こんにちはrey( @reydesign8376) です
表の作成でtrとthを逆に書いていました。
もうダメだ。覚えられねぇや
そんな感じで早速したためていきます〜
目次
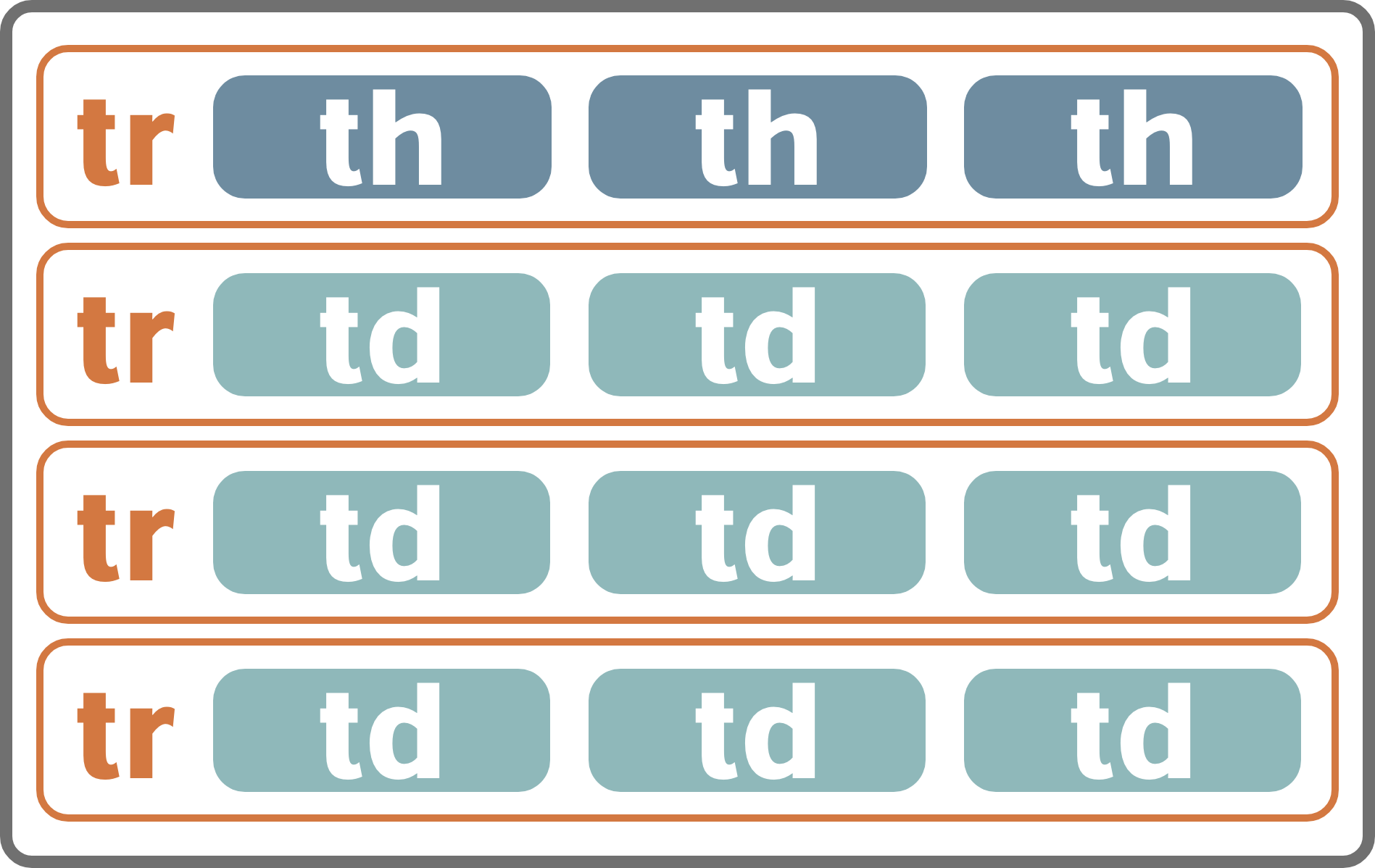
表作成に必要なタグの確認
<table>
表全体を囲むタグになります

<tr>
表の1行のタグ(TableRowの略)
1行、2行、3行と増えます
<th>
表の見出しになるタグ(TableHeaderの略)
<td>
表の内容となるタグ(TableDataの略)
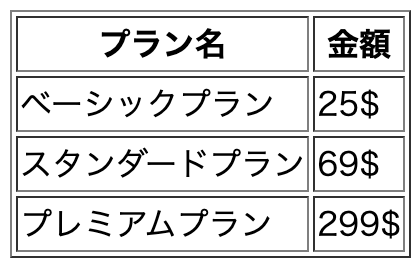
基本のhtml記述
<table border="1">
<tr>
<th>プラン名</th>
<th>金額</th>
</tr>
<tr>
<td>ベーシックプラン</td>
<td>25ドル</td>
</tr>
<tr>
<td>スタンダードプラン</td>
<td>69$</td>
</tr>
<tr>
<td>プレミアムプラン</td>
<td>299ドル</td>
</tr>
</table>
CSSで表をデザイン
アレンジで、こんな感じの表を作ってみます

<table>
<tr class="tr__name">
<th>BASIC<br><span>PLAN</span></th>
<th class="th__std">STANDARD<br><span>PLAN</span></th>
<th>PREMIUM<br><span>PLAN</span></th>
</tr>
<tr class="tr__plan">
<td>25<span>$</span></td>
<td>69<span>$</span></td>
<td>299<span>$</span></td>
</tr>
<tr class="tr__contents">
<td>まずは利用してみたいという方や、ネットショップ開設にはじめて挑戦するという方におすすめ</td>
<td>ネットショップで売上を維持できるようになり、利益を伸ばしたり、担当スタッフが増えてきた方におすすめ</td>
<td>大規模の売上があり、ショップ運営の効率化をはかったり、より高いレベルのデータ分析をしたい方におすすめ</td>
</tr>
</table>body {
font-family: "Open Sans", sans-serif;
color: #4D4D4D;
text-align: center;
}
span {
font-size: 1.2rem;
}
table {
margin: 0 auto;
width: 850px;
/* 表の幅を均等にします */
table-layout: fixed;
/* 表の間を開ける */
border-spacing: 1.5rem 0;
}
th {
background-color: #6E8CA0;
border-radius: 1rem 1rem 0 0;
color: #fff;
font-size: 2em;
font-weight: bold;
line-height: 0.8em;
padding: 0.9rem;
}
/* スタンダードプランだけ色を変えます */
.th__std {
background-color: #D37841;
border-radius: 1rem 1rem 0 0;
}
.tr__plan td {
padding: 1rem 0;
font-size: 3em;
font-weight: bold;
border-right: solid 1px #acacac;
border-left: solid 1px #acacac;
}
.tr__contents td {
padding: 0.2rem 2rem;
border-right: solid 1px #acacac;
border-bottom: solid 4px #acacac;
border-left: solid 1px #acacac;
}こんな感じです!是非お試しください〜








コメント