こんにちはrey(@reydesign8376)です! VS CodeのSFTPプラグインを使ってサイトにファイルをアップロードする方法を備忘録として残してきます。
では早速〜
SFTPって?
SFTPプラグインは、VS Codeでローカルファイルをリモートサーバーに簡単にアップロードできるようにする拡張機能です。このプラグインを使えば、既存のFTPソフト(例えばFileZilla、WinSCPなど)を使用せずに、VS Codeから直接ファイルを転送できます。ファイルを手動で転送する手間を省き、作業効率を大幅にアップできます!素敵!
必要な準備
1. VS Codeのインストール
まずは、VS Codeをインストール!
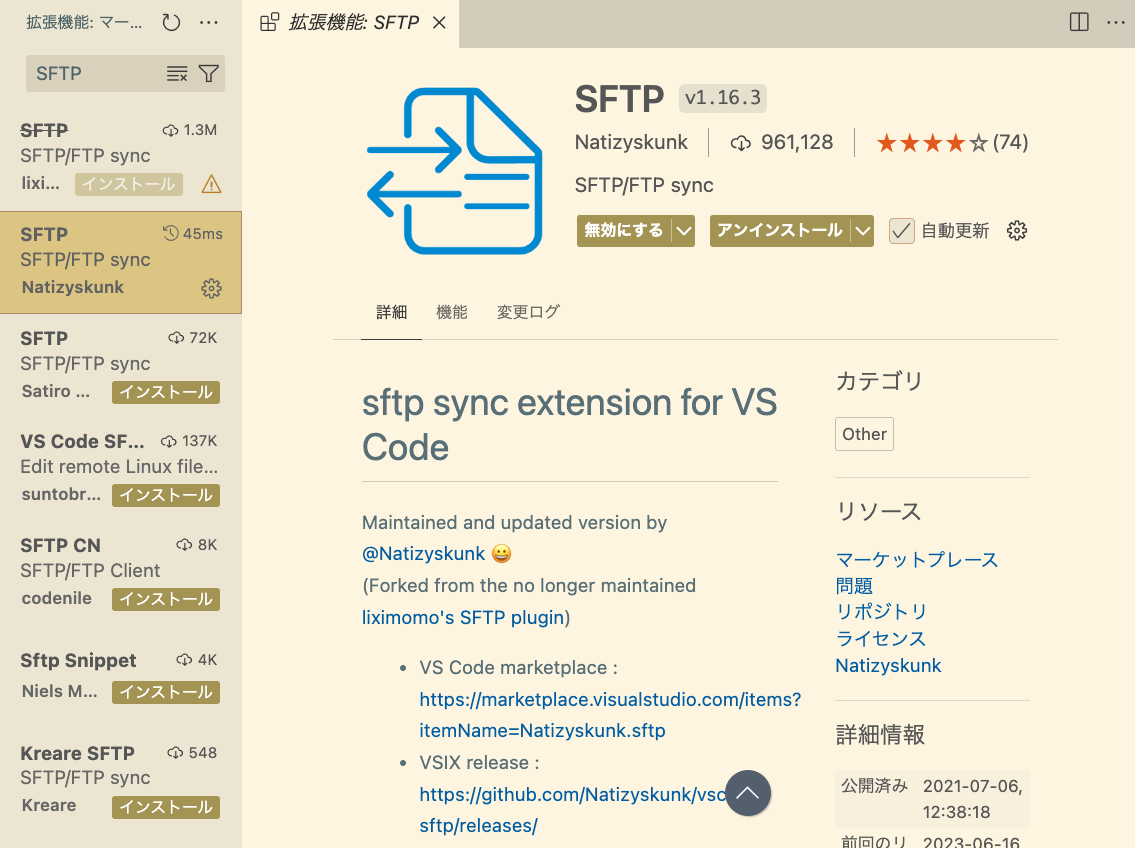
2. SFTPプラグインのインストール
- VS Codeを開き、サイドバーの「拡張機能」アイコンをクリックします。
- 検索バーに「SFTP」と入力します。
- 提供元が “Natizyskunk” のSFTPプラグインをインストールします。

SFTPの設定
1. ワークスペースの準備
アップロードしたいプロジェクトのフォルダをVS Codeで開きます。
2. SFTP設定ファイルの作成
- サイドバーのファイル一覧で右クリックし、SFTP: Config を選択します。
- 自動的に
.vscode(隠しフォルダ)
├ sftp.json
という設定ファイルが生成されます。

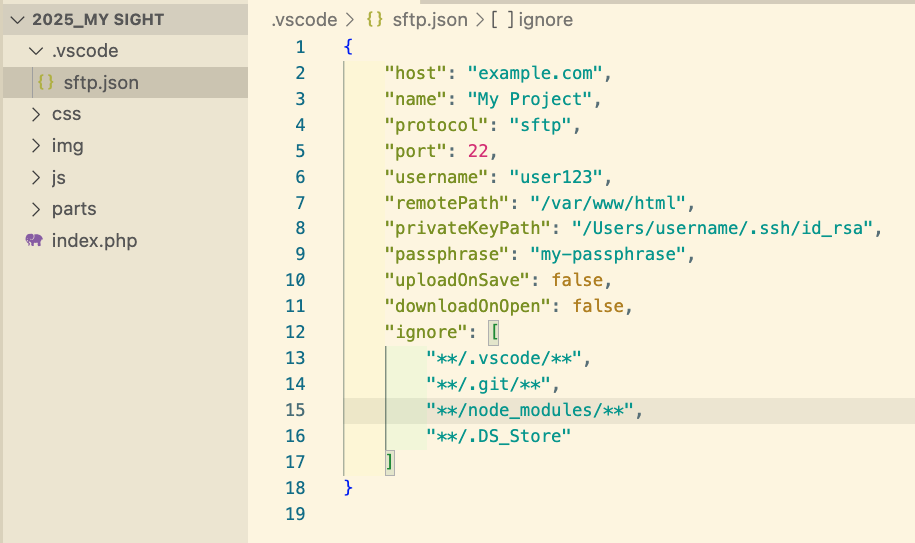
3. sftp.jsonの編集
以下のコードを参考にして、設定ファイルを編集
情報は各サーバーで確認できます。
{
"host": "example.com",
"name": "My Project",
"protocol": "sftp",
"port": 22,
"username": "user123",
"remotePath": "/var/www/html",
"privateKeyPath": "/Users/username/.ssh/id_rsa",
"passphrase": "my-passphrase",
"uploadOnSave": false,
"downloadOnOpen": false,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/node_modules/**",
"**/.DS_Store"
]
}設定項目の詳細
- host: サーバーのホスト名またはIPアドレスを入力します。
- name: 接続設定にわかりやすい名前をつけます。
- protocol: 通信プロトコル(通常”sftp”)。
- port: サーバーが指定するポート番号を入力します(例: 22または10022など)。
- username: サーバーのログインユーザー名。
- privateKeyPath: 秘密鍵ファイルのフルパス。
- passphrase: 秘密鍵を保護するパスフレーズ。
- uploadOnSave: trueにすると、保存時に自動でアップロードされます。(ここではfalse)
- downloadOnOpen: trueにすると、ファイルを開く際に自動でダウンロードされます。(ここではfalse)
- ignore: アップロードやダウンロードの対象外とするファイルやフォルダ。
ファイルのアップロード
プロジェクトフォルダ内で index.html やその他の必要なファイルを作成します。
ファイルの自動アップロードの場合
uploadOnSaveがtrue(有効)になっている場合、ファイルを保存すると自動的にサーバーにアップロードされます。
保存ショートカット: Windows/LinuxではCtrl + S、MacではCmd + S

"uploadOnSave": true,
"downloadOnOpen": true,手動アップロードの場合
uploadOnSaveをfalse(無効)にしている場合、手動でアップロードする必要があります。
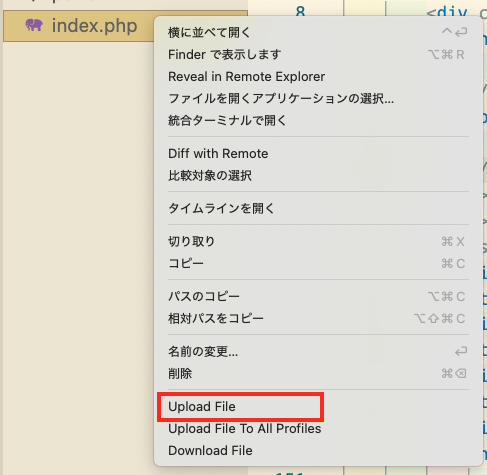
- アップロードしたいファイルを右クリックします。
Upload Fileを選択します。

動作確認
ブラウザでサーバーのURLを開き、アップロードしたファイルが正しく表示されているか確認してください。
更新されない場合はキャッシュのクリアなどをお試しください
注意
本番環境でやる際は(リニューアルサイトでの作業も)前のデータが上書きされないように注意しましょう!一度自分の保有するテスト用ドメインで慣れた方が良いと思います。
うまくいかない!
そんな時はこんなことが原因かもしれません。
アップロードが失敗する
設定情報が間違っている可能性があります。 sftp.jsonを確認し、正しい情報を入力してください。
ホスト名、ユーザー名、またはパスワードを再確認ください。
ファイルがリモートディレクトリに反映されない
remotePath が正しく設定されていない可能性がありますリモートディレクトリのパスを再確認してください。
セキュリティ警告が表示される
パスワード認証の代わりにSSHキー認証を使用する方法を検討してください。
まとめ
VS CodeのSFTPプラグインを使用することで、ローカルで作成したファイルを簡単にリモートサーバーにアップロードできます。特にuploadOnSaveを有効にすれば、効率的に作業を進めることができます。ぜひ、この手順を参考にして、快適な開発環境を構築してください!
では〜👋








