これだけあれば独自テーマ完成できちゃうテンプレートをご紹介します。(※販売は難しいけど)
では早速〜
最低限必要なテンプレート
index.php
page.php
single.php
functions.php
header.php
footer.php
style.css
*ついでに「screenshot.png」
いやいやもっと必要だろ!と怒られてしまいそうです
おっしゃる通り、これだけでWordPressでサイトを作るのは難しいのですが
機能としてはこれでしっかりとWeb上に反映がされます。
index.php
超必須ファイルで必ず必要なテンプレートになります。このテンプレートがあればとりあえず反映だけはされます。
該当のURLがない場合このテンプレートが優先的に表示されます
最低限のコードはこちら
<head>
<?php get_header(); ?>
</head>
<h1>ハロー世界</h1>
<footer>
<?php get_footer(); ?>
</footer>header.php
サイトデザインによって記述は異なりますが
管理ツールバーを記述するのは必須になります。

<!-- 管理ツールバー -->
<?php wp_head(); ?>他のテンプレートに反映させるときは
これをindex.phpなどのテンプレートに書き込むと呼び起こしされます
<?php get_header(); ?>footer.php
フッターにも管理ツールバーを記述するのは必須になります。
<?php wp_header(); ?><?php wp_footer(); ?>
両方ないと表示されないので忘れずに
<!-- 管理ツールバー -->
<?php wp_footer(); ?>他のテンプレートに反映させるときは
これをindex.phpなどのテンプレートに書き込むと呼び起こしされます
<?php get_footer(); ?>page.php
page.phpは固定ページを司るテンプレートになります。index.phpよりも優先的に表示されます
独自テーマでTOPページを作る際はindex.phpではなく
front-page.phpで作成するのが望ましいそうです。
/*Template Name: トップページ*/ この記述によってテーマのテンプレートを追加することも可能になります。

最低限のコードはこちら
<?php
/*
Template Name: トップページ
*/
?>
<head>
<?php get_header(); ?>
</head>
<h1>ハロー世界</h1>
<footer>
<?php get_footer(); ?>
</footer>single.php
投稿ページのテンプレートです
functions.php
WordPressでスタイルやスクリプトを反映したいときは
functions.phpで読み込みをさせてからCSSなどを記述していきます
他にも
- テーマの初期設定
- カスタムメニュー設定
- ウィジット設定
- ショートコードの記述
style.css
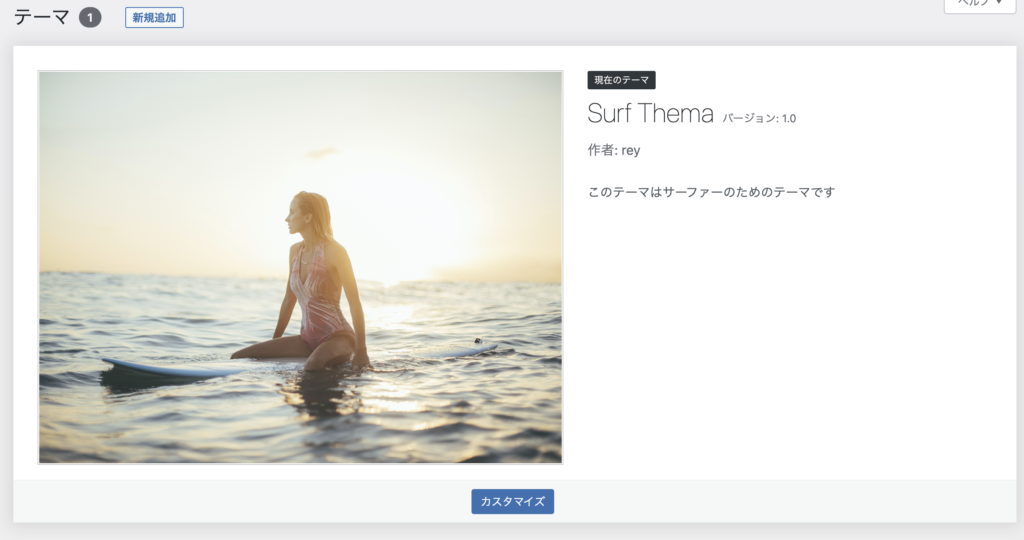
WordPressのstyle.cssはテーマの説明などを記述する目的のテンプレートになります
中身はこんな感じ
/*
Theme Name: Surf Thema
Version: 1.0
Author:rey
Description: このテーマはサーファーのためのテーマです
*/この下にデザインの記述をあてても反映されるらしいのですが
デザイン部分は別のCSSファイルを作っていきます。
また、テーマの画像を付けるには、画像のファイル名を「screenshot.png または.jpg」にするとテーマの画像に反映されます。

テンプレート階層
WordPressではテンプレート名がすでに決まっているので
その名の通りにテンプレートを作る必要があります。
表示させる優先順位も決まっているので下のリンクからテンプレート階層で一目確認ができます。
おまけ*WordPressおすすめ学習本
おまけでWordPressを学習するためのおすすめ本をご紹介します。
立ち上げから保守の運用方法まで丁寧に解説しています。









コメント