state-active a:visited {
color: #ffffff;
text-decoration: none;
}jQueryはこちら
(function (factory) {
"use strict";
if (typeof define === "function" && define.amd) {
define(["jquery"], factory);
} else {
factory(jQuery);
}
})(function ($) {
"use strict";
$.ui = $.ui || {};
var version = $.ui.version = "1.13.2";
var widgetUuid = 0;
var widgetHasOwnProperty = Array.prototype.hasOwnProperty;
var widgetSlice = Array.prototype.slice;
$.cleanData = (function (orig) {
return function (elems) {
var events, elem, i;
for (i = 0;
(elem = elems[i]) != null; i++) {
events = $._data(elem, "events");
if (events && events.remove) {
$(elem).triggerHandler("remove");
}
}
orig(elems);
};
})($.cleanData);
$.widget = function (name, base, prototype) {
var existingConstructor, constructor, basePrototype;
var proxiedPrototype = {};
var namespace = name.split(".")[0];
name = name.split(".")[1];
var fullName = namespace + "-" + name;
if (!prototype) {
prototype = base;
base = $.Widget;
}
if (Array.isArray(prototype)) {
prototype = $.extend.apply(null, [{}].concat(prototype));
}
$.expr.pseudos[fullName.toLowerCase()] = function (elem) {
return !!$.data(elem, fullName);
};
$[namespace] = $[namespace] || {};
existingConstructor = $[namespace][name];
constructor = $[namespace][name] = function (options, element) {
if (!this || !this._createWidget) {
return new constructor(options, element);
}
if (arguments.length) {
this._createWidget(options, element);
}
};
$.extend(constructor, existingConstructor, {
version: prototype.version,
_proto: $.extend({}, prototype),
_childConstructors: []
});
basePrototype = new base();
basePrototype.options = $.widget.extend({}, basePrototype.options);
$.each(prototype, function (prop, value) {
if (typeof value !== "function") {
proxiedPrototype[prop] = value;
return;
}
proxiedPrototype[prop] = (function () {
function _super() {
return base.prototype[prop].apply(this, arguments);
}
function _superApply(args) {
return base.prototype[prop].apply(this, args);
}
return function () {
var __super = this._super;
var __superApply = this._superApply;
var returnValue;
this._super = _super;
this._superApply = _superApply;
returnValue = value.apply(this, arguments);
this._super = __super;
this._superApply = __superApply;
return returnValue;
};
})();
});
constructor.prototype = $.widget.extend(basePrototype, {
widgetEventPrefix: existingConstructor ? (basePrototype.widgetEventPrefix || name) : name
}, proxiedPrototype, {
constructor: constructor,
namespace: namespace,
widgetName: name,
widgetFullName: fullName
});
if (existingConstructor) {
$.each(existingConstructor._childConstructors, function (i, child) {
var childPrototype = child.prototype;
$.widget(childPrototype.namespace + "." + childPrototype.widgetName, constructor,
child._proto);
});
delete existingConstructor._childConstructors;
} else {
base._childConstructors.push(constructor);
}
$.widget.bridge(name, constructor);
return constructor;
};
$.widget.extend = function (target) {
var input = widgetSlice.call(arguments, 1);
var inputIndex = 0;
var inputLength = input.length;
var key;
var value;
for (; inputIndex < inputLength; inputIndex++) {
for (key in input[inputIndex]) {
value = input[inputIndex][key];
if (widgetHasOwnProperty.call(input[inputIndex], key) && value !== undefined) {
// Clone objects
if ($.isPlainObject(value)) {
target[key] = $.isPlainObject(target[key]) ?
$.widget.extend({}, target[key], value) :
$.widget.extend({}, value);
} else {
target[key] = value;
}
}
}
}
return target;
};
$.widget.bridge = function (name, object) {
var fullName = object.prototype.widgetFullName || name;
$.fn[name] = function (options) {
var isMethodCall = typeof options === "string";
var args = widgetSlice.call(arguments, 1);
var returnValue = this;
if (isMethodCall) {
if (!this.length && options === "instance") {
returnValue = undefined;
} else {
this.each(function () {
var methodValue;
var instance = $.data(this, fullName);
if (options === "instance") {
returnValue = instance;
return false;
}
if (!instance) {
return $.error("cannot call methods on " + name +
" prior to initialization; " +
"attempted to call method '" + options + "'");
}
if (typeof instance[options] !== "function" ||
options.charAt(0) === "_") {
return $.error("no such method '" + options + "' for " + name +
" widget instance");
}
methodValue = instance[options].apply(instance, args);
if (methodValue !== instance && methodValue !== undefined) {
returnValue = methodValue && methodValue.jquery ?
returnValue.pushStack(methodValue.get()) :
methodValue;
return false;
}
});
}
} else {
if (args.length) {
options = $.widget.extend.apply(null, [options].concat(args));
}
this.each(function () {
var instance = $.data(this, fullName);
if (instance) {
instance.option(options || {});
if (instance._init) {
instance._init();
}
} else {
$.data(this, fullName, new object(options, this));
}
});
}
return returnValue;
};
};
$.Widget = function ( /* options, element */ ) {};
$.Widget._childConstructors = [];
$.Widget.prototype = {
widgetName: "widget",
widgetEventPrefix: "",
defaultElement: "<div>",
options: {
classes: {},
disabled: false,
// Callbacks
create: null
},
_createWidget: function (options, element) {
element = $(element || this.defaultElement || this)[0];
this.element = $(element);
this.uuid = widgetUuid++;
this.eventNamespace = "." + this.widgetName + this.uuid;
this.bindings = $();
this.hoverable = $();
this.focusable = $();
this.classesElementLookup = {};
if (element !== this) {
$.data(element, this.widgetFullName, this);
this._on(true, this.element, {
remove: function (event) {
if (event.target === element) {
this.destroy();
}
}
});
this.document = $(element.style ?
// Element within the document
element.ownerDocument :
// Element is window or document
element.document || element);
this.window = $(this.document[0].defaultView || this.document[0].parentWindow);
}
this.options = $.widget.extend({},
this.options,
this._getCreateOptions(),
options);
this._create();
if (this.options.disabled) {
this._setOptionDisabled(this.options.disabled);
}
this._trigger("create", null, this._getCreateEventData());
this._init();
},
_getCreateOptions: function () {
return {};
},
_getCreateEventData: $.noop,
_create: $.noop,
_init: $.noop,
destroy: function () {
var that = this;
this._destroy();
$.each(this.classesElementLookup, function (key, value) {
that._removeClass(value, key);
});
this.element
.off(this.eventNamespace)
.removeData(this.widgetFullName);
this.widget()
.off(this.eventNamespace)
.removeAttr("aria-disabled");
this.bindings.off(this.eventNamespace);
},
_destroy: $.noop,
widget: function () {
return this.element;
},
option: function (key, value) {
var options = key;
var parts;
var curOption;
var i;
if (arguments.length === 0) {
return $.widget.extend({}, this.options);
}
if (typeof key === "string") {
options = {};
parts = key.split(".");
key = parts.shift();
if (parts.length) {
curOption = options[key] = $.widget.extend({}, this.options[key]);
for (i = 0; i < parts.length - 1; i++) {
curOption[parts[i]] = curOption[parts[i]] || {};
curOption = curOption[parts[i]];
}
key = parts.pop();
if (arguments.length === 1) {
return curOption[key] === undefined ? null : curOption[key];
}
curOption[key] = value;
} else {
if (arguments.length === 1) {
return this.options[key] === undefined ? null : this.options[key];
}
options[key] = value;
}
}
this._setOptions(options);
return this;
},
_setOptions: function (options) {
var key;
for (key in options) {
this._setOption(key, options[key]);
}
return this;
},
_setOption: function (key, value) {
if (key === "classes") {
this._setOptionClasses(value);
}
this.options[key] = value;
if (key === "disabled") {
this._setOptionDisabled(value);
}
return this;
},
_setOptionClasses: function (value) {
var classKey, elements, currentElements;
for (classKey in value) {
currentElements = this.classesElementLookup[classKey];
if (value[classKey] === this.options.classes[classKey] ||
!currentElements ||
!currentElements.length) {
continue;
}
elements = $(currentElements.get());
this._removeClass(currentElements, classKey);
elements.addClass(this._classes({
element: elements,
keys: classKey,
classes: value,
add: true
}));
}
},
_setOptionDisabled: function (value) {
this._toggleClass(this.widget(), this.widgetFullName + "-disabled", null, !!value);
if (value) {
this._removeClass(this.hoverable, null, "ui-state-hover");
this._removeClass(this.focusable, null, "ui-state-focus");
}
},
enable: function () {
return this._setOptions({
disabled: false
});
},
disable: function () {
return this._setOptions({
disabled: true
});
},
_classes: function (options) {
var full = [];
var that = this;
options = $.extend({
element: this.element,
classes: this.options.classes || {}
}, options);
function bindRemoveEvent() {
var nodesToBind = [];
options.element.each(function (_, element) {
var isTracked = $.map(that.classesElementLookup, function (elements) {
return elements;
})
.some(function (elements) {
return elements.is(element);
});
if (!isTracked) {
nodesToBind.push(element);
}
});
that._on($(nodesToBind), {
remove: "_untrackClassesElement"
});
}
function processClassString(classes, checkOption) {
var current, i;
for (i = 0; i < classes.length; i++) {
current = that.classesElementLookup[classes[i]] || $();
if (options.add) {
bindRemoveEvent();
current = $($.uniqueSort(current.get().concat(options.element.get())));
} else {
current = $(current.not(options.element).get());
}
that.classesElementLookup[classes[i]] = current;
full.push(classes[i]);
if (checkOption && options.classes[classes[i]]) {
full.push(options.classes[classes[i]]);
}
}
}
if (options.keys) {
processClassString(options.keys.match(/\S+/g) || [], true);
}
if (options.extra) {
processClassString(options.extra.match(/\S+/g) || []);
}
return full.join(" ");
},
_untrackClassesElement: function (event) {
var that = this;
$.each(that.classesElementLookup, function (key, value) {
if ($.inArray(event.target, value) !== -1) {
that.classesElementLookup[key] = $(value.not(event.target).get());
}
});
this._off($(event.target));
},
_removeClass: function (element, keys, extra) {
return this._toggleClass(element, keys, extra, false);
},
_addClass: function (element, keys, extra) {
return this._toggleClass(element, keys, extra, true);
},
_toggleClass: function (element, keys, extra, add) {
add = (typeof add === "boolean") ? add : extra;
var shift = (typeof element === "string" || element === null),
options = {
extra: shift ? keys : extra,
keys: shift ? element : keys,
element: shift ? this.element : element,
add: add
};
options.element.toggleClass(this._classes(options), add);
return this;
},
_on: function (suppressDisabledCheck, element, handlers) {
var delegateElement;
var instance = this;
// No suppressDisabledCheck flag, shuffle arguments
if (typeof suppressDisabledCheck !== "boolean") {
handlers = element;
element = suppressDisabledCheck;
suppressDisabledCheck = false;
}
if (!handlers) {
handlers = element;
element = this.element;
delegateElement = this.widget();
} else {
element = delegateElement = $(element);
this.bindings = this.bindings.add(element);
}
$.each(handlers, function (event, handler) {
function handlerProxy() {
if (!suppressDisabledCheck &&
(instance.options.disabled === true ||
$(this).hasClass("ui-state-disabled"))) {
return;
}
return (typeof handler === "string" ? instance[handler] : handler)
.apply(instance, arguments);
}
if (typeof handler !== "string") {
handlerProxy.guid = handler.guid =
handler.guid || handlerProxy.guid || $.guid++;
}
var match = event.match(/^([\w:-]*)\s*(.*)$/);
var eventName = match[1] + instance.eventNamespace;
var selector = match[2];
if (selector) {
delegateElement.on(eventName, selector, handlerProxy);
} else {
element.on(eventName, handlerProxy);
}
});
},
_off: function (element, eventName) {
eventName = (eventName || "").split(" ").join(this.eventNamespace + " ") +
this.eventNamespace;
element.off(eventName);
this.bindings = $(this.bindings.not(element).get());
this.focusable = $(this.focusable.not(element).get());
this.hoverable = $(this.hoverable.not(element).get());
},
_delay: function (handler, delay) {
function handlerProxy() {
return (typeof handler === "string" ? instance[handler] : handler)
.apply(instance, arguments);
}
var instance = this;
return setTimeout(handlerProxy, delay || 0);
},
_hoverable: function (element) {
this.hoverable = this.hoverable.add(element);
this._on(element, {
mouseenter: function (event) {
this._addClass($(event.currentTarget), null, "ui-state-hover");
},
mouseleave: function (event) {
this._removeClass($(event.currentTarget), null, "ui-state-hover");
}
});
},
_focusable: function (element) {
this.focusable = this.focusable.add(element);
this._on(element, {
focusin: function (event) {
this._addClass($(event.currentTarget), null, "ui-state-focus");
},
focusout: function (event) {
this._removeClass($(event.currentTarget), null, "ui-state-focus");
}
});
},
_trigger: function (type, event, data) {
var prop, orig;
var callback = this.options[type];
data = data || {};
event = $.Event(event);
event.type = (type === this.widgetEventPrefix ?
type :
this.widgetEventPrefix + type).toLowerCase();
// The original event may come from any element
// so we need to reset the target on the new event
event.target = this.element[0];
// Copy original event properties over to the new event
orig = event.originalEvent;
if (orig) {
for (prop in orig) {
if (!(prop in event)) {
event[prop] = orig[prop];
}
}
}
this.element.trigger(event, data);
return !(typeof callback === "function" &&
callback.apply(this.element[0], [event].concat(data)) === false ||
event.isDefaultPrevented());
}
};
$.each({
show: "fadeIn",
hide: "fadeOut"
}, function (method, defaultEffect) {
$.Widget.prototype["_" + method] = function (element, options, callback) {
if (typeof options === "string") {
options = {
effect: options
};
}
var hasOptions;
var effectName = !options ?
method :
options === true || typeof options === "number" ?
defaultEffect :
options.effect || defaultEffect;
options = options || {};
if (typeof options === "number") {
options = {
duration: options
};
} else if (options === true) {
options = {};
}
hasOptions = !$.isEmptyObject(options);
options.complete = callback;
if (options.delay) {
element.delay(options.delay);
}
if (hasOptions && $.effects && $.effects.effect[effectName]) {
element[method](options);
} else if (effectName !== method && element[effectName]) {
element[effectName](options.duration, options.easing, callback);
} else {
element.queue(function (next) {
$(this)[method]();
if (callback) {
callback.call(element[0]);
}
next();
});
}
};
});
var widget = $.widget;
var keycode = $.ui.keyCode = {
BACKSPACE: 8,
COMMA: 188,
DELETE: 46,
DOWN: 40,
END: 35,
ENTER: 13,
ESCAPE: 27,
HOME: 36,
LEFT: 37,
PAGE_DOWN: 34,
PAGE_UP: 33,
PERIOD: 190,
RIGHT: 39,
SPACE: 32,
TAB: 9,
UP: 38
};
var uniqueId = $.fn.extend({
uniqueId: (function () {
var uuid = 0;
return function () {
return this.each(function () {
if (!this.id) {
this.id = "ui-id-" + (++uuid);
}
});
};
})(),
removeUniqueId: function () {
return this.each(function () {
if (/^ui-id-\d+$/.test(this.id)) {
$(this).removeAttr("id");
}
});
}
});
var safeActiveElement = $.ui.safeActiveElement = function (document) {
var activeElement;
try {
activeElement = document.activeElement;
} catch (error) {
activeElement = document.body;
}
if (!activeElement) {
activeElement = document.body;
}
if (!activeElement.nodeName) {
activeElement = document.body;
}
return activeElement;
};
$.widget("ui.tabs", {
version: "1.13.2",
delay: 300,
options: {
active: null,
classes: {
"ui-tabs": "ui-corner-all",
"ui-tabs-nav": "ui-corner-all",
"ui-tabs-panel": "ui-corner-bottom",
"ui-tabs-tab": "ui-corner-top"
},
collapsible: false,
event: "click",
heightStyle: "content",
hide: null,
show: null,
// Callbacks
activate: null,
beforeActivate: null,
beforeLoad: null,
load: null
},
_isLocal: (function () {
var rhash = /#.*$/;
return function (anchor) {
var anchorUrl, locationUrl;
anchorUrl = anchor.href.replace(rhash, "");
locationUrl = location.href.replace(rhash, "");
try {
anchorUrl = decodeURIComponent(anchorUrl);
} catch (error) {}
try {
locationUrl = decodeURIComponent(locationUrl);
} catch (error) {}
return anchor.hash.length > 1 && anchorUrl === locationUrl;
};
})(),
_create: function () {
var that = this,
options = this.options;
this.running = false;
this._addClass("ui-tabs", "ui-widget ui-widget-content");
this._toggleClass("ui-tabs-collapsible", null, options.collapsible);
this._processTabs();
options.active = this._initialActive();
if (Array.isArray(options.disabled)) {
options.disabled = $.uniqueSort(options.disabled.concat(
$.map(this.tabs.filter(".ui-state-disabled"), function (li) {
return that.tabs.index(li);
})
)).sort();
}
if (this.options.active !== false && this.anchors.length) {
this.active = this._findActive(options.active);
} else {
this.active = $();
}
this._refresh();
if (this.active.length) {
this.load(options.active);
}
},
_initialActive: function () {
var active = this.options.active,
collapsible = this.options.collapsible,
locationHash = location.hash.substring(1);
if (active === null) {
if (locationHash) {
this.tabs.each(function (i, tab) {
if ($(tab).attr("aria-controls") === locationHash) {
active = i;
return false;
}
});
}
if (active === null) {
active = this.tabs.index(this.tabs.filter(".ui-tabs-active"));
}
if (active === null || active === -1) {
active = this.tabs.length ? 0 : false;
}
}
if (active !== false) {
active = this.tabs.index(this.tabs.eq(active));
if (active === -1) {
active = collapsible ? false : 0;
}
}
if (!collapsible && active === false && this.anchors.length) {
active = 0;
}
return active;
},
_getCreateEventData: function () {
return {
tab: this.active,
panel: !this.active.length ? $() : this._getPanelForTab(this.active)
};
},
_tabKeydown: function (event) {
var focusedTab = $($.ui.safeActiveElement(this.document[0])).closest("li"),
selectedIndex = this.tabs.index(focusedTab),
goingForward = true;
if (this._handlePageNav(event)) {
return;
}
switch (event.keyCode) {
case $.ui.keyCode.RIGHT:
case $.ui.keyCode.DOWN:
selectedIndex++;
break;
case $.ui.keyCode.UP:
case $.ui.keyCode.LEFT:
goingForward = false;
selectedIndex--;
break;
case $.ui.keyCode.END:
selectedIndex = this.anchors.length - 1;
break;
case $.ui.keyCode.HOME:
selectedIndex = 0;
break;
case $.ui.keyCode.SPACE:
// Activate only, no collapsing
event.preventDefault();
clearTimeout(this.activating);
this._activate(selectedIndex);
return;
case $.ui.keyCode.ENTER:
// Toggle (cancel delayed activation, allow collapsing)
event.preventDefault();
clearTimeout(this.activating);
// Determine if we should collapse or activate
this._activate(selectedIndex === this.options.active ? false : selectedIndex);
return;
default:
return;
}
event.preventDefault();
clearTimeout(this.activating);
selectedIndex = this._focusNextTab(selectedIndex, goingForward);
if (!event.ctrlKey && !event.metaKey) {
focusedTab.attr("aria-selected", "false");
this.tabs.eq(selectedIndex).attr("aria-selected", "true");
this.activating = this._delay(function () {
this.option("active", selectedIndex);
}, this.delay);
}
},
_panelKeydown: function (event) {
if (this._handlePageNav(event)) {
return;
}
if (event.ctrlKey && event.keyCode === $.ui.keyCode.UP) {
event.preventDefault();
this.active.trigger("focus");
}
},
_handlePageNav: function (event) {
if (event.altKey && event.keyCode === $.ui.keyCode.PAGE_UP) {
this._activate(this._focusNextTab(this.options.active - 1, false));
return true;
}
if (event.altKey && event.keyCode === $.ui.keyCode.PAGE_DOWN) {
this._activate(this._focusNextTab(this.options.active + 1, true));
return true;
}
},
_findNextTab: function (index, goingForward) {
var lastTabIndex = this.tabs.length - 1;
function constrain() {
if (index > lastTabIndex) {
index = 0;
}
if (index < 0) {
index = lastTabIndex;
}
return index;
}
while ($.inArray(constrain(), this.options.disabled) !== -1) {
index = goingForward ? index + 1 : index - 1;
}
return index;
},
_focusNextTab: function (index, goingForward) {
index = this._findNextTab(index, goingForward);
this.tabs.eq(index).trigger("focus");
return index;
},
_setOption: function (key, value) {
if (key === "active") {
this._activate(value);
return;
}
this._super(key, value);
if (key === "collapsible") {
this._toggleClass("ui-tabs-collapsible", null, value);
if (!value && this.options.active === false) {
this._activate(0);
}
}
if (key === "event") {
this._setupEvents(value);
}
if (key === "heightStyle") {
this._setupHeightStyle(value);
}
},
_sanitizeSelector: function (hash) {
return hash ? hash.replace(/[!"$%&'()*+,.\/:;<=>?@\[\]\^`{|}~]/g, "\\$&") : "";
},
refresh: function () {
var options = this.options,
lis = this.tablist.children(":has(a[href])");
options.disabled = $.map(lis.filter(".ui-state-disabled"), function (tab) {
return lis.index(tab);
});
this._processTabs();
if (options.active === false || !this.anchors.length) {
options.active = false;
this.active = $();
} else if (this.active.length && !$.contains(this.tablist[0], this.active[0])) {
if (this.tabs.length === options.disabled.length) {
options.active = false;
this.active = $();
} else {
this._activate(this._findNextTab(Math.max(0, options.active - 1), false));
}
} else {
options.active = this.tabs.index(this.active);
}
this._refresh();
},
_refresh: function () {
this._setOptionDisabled(this.options.disabled);
this._setupEvents(this.options.event);
this._setupHeightStyle(this.options.heightStyle);
this.tabs.not(this.active).attr({
"aria-selected": "false",
"aria-expanded": "false",
tabIndex: -1
});
this.panels.not(this._getPanelForTab(this.active))
.hide()
.attr({
"aria-hidden": "true"
});
if (!this.active.length) {
this.tabs.eq(0).attr("tabIndex", 0);
} else {
this.active
.attr({
"aria-selected": "true",
"aria-expanded": "true",
tabIndex: 0
});
this._addClass(this.active, "ui-tabs-active", "ui-state-active");
this._getPanelForTab(this.active)
.show()
.attr({
"aria-hidden": "false"
});
}
},
_processTabs: function () {
var that = this,
prevTabs = this.tabs,
prevAnchors = this.anchors,
prevPanels = this.panels;
this.tablist = this._getList().attr("role", "tablist");
this._addClass(this.tablist, "ui-tabs-nav",
"ui-helper-reset ui-helper-clearfix ui-widget-header");
this.tablist
.on("mousedown" + this.eventNamespace, "> li", function (event) {
if ($(this).is(".ui-state-disabled")) {
event.preventDefault();
}
})
.on("focus" + this.eventNamespace, ".ui-tabs-anchor", function () {
if ($(this).closest("li").is(".ui-state-disabled")) {
this.blur();
}
});
this.tabs = this.tablist.find("> li:has(a[href])")
.attr({
role: "tab",
tabIndex: -1
});
this._addClass(this.tabs, "ui-tabs-tab", "ui-state-default");
this.anchors = this.tabs.map(function () {
return $("a", this)[0];
})
.attr({
tabIndex: -1
});
this._addClass(this.anchors, "ui-tabs-anchor");
this.panels = $();
this.anchors.each(function (i, anchor) {
var selector, panel, panelId,
anchorId = $(anchor).uniqueId().attr("id"),
tab = $(anchor).closest("li"),
originalAriaControls = tab.attr("aria-controls");
// Inline tab
if (that._isLocal(anchor)) {
selector = anchor.hash;
panelId = selector.substring(1);
panel = that.element.find(that._sanitizeSelector(selector));
} else {
panelId = tab.attr("aria-controls") || $({}).uniqueId()[0].id;
selector = "#" + panelId;
panel = that.element.find(selector);
if (!panel.length) {
panel = that._createPanel(panelId);
panel.insertAfter(that.panels[i - 1] || that.tablist);
}
panel.attr("aria-live", "polite");
}
if (panel.length) {
that.panels = that.panels.add(panel);
}
if (originalAriaControls) {
tab.data("ui-tabs-aria-controls", originalAriaControls);
}
tab.attr({
"aria-controls": panelId,
"aria-labelledby": anchorId
});
panel.attr("aria-labelledby", anchorId);
});
this.panels.attr("role", "tabpanel");
this._addClass(this.panels, "ui-tabs-panel", "ui-widget-content");
if (prevTabs) {
this._off(prevTabs.not(this.tabs));
this._off(prevAnchors.not(this.anchors));
this._off(prevPanels.not(this.panels));
}
},
_getList: function () {
return this.tablist || this.element.find("ol, ul").eq(0);
},
_createPanel: function (id) {
return $("<div>")
.attr("id", id)
.data("ui-tabs-destroy", true);
},
_setOptionDisabled: function (disabled) {
var currentItem, li, i;
if (Array.isArray(disabled)) {
if (!disabled.length) {
disabled = false;
} else if (disabled.length === this.anchors.length) {
disabled = true;
}
}
for (i = 0;
(li = this.tabs[i]); i++) {
currentItem = $(li);
if (disabled === true || $.inArray(i, disabled) !== -1) {
currentItem.attr("aria-disabled", "true");
this._addClass(currentItem, null, "ui-state-disabled");
} else {
currentItem.removeAttr("aria-disabled");
this._removeClass(currentItem, null, "ui-state-disabled");
}
}
this.options.disabled = disabled;
this._toggleClass(this.widget(), this.widgetFullName + "-disabled", null,
disabled === true);
},
_setupEvents: function (event) {
var events = {};
if (event) {
$.each(event.split(" "), function (index, eventName) {
events[eventName] = "_eventHandler";
});
}
this._off(this.anchors.add(this.tabs).add(this.panels));
this._on(true, this.anchors, {
click: function (event) {
event.preventDefault();
}
});
this._on(this.anchors, events);
this._on(this.tabs, {
keydown: "_tabKeydown"
});
this._on(this.panels, {
keydown: "_panelKeydown"
});
this._focusable(this.tabs);
this._hoverable(this.tabs);
},
_setupHeightStyle: function (heightStyle) {
var maxHeight,
parent = this.element.parent();
if (heightStyle === "fill") {
maxHeight = parent.height();
maxHeight -= this.element.outerHeight() - this.element.height();
this.element.siblings(":visible").each(function () {
var elem = $(this),
position = elem.css("position");
if (position === "absolute" || position === "fixed") {
return;
}
maxHeight -= elem.outerHeight(true);
});
this.element.children().not(this.panels).each(function () {
maxHeight -= $(this).outerHeight(true);
});
this.panels.each(function () {
$(this).height(Math.max(0, maxHeight -
$(this).innerHeight() + $(this).height()));
})
.css("overflow", "auto");
} else if (heightStyle === "auto") {
maxHeight = 0;
this.panels.each(function () {
maxHeight = Math.max(maxHeight, $(this).height("").height());
}).height(maxHeight);
}
},
_eventHandler: function (event) {
var options = this.options,
active = this.active,
anchor = $(event.currentTarget),
tab = anchor.closest("li"),
clickedIsActive = tab[0] === active[0],
collapsing = clickedIsActive && options.collapsible,
toShow = collapsing ? $() : this._getPanelForTab(tab),
toHide = !active.length ? $() : this._getPanelForTab(active),
eventData = {
oldTab: active,
oldPanel: toHide,
newTab: collapsing ? $() : tab,
newPanel: toShow
};
event.preventDefault();
if (tab.hasClass("ui-state-disabled") ||
this.running ||
(clickedIsActive && !options.collapsible) ||
(this._trigger("beforeActivate", event, eventData) === false)) {
return;
}
options.active = collapsing ? false : this.tabs.index(tab);
this.active = clickedIsActive ? $() : tab;
if (this.xhr) {
this.xhr.abort();
}
if (!toHide.length && !toShow.length) {
$.error("jQuery UI Tabs: Mismatching fragment identifier.");
}
if (toShow.length) {
this.load(this.tabs.index(tab), event);
}
this._toggle(event, eventData);
},
_toggle: function (event, eventData) {
var that = this,
toShow = eventData.newPanel,
toHide = eventData.oldPanel;
this.running = true;
function complete() {
that.running = false;
that._trigger("activate", event, eventData);
}
function show() {
that._addClass(eventData.newTab.closest("li"), "ui-tabs-active", "ui-state-active");
if (toShow.length && that.options.show) {
that._show(toShow, that.options.show, complete);
} else {
toShow.show();
complete();
}
}
// Start out by hiding, then showing, then completing
if (toHide.length && this.options.hide) {
this._hide(toHide, this.options.hide, function () {
that._removeClass(eventData.oldTab.closest("li"),
"ui-tabs-active", "ui-state-active");
show();
});
} else {
this._removeClass(eventData.oldTab.closest("li"),
"ui-tabs-active", "ui-state-active");
toHide.hide();
show();
}
toHide.attr("aria-hidden", "true");
eventData.oldTab.attr({
"aria-selected": "false",
"aria-expanded": "false"
});
if (toShow.length && toHide.length) {
eventData.oldTab.attr("tabIndex", -1);
} else if (toShow.length) {
this.tabs.filter(function () {
return $(this).attr("tabIndex") === 0;
})
.attr("tabIndex", -1);
}
toShow.attr("aria-hidden", "false");
eventData.newTab.attr({
"aria-selected": "true",
"aria-expanded": "true",
tabIndex: 0
});
},
_activate: function (index) {
var anchor,
active = this._findActive(index);
// Trying to activate the already active panel
if (active[0] === this.active[0]) {
return;
}
if (!active.length) {
active = this.active;
}
anchor = active.find(".ui-tabs-anchor")[0];
this._eventHandler({
target: anchor,
currentTarget: anchor,
preventDefault: $.noop
});
},
_findActive: function (index) {
return index === false ? $() : this.tabs.eq(index);
},
_getIndex: function (index) {
if (typeof index === "string") {
index = this.anchors.index(this.anchors.filter("[href$='" +
$.escapeSelector(index) + "']"));
}
return index;
},
_destroy: function () {
if (this.xhr) {
this.xhr.abort();
}
this.tablist
.removeAttr("role")
.off(this.eventNamespace);
this.anchors
.removeAttr("role tabIndex")
.removeUniqueId();
this.tabs.add(this.panels).each(function () {
if ($.data(this, "ui-tabs-destroy")) {
$(this).remove();
} else {
$(this).removeAttr("role tabIndex " +
"aria-live aria-busy aria-selected aria-labelledby aria-hidden aria-expanded");
}
});
this.tabs.each(function () {
var li = $(this),
prev = li.data("ui-tabs-aria-controls");
if (prev) {
li
.attr("aria-controls", prev)
.removeData("ui-tabs-aria-controls");
} else {
li.removeAttr("aria-controls");
}
});
this.panels.show();
if (this.options.heightStyle !== "content") {
this.panels.css("height", "");
}
},
enable: function (index) {
var disabled = this.options.disabled;
if (disabled === false) {
return;
}
if (index === undefined) {
disabled = false;
} else {
index = this._getIndex(index);
if (Array.isArray(disabled)) {
disabled = $.map(disabled, function (num) {
return num !== index ? num : null;
});
} else {
disabled = $.map(this.tabs, function (li, num) {
return num !== index ? num : null;
});
}
}
this._setOptionDisabled(disabled);
},
disable: function (index) {
var disabled = this.options.disabled;
if (disabled === true) {
return;
}
if (index === undefined) {
disabled = true;
} else {
index = this._getIndex(index);
if ($.inArray(index, disabled) !== -1) {
return;
}
if (Array.isArray(disabled)) {
disabled = $.merge([index], disabled).sort();
} else {
disabled = [index];
}
}
this._setOptionDisabled(disabled);
},
load: function (index, event) {
index = this._getIndex(index);
var that = this,
tab = this.tabs.eq(index),
anchor = tab.find(".ui-tabs-anchor"),
panel = this._getPanelForTab(tab),
eventData = {
tab: tab,
panel: panel
},
complete = function (jqXHR, status) {
if (status === "abort") {
that.panels.stop(false, true);
}
that._removeClass(tab, "ui-tabs-loading");
panel.removeAttr("aria-busy");
if (jqXHR === that.xhr) {
delete that.xhr;
}
};
if (this._isLocal(anchor[0])) {
return;
}
this.xhr = $.ajax(this._ajaxSettings(anchor, event, eventData));
if (this.xhr && this.xhr.statusText !== "canceled") {
this._addClass(tab, "ui-tabs-loading");
panel.attr("aria-busy", "true");
this.xhr
.done(function (response, status, jqXHR) {
setTimeout(function () {
panel.html(response);
that._trigger("load", event, eventData);
complete(jqXHR, status);
}, 1);
})
.fail(function (jqXHR, status) {
setTimeout(function () {
complete(jqXHR, status);
}, 1);
});
}
},
_ajaxSettings: function (anchor, event, eventData) {
var that = this;
return {
url: anchor.attr("href").replace(/#.*$/, ""),
beforeSend: function (jqXHR, settings) {
return that._trigger("beforeLoad", event,
$.extend({
jqXHR: jqXHR,
ajaxSettings: settings
}, eventData));
}
};
},
_getPanelForTab: function (tab) {
var id = $(tab).attr("aria-controls");
return this.element.find(this._sanitizeSelector("#" + id));
}
});
if ($.uiBackCompat !== false) {
$.widget("ui.tabs", $.ui.tabs, {
_processTabs: function () {
this._superApply(arguments);
this._addClass(this.tabs, "ui-tab");
}
});
}
var widgetsTabs = $.ui.tabs;
});ではではサイト制作にお役立てくださいませ〜









コメント