html– tag –
-

レスポンシブが上手くなりたい。CSS clamp & min を使いこなす
私、レスポンシブのコーディンがめちゃ下手です!「フォントサイズやボタンの幅、どうやって調整してる?」 「メディアクエリを減らしてレスポンシブ対応したい!」めんどくさがりなので、楽してコーディングしたい。。。って考えてます。そんな感じで、レ... -

スマホでよく使う固定フッターメニューをスライドに合わせて表示する方法
スマートフォン向けサイトでは、画面下部に固定されたフローティングメニューがよく使用されます。しかし、常に表示されていると画面の視認性を妨げることがあります。 そこで、スクロールの動きに連動して 下にスクロールするとメニューが表示され、上に... -

【CSS】サイト背景にざらざら質感を追加しておしゃれな背景に【webのノイズテクスチャ】
こんにちはrey( @reydesign8376) です都内の勤務生活を辞めてWebデザイナーに。今は趣味のサーフィンなどしながら海沿いでのんびり暮らしています。 最近、ノイズエフェクト、ノイズ加工、ノイズテクスチャなどと言われるざらざらした粒状感のあ... -

Webアイコン Font Awesome 使い方
こんにちはrey( @reydesign8376) です 便利なwebアイコンを提供している「Font Awesome」の使い方をご紹介していきます〜では早速〜 Font Awesomeとは? https://fontawesome.com/ 共有されるコードを入れるだけでアイコンが表示されるようになるサービス... -

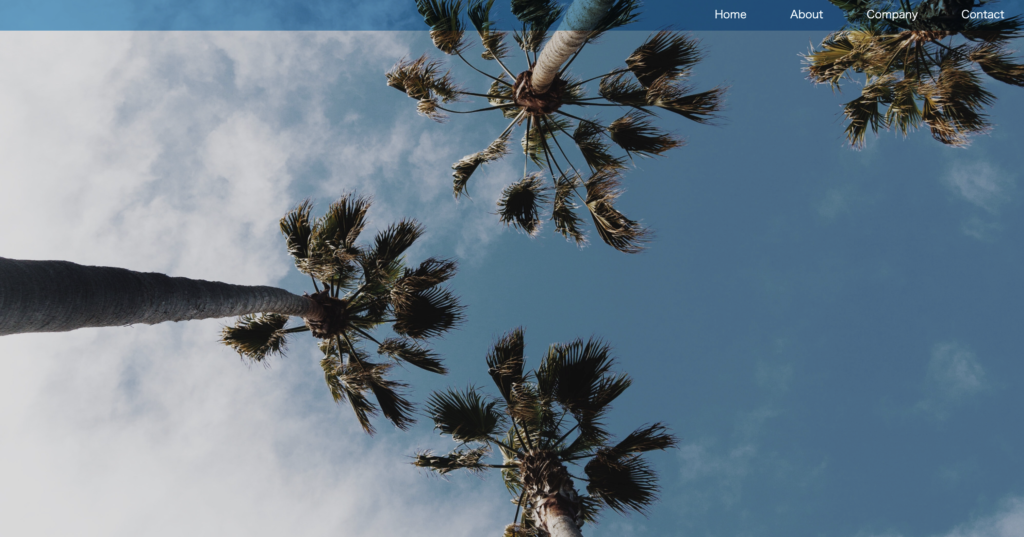
【コピペOK】ナビゲーションデザイン 3案 【html,CSS基礎】
こんにちはrey( @reydesign8376) ですナビゲーションのデザイン3案 備忘録的な感じでやっていきます!では早速〜 コピペOK ナビゲーションデザイン デザイン案① まずはこのデザインからベーシックなトップ固定にしてみました。そしてメインビューと被せま... -

【html備忘録】コンテンツはブロック要素で分けるのが便利
こんにちはrey( @reydesign8376) です 今まで全部のタグにクラス名をつけていました;;めっちゃめんどいと思っていた時にコーダーさんの書き方を見てなるほどーと学んだ事例がございます 今回はそれをご紹介では早速〜 class+タグでブロック要素のスタイ... -

【CSS 備忘録】サイズが違う画像をcssで均等にしていく aspect-ratioとobject-fit
こんにちはrey( @reydesign8376) です 画像サイズがバラバラでもcssで均等に指定していく方法をやっていきます〜では早速〜 基本の記述 htmlと全体のcssはこちら <div class="aspect__ratio"> <img src="img/aspectratio1.png&quo... -

【CSS 備忘録】見出しデザイン 疑似要素を使って線を引くよ
こんにちはrey( @reydesign8376) です h2の見出しでちょっとだけ下に線を入れるデザインありますよねコーディングをちゃんと学習しない時は何食わぬ顔でやってましたが実際にあれを実装させるのってくっそ面倒臭かった!!! コーダーさんに謝罪を込めて、... -

【WordPress】index.php 超ミニマムなphpの書き方
ハロー世界 rey( @reydesign8376) です WordPressの超超最低限、ミニマムなphpの記述をしたためていきますなんで毎回最小限の記述にこだわるのかって言いますと既存テーマのカスタマイズをアレンジする際にどこを残していいのかなどを知るためとフルスクラ... -

【コーディング 備忘録】表の作成で忘れがちなtable、tr、th、tdの確認
こんにちはrey( @reydesign8376) です 表の作成でtrとthを逆に書いていました。もうダメだ。覚えられねぇやそんな感じで早速したためていきます〜 表作成に必要なタグの確認 <table> 表全体を囲むタグになります ↑tableで囲むイメージ <tr> 表...