こんにちはrey( @reydesign8376) です
ナビゲーションのデザイン3案 備忘録的な感じでやっていきます!では早速〜
目次
コピペOK ナビゲーションデザイン
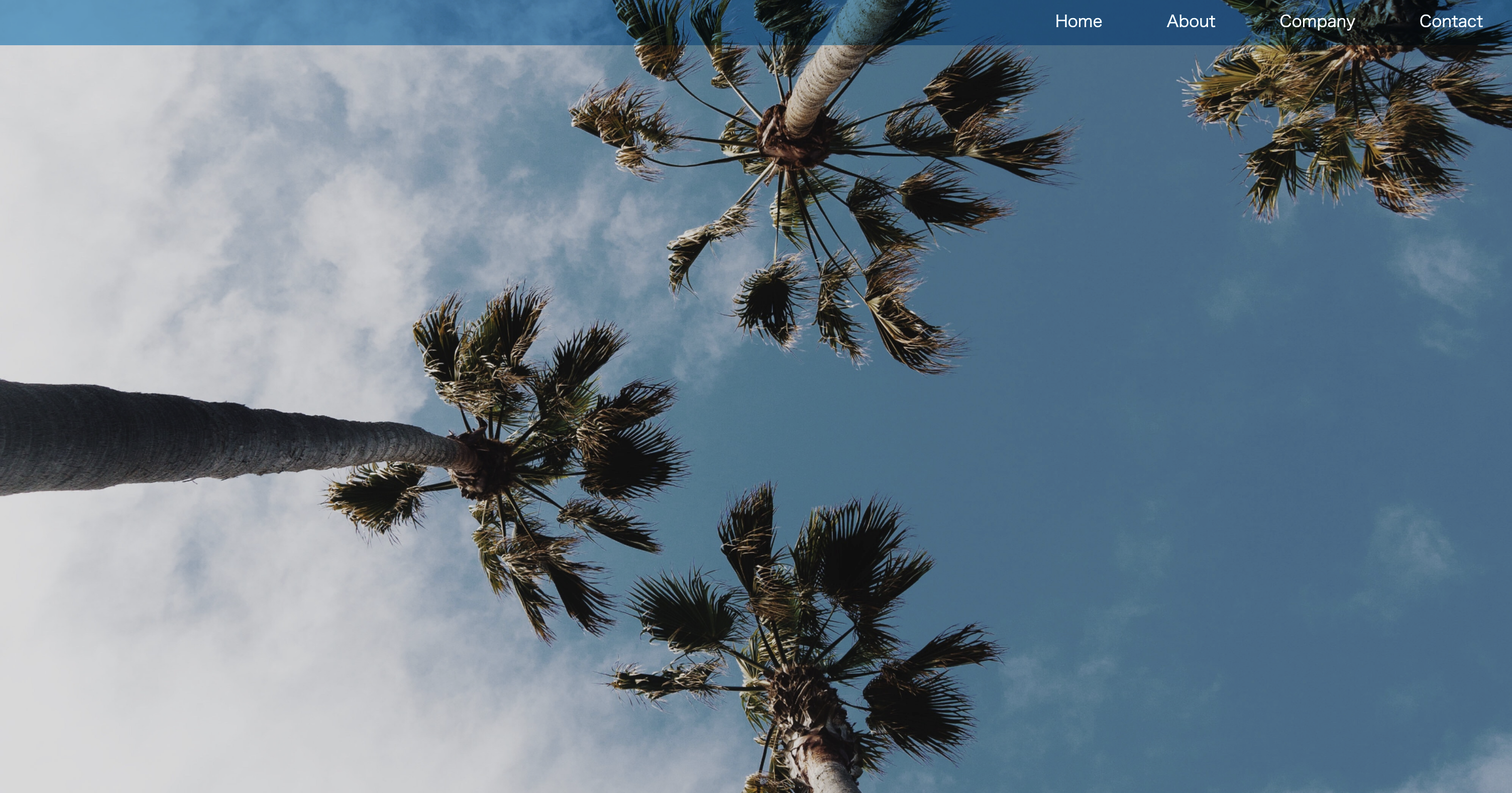
デザイン案①
まずはこのデザインから
ベーシックなトップ固定にしてみました。
そしてメインビューと被せます

<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<figure>
<img src="画像リンク" alt="メイン画像">
</figure>
</header>ナビゲーションの繰り返しの記述の時はこれで一気に作れちゃうので試してみてね
nav>ul>li*4>aCSSはこちら
ポイントはposition: fixed;でナビゲーションをトップにします
nav {
position: fixed;/*TOP固定 スクロールしてもついてきます*/
width: 100%;
background-color: rgb(44, 77, 96);
mix-blend-mode: hard-light;
}
ul {
display: flex;
justify-content: flex-end;/*右揃え*/
}
li {
padding: 1rem 2rem;
color: #fff;
}
figure img {
width: 100%;
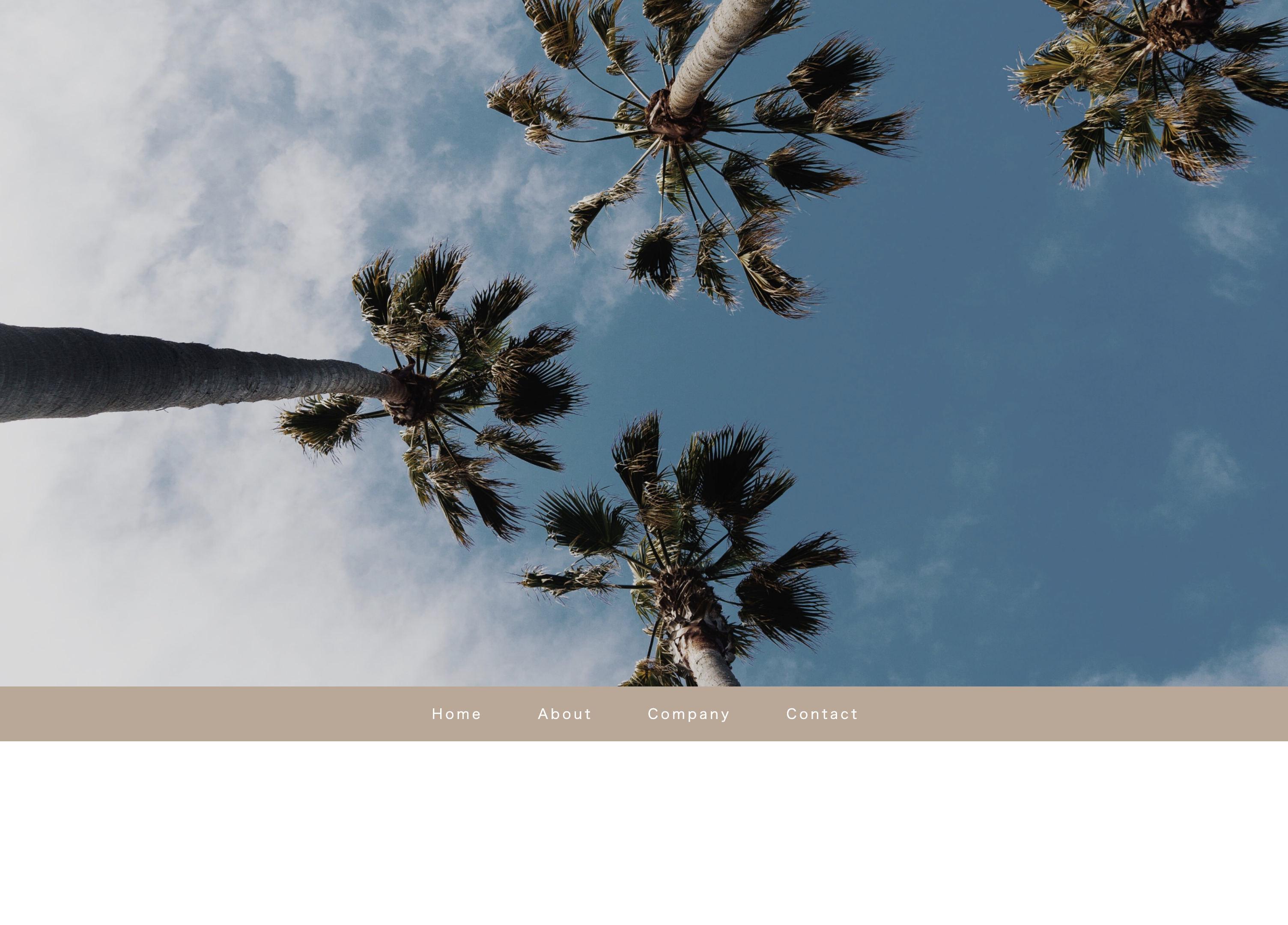
}デザイン案②
続いてはメインビューの直下にあるデザインです。
このタイプは下にスクロールするとナビゲーションが上に固定されるか
ハンバーガーメニューに変わるタイプもあります。スマホデザインと共通なのですかね作る側としては楽

画像とナビゲーション位置を逆にします
<header>
<figure>
<img src="画像リンク" alt="メイン画像">
</figure>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header> nav {
background-color: rgb(193, 169, 153);/*配色はお好みで*/
}
ul {
display: flex;
justify-content: center;/*中央揃え*/
}
li {
padding: 1rem 2rem;
color: #fff;
}
figure img {
width: 100%;
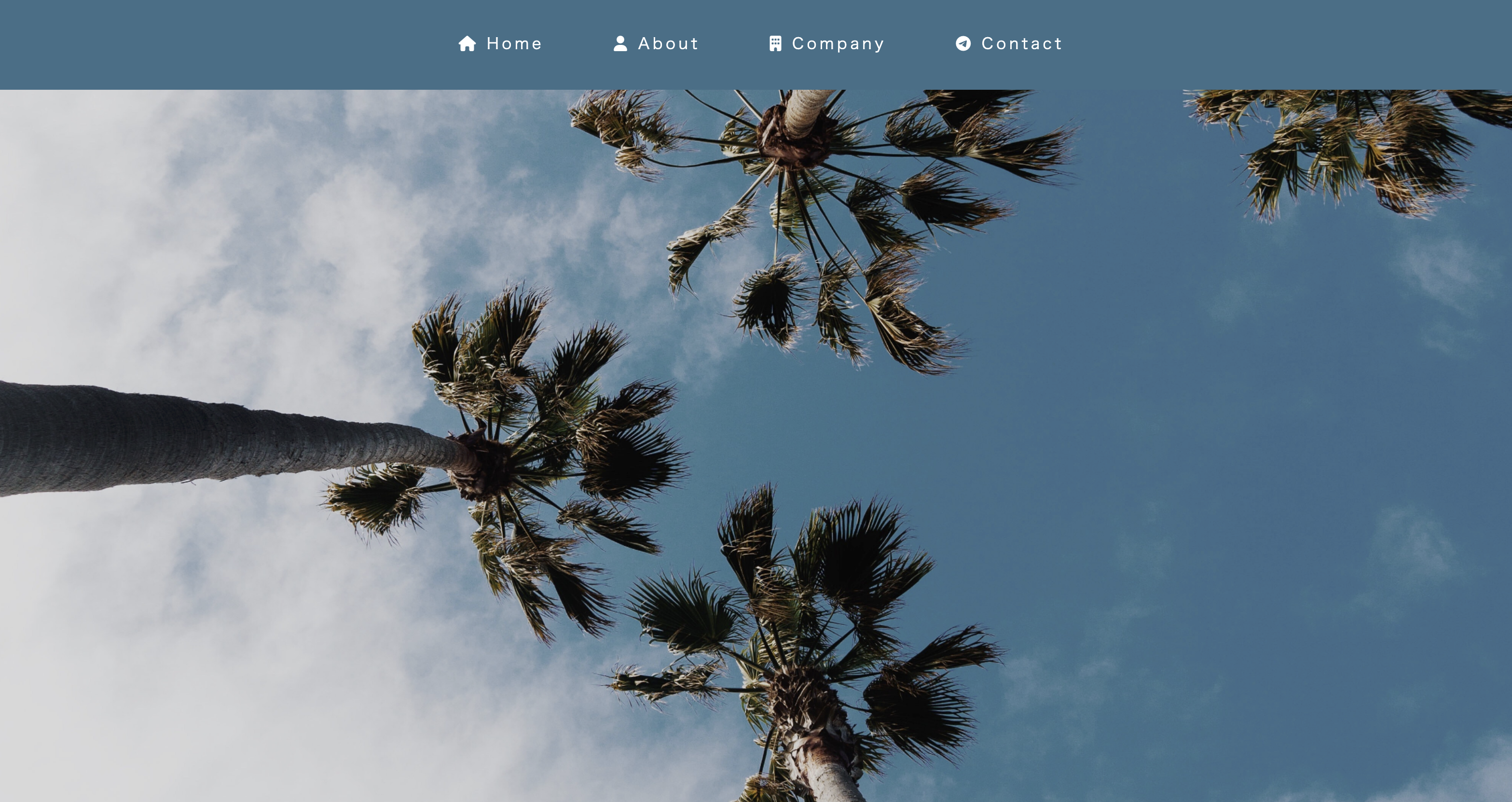
}デザイン案③
最後はアイコンつきメニューです
アイコンは通常の画像でもOKですが、シンプルなデザインであればwebアイコンが便利です。
デザイン①と同様にトップ固定になります。

今回はFont Awesomeを使っております
<head>に<script>を記述してアイコンを表示させます
ですが<script>は無料のアカウント登録をしないと発行されないのでここでは内緒にします
あわせて読みたい


Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
<header>
<nav>
<ul>
<li><a href="#"><i class="fa-solid fa-house"></i>Home</a></li>
<li><a href="#"><i class="fa-solid fa-user"></i>About</a></li>
<li><a href="#"><i class="fa-solid fa-building"></i>Company</a></li>
<li><a href="#"><i class="fa-brands fa-telegram"></i>Contact</a></li>
</ul>
</nav>
<figure>
<img src="画像リンク" alt="メイン画像">
</figure>
</header> nav {
position: fixed;/*TOP固定 スクロールしてもついてきます*/
width: 100%;
background-color: rgb(50,110,137);/*配色はお好みで*/
}
ul {
display: flex;
justify-content: center;/*中央揃え*/
}
li {
padding: 1rem 2rem;
color: #fff;
}
figure img {
width: 100%;
}
/*アイコンの調整*/
i {
font-size: 1em;
padding: 0.5rem;
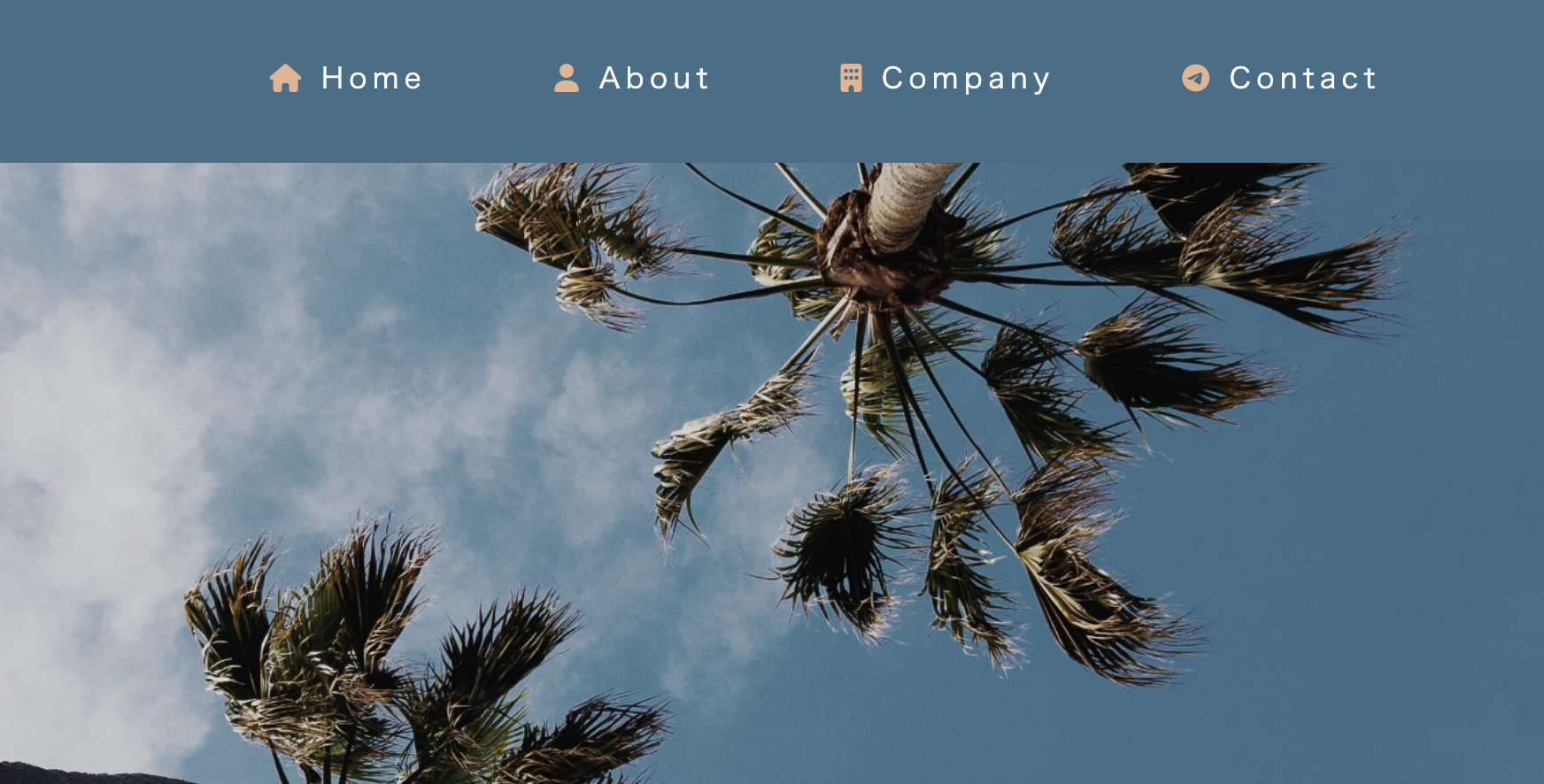
}アイコンの色だけでも変更可能です

/*アイコンの調整*/
i {
color: rgb(240, 183, 148);
font-size: 1em;
padding: 0.5rem;
}







コメント