ハロー世界 rey( @reydesign8376) です
WordPressの超超最低限、ミニマムなphpの記述をしたためていきます
なんで毎回最小限の記述にこだわるのかって言いますと
既存テーマのカスタマイズをアレンジする際にどこを残していいのかなどを知るためと
フルスクラッチ案件で最低限の記述で済ませたいからと言うのがあります。
そんな感じで今回も自分のための備忘録ですが同じことを考えているそこのあなたに届ばいいなと思います
では早速〜
目次
WordPressのコンテンツ内容を反映
この記述でWordPressのコンテンツで作った内容を反映させます
<?php the_content(); ?> これがコンテンツ反映のテンプレートタグです
<?php
if (have_posts()) {
// ループスタート
while (have_posts()) {
the_post();
?>
ここも必須
<?php
if (have_posts()) {
// ループスタート
while (have_posts()) {
the_post();
?>
<!-- この記述がWordPressのコンテンツで作った内容を反映する -->
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php
}
} else {
// コンテンツがない場合.
echo '<p>コンテンツがありません</p>';
}
?>
<!-- この記述がWordPressのコンテンツで作った内容を反映する -->index.php内に記述した内容も交えて反映できます
<?php
if (have_posts()) {
// ループスタート
while (have_posts()) {
the_post();
?>
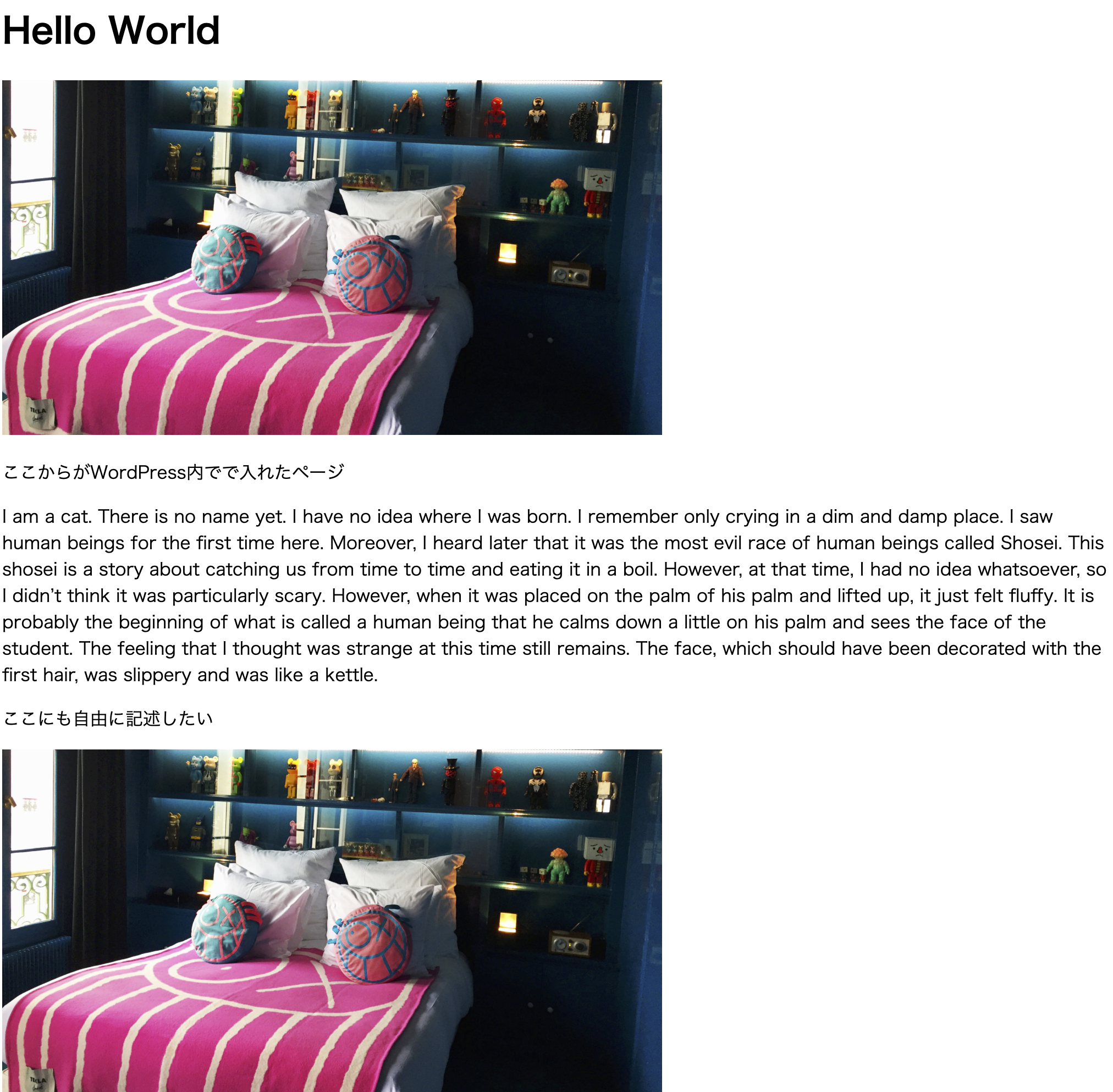
<!-- ここは自由に記述したい -->
<div class="container">
<h1>Hello World</h1>
<img src="画像リンク" alt="">
</div>
<!-- この記述がWordPressのコンテンツで作った内容を反映する -->
<div class="entry-content">
<?php the_content(); ?>
</div>
<!-- ここにも自由に記述したい -->
<div class="container">
<p>ここにも自由に記述したい</p>
<img src="画像リンク" alt="">
</div>
<?php
}
} else {
// コンテンツがない場合.
echo '<p>コンテンツがありません</p>';
}
?>

こんな感じです!カスタム・WordPressコンテンツ・カスタムというサンドイッチ状態で実装ができました。
WordPressは既存テーマかフルカスタマイズで作るか悩まれますが
既存テーマでも十分ですが、自由度が低いという点があり、カスタマイズをする必要がありますが
フルカスタマイズの場合はWordPressがバージョンアップした際容易にアップデートできないという問題もあるので、継続的なメンテナンスが行えるか、または細い仕様書を書くかが必要になってきます。
ではではお役に立てたら幸いです〜









コメント