こんにちはrey( @reydesign8376) です
WordPressのお問い合わせフォームプラグインはたくさんあります
一番シンプルで使いやすい【Snow Monkey Forms】の使い方をご紹介します!
コンタクトフォーム7をお使いの方はこちらから!
mellowlife


WordPress お問い合わせフォーム 作り方|コンタクトフォーム7
お問い合わせフォームのカスタマイズ最終形態版です!コピペで繰り返し使えるので保存してね! そんな感じでWordPressのプラグインContact Form 7を作ってきます〜。 フォ…
目次
WordPressお問い合わせフォーム作り方
Snow Monkey Formsのプラグイン追加
プラグイン>新規追加>Snow Monkey Forms
でプラグイン追加
左のメニューエリアに追加されました
ここから新規追加でフォームを作っていきます。


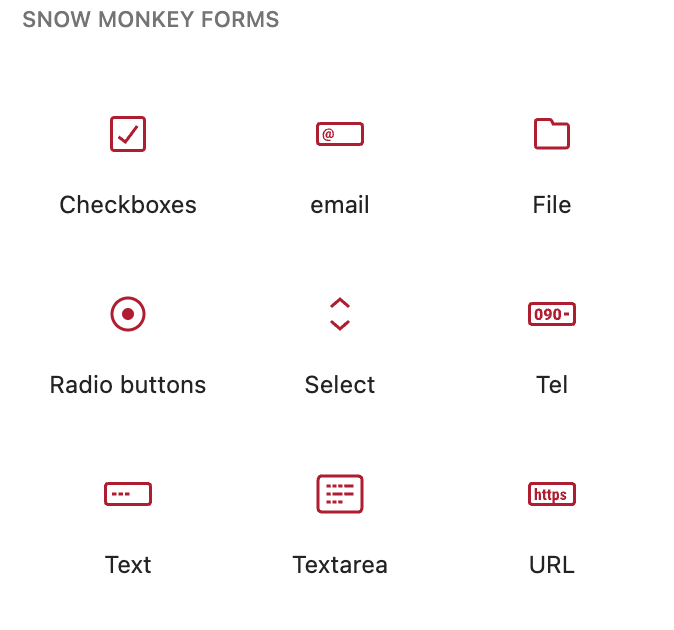
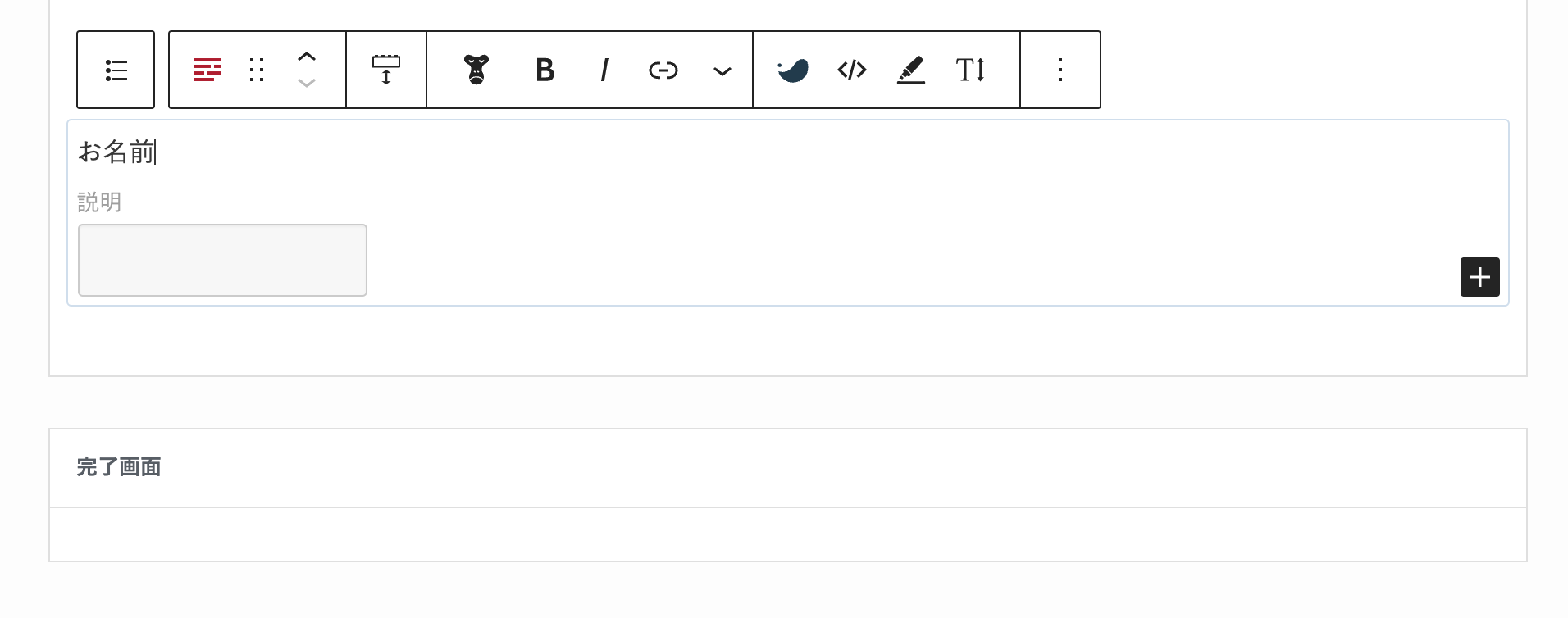
フォーム専用のブロックエディター

お問い合わせフォーム専用のブロックエディターがあるのでこれらを使っていきます。
黒い「+」をクリックするとブロックエディターを追加ができます
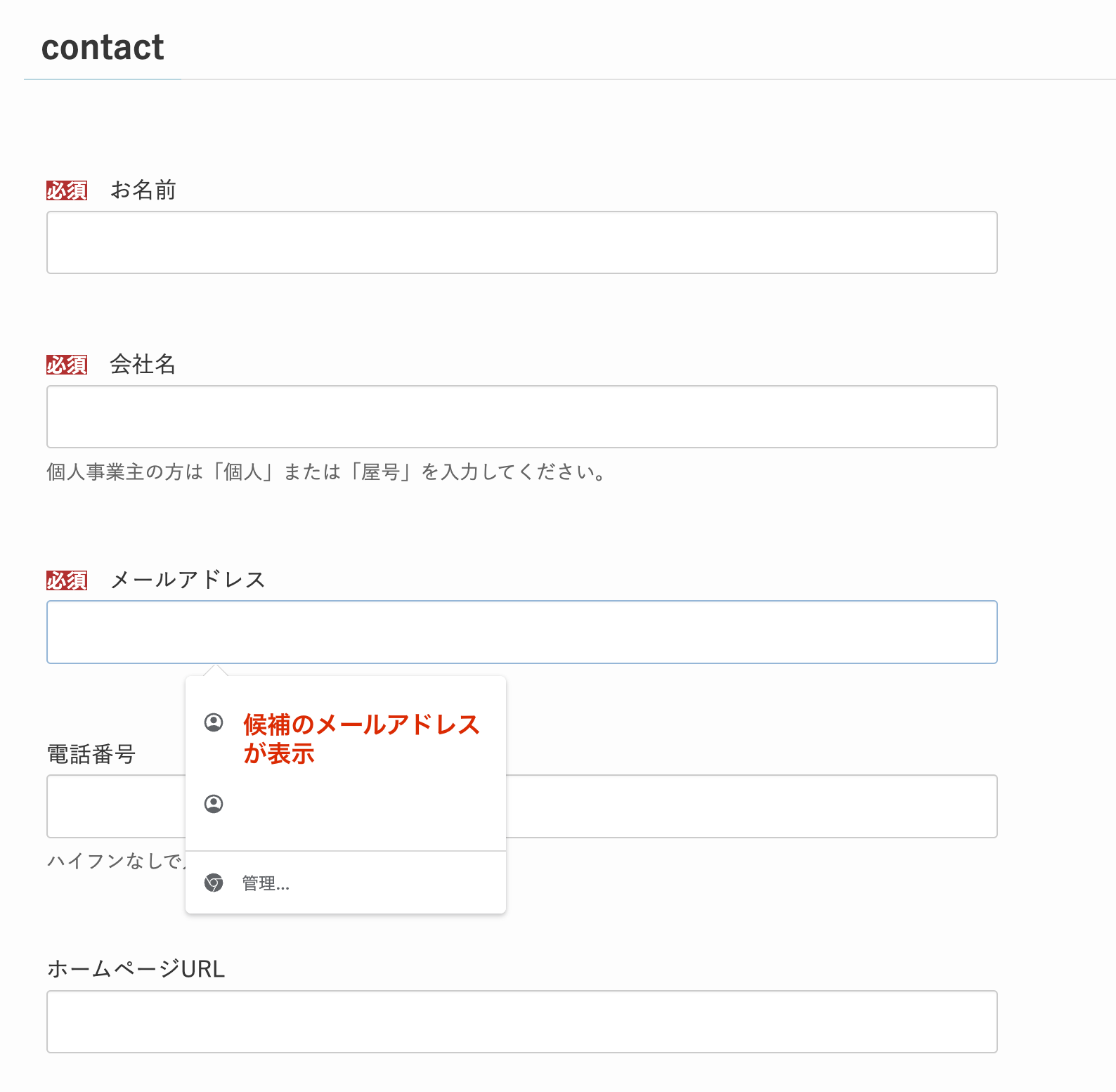
名前、メールアドレス、電話の入力欄

氏名や会社名の場合は「Text」のエディター
電話は「Tel」、メールアドレス「email」
それぞれのブロックエディターを使うとフォームの自動入力ができるようになります。


その他、選択欄
3つとも基本的な追加は一緒ですが
チェックボックスは複数選択させたい時に使い
ラジオボタン、セレクトは1つだけ選択させたい時に使うという特性があります。
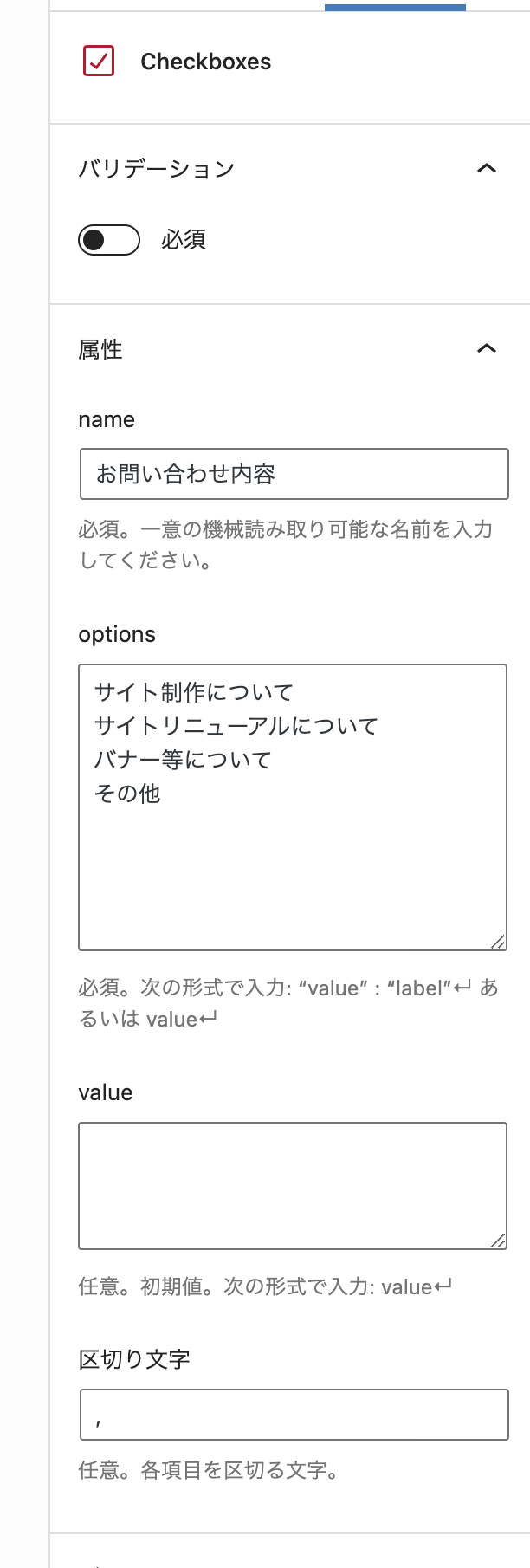
選択項目の追加
右のメニューバーから「options」のエリアに選択項目を入力していきます。
改行するだけでOK
[value]は最初からチェックを入れたい場合の項目になります。これは任意なので入れなくても大丈夫です。


これで簡単にお問い合わせフォームが完成できました!
ではサイト制作にお役立てくださいませ









コメント