こんにちはrey( @reydesign8376) です
便利なwebアイコンを提供している「Font Awesome」の使い方をご紹介していきます〜
では早速〜
目次
Font Awesomeとは?
あわせて読みたい


Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
共有されるコードを入れるだけでアイコンが表示されるようになるサービスです。
全編英語字幕無しなので日本語で簡単に説明してまいります!
今回は簡単なkits Codeでの取得方法をやっていきます
使い方
STEP
アカウント登録
まずはアカウント登録
無料で登録できます。プランも無料、プロ有料と選べます
無料でも2000個ほど使えるので十分です
もちろんSNSアイコンも使用できます


STEP
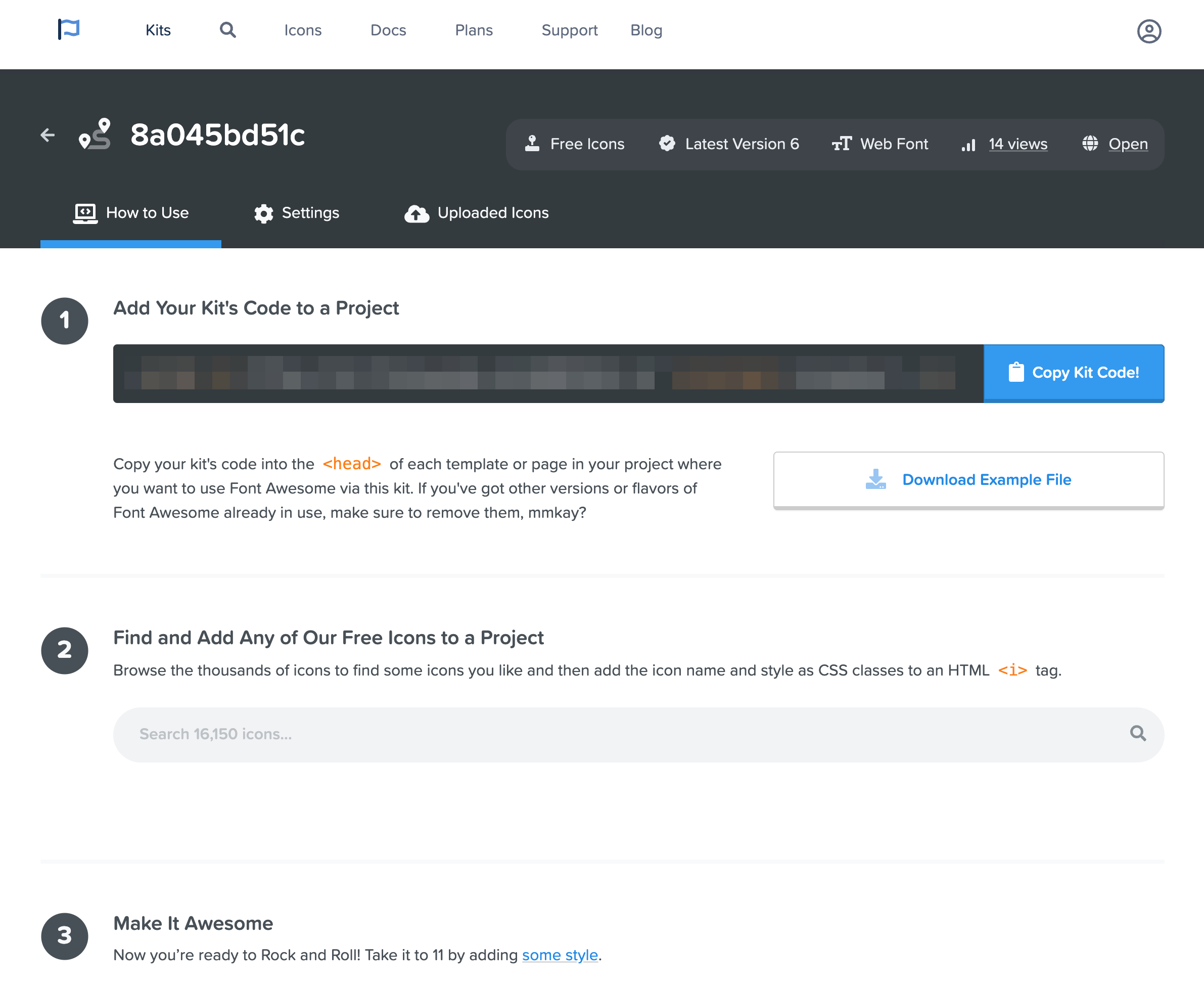
kits Codeを取得
コードを取得できたら<head></head>の中に<script>コードを入れます
準備完了!これでアイコンタグを追加すれば反映されます

STEP
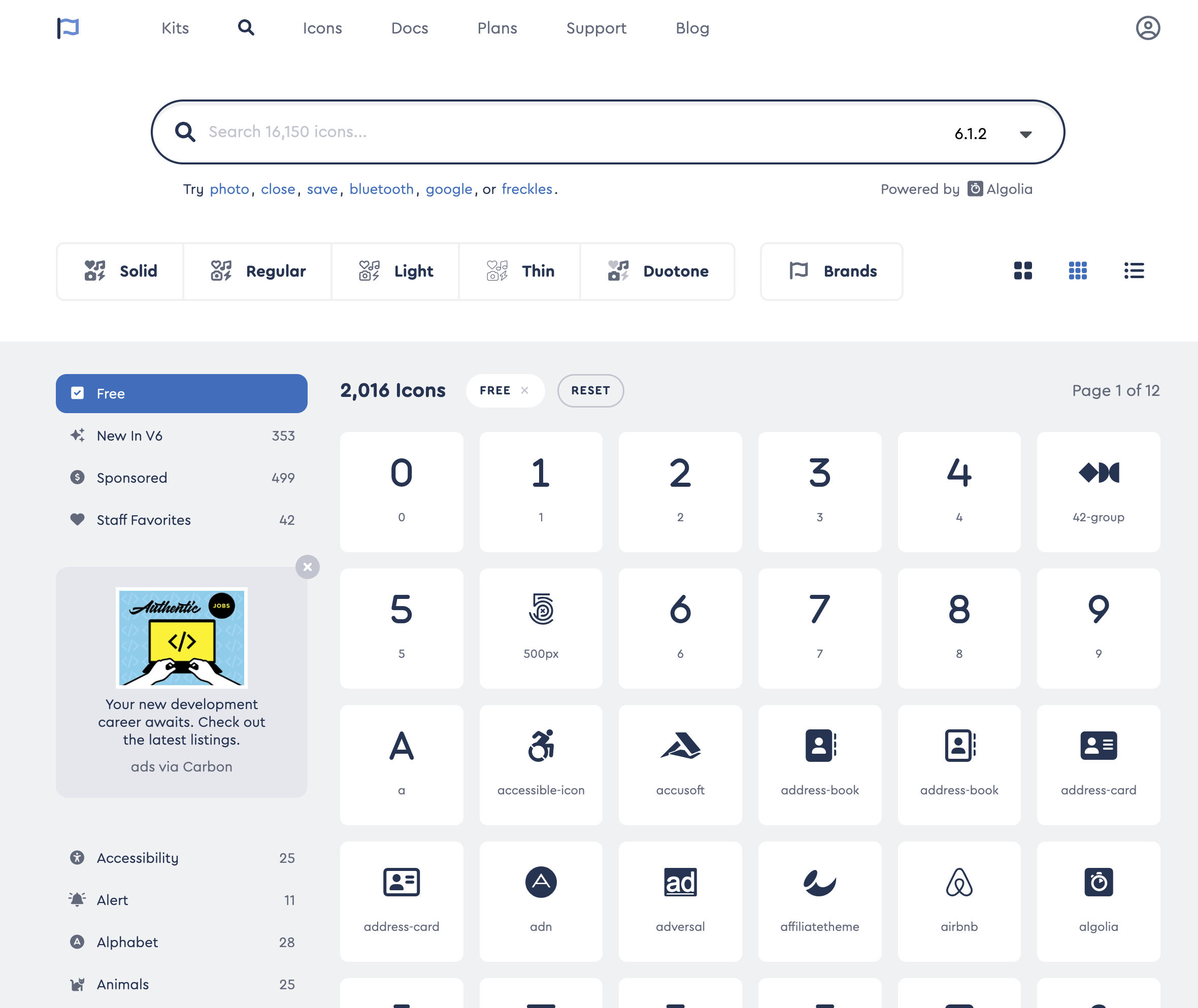
使用したいアイコンのコードを取得
Icons>Free で無料アイコンを検索
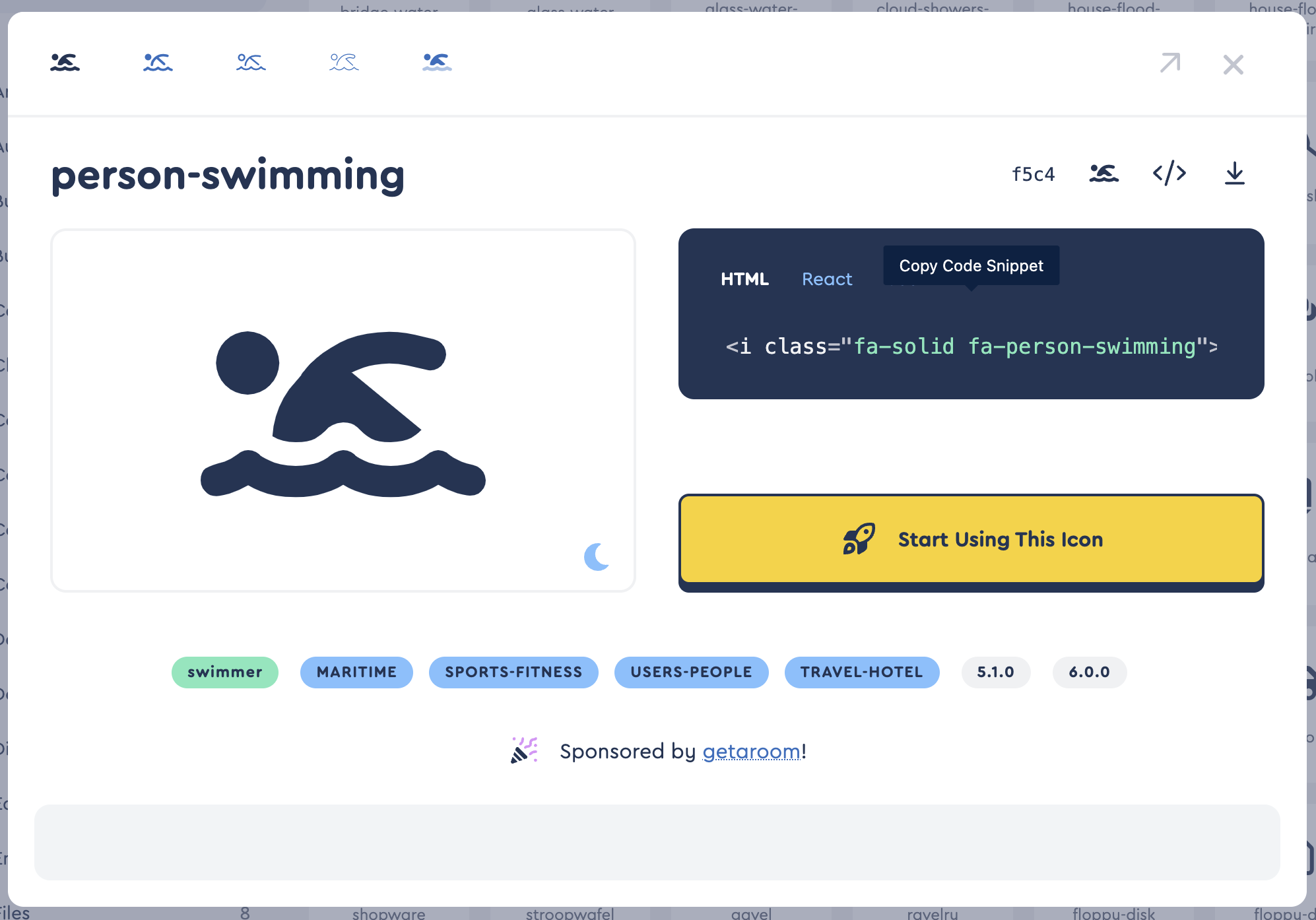
使いたいアイコンをクリック

<i>タグのコード上をクリックしコピーできます
それをシートにペーストし完了になります



アニメーションアイコンもあるよ
こんなアニメーションのアイコンもコードをコピペするだけで簡単に実装できます
ぜひweb制作に活用させてみてください〜!
ではでは








