こんにちはrey( @reydesign8376) です
WordPressと仲良くなりたく日々勉強をしています。
自作で作ったテーマにデザインを反映したい!でもどこに書けばいいの?
WordPressはfunctions.phpに記述していきます
ちなみにfunctionsの意味を調べたら
functions=機能、 働き、 作用、 目的
でした!なるほどね!
目次
functions.phpの役割
- CSSとかJavaScriptの読み込み
- ウィジットの追加
- ショートコードの追加
など

▶︎

functions.phpの中身
CSSのファイル名リンクを直接繋ぐ記述
読み込みに必要なfunctions.phpの記述がこちら
これは直接CSSのシート場所を繋ぐ書き方になります。
<?php
function フック名()
{
wp_enqueue_style('ハンドル名',get_template_directory_uri().'フォルダ名/ファイル名.css');
}
add_action('wp_enqueue_scripts', 'フック名');get_template_directory_uri() はテーマディレクトリのパスを出力する関数になります
ファイルが複数ある場合
CSSのファイルが複数ある場合は
ハンドル名を違うものにして記述する必要があります
<?php
function フック名()
{
wp_enqueue_style('ハンドル名',get_template_directory_uri().'フォルダ名/ファイル名.css');
wp_enqueue_style('別のハンドル名',get_template_directory_uri().'フォルダ名/別のファイル名.css');
}
add_action('wp_enqueue_scripts', 'フック名');<head>内に記述しても反映できるけど非推奨
htmlと一緒で<head>内の中にlink:cssで反映することも可能ですが非推奨のようです。
WordPressでスタイルやJavaScriptを反映させるなら functions.phpで記述することを推奨しています
<head>
<link rel="stylesheet" href="http://ドメイン/wp-content/themes/テーマ名/フォルダ名/ファイルmei.css">
</head>理由は、アップデート時にバグが発生しやすくなるなどがあるそうです。
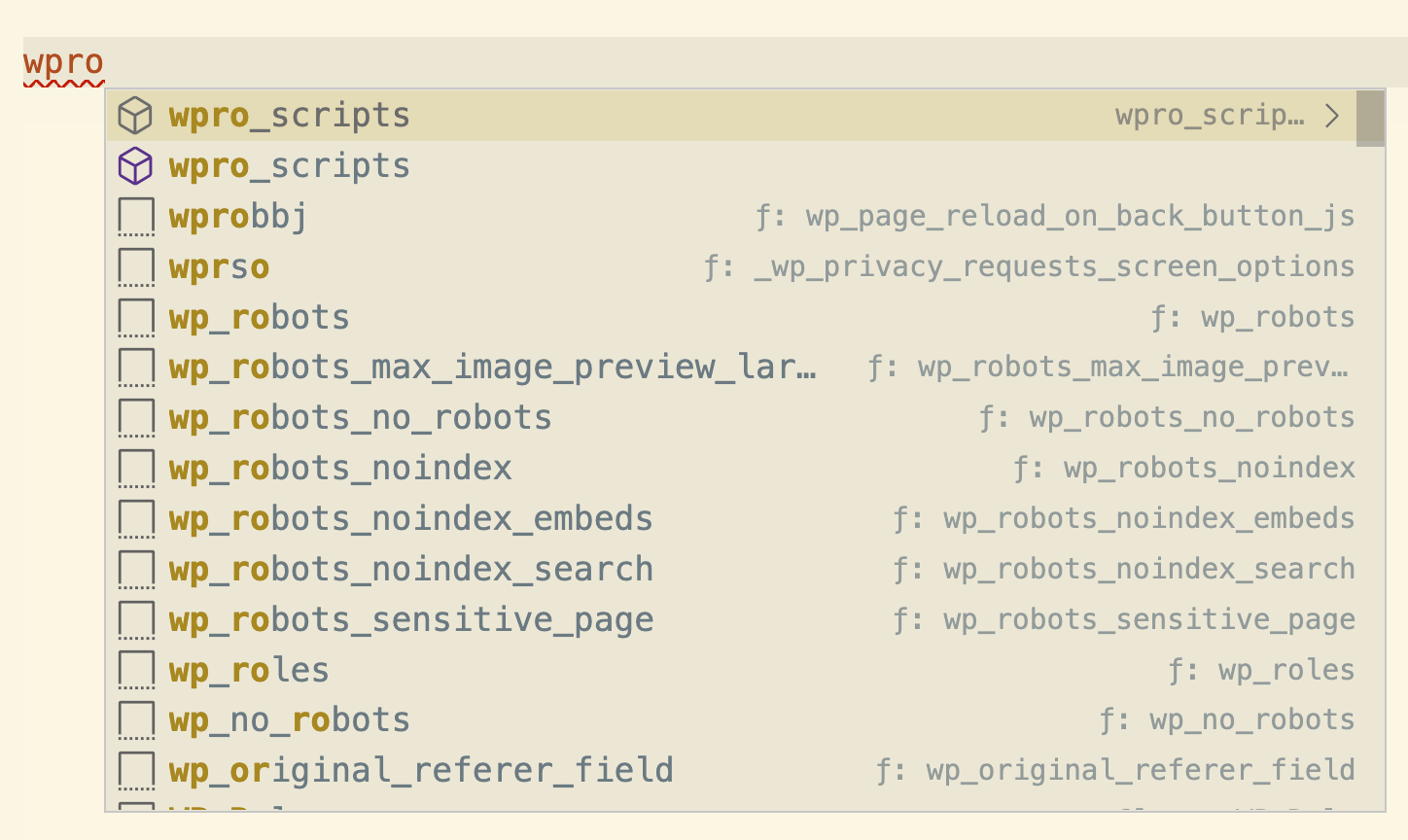
VSCodeで開発するならWordPress Snippetsがおすすめ
VSCodeで開発するなら
WordPress Snippetsの拡張機能がおすすめです

これで長いテンプレートタグもタイプミスせずに記述できちゃいます










コメント