こんにちはrey( @reydesign8376) です
お問合せフォームで、「名前のふりがなを入力するフォームなのに漢字でお問合せされてしまった!」何のためのふりがな入力フォームなんだ!と思ったことがあります。
お問い合わせした人は悪くありません。漢字も入力できる仕様だから悪いのです。
そんな感じでWordPressのプラグインContact Form 7を使ってカタカナ、ひらがなのみを記入するようにしていきます。


フォームの設定の仕方はこちら👇
mellowlife


WordPress お問い合わせフォーム 作り方|コンタクトフォーム7
お問い合わせフォームのカスタマイズ最終形態版です!コピペで繰り返し使えるので保存してね! そんな感じでWordPressのプラグインContact Form 7を作ってきます〜。 フォ…
目次
Contact Form 7 フォーム
Contact Form 7 にはこのように記述
[ text your-name-kana ] にカタカナ、ひらがなのみを指定していきます。
<div class="block">
<div class="item detail"><span class="description">お名前</span></div>
<div class="item value">[text your-name]</div>
</div>
<div class="block">
<div class="item detail"><span class="description">フリガナ</span></div>
<div class="item value">[text your-name-kana]</div>
</div>カスタムコード
テーマのfunctions.phpに以下のコードを追加します。
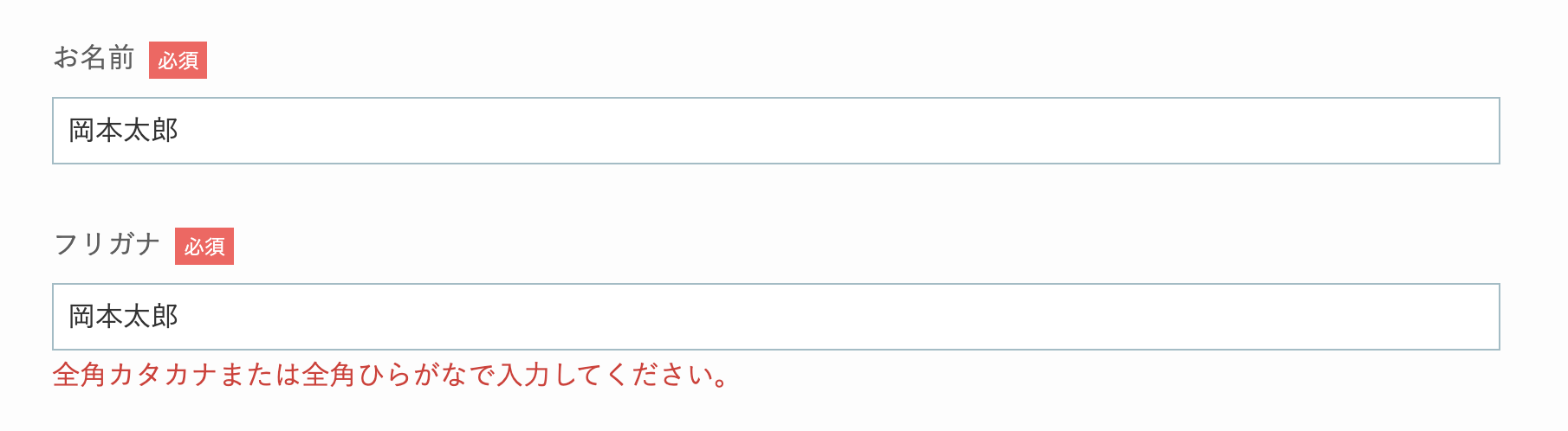
これにより、ひらがな、カタカナ以外が入力された場合にエラーメッセージを表示します。
// Contact Form 7 入力チェック
function wpcf7_validate_kana($result, $tag)
{
$tag = new WPCF7_FormTag($tag);
$name = $tag->name;
$value = isset($_POST[$name]) ? trim(wp_unslash(strtr((string) $_POST[$name], "\n", " "))) : "";
if ($name === "your-name-kana") {
// 全角カタカナまたは全角ひらがなを許可
if (!preg_match("/^[ァ-ヴぁ-ん]+$/u", $value)) {
$result->invalidate($tag, "全角カタカナまたは全角ひらがなで入力してください。");
}
}
return $result;
}
add_filter('wpcf7_validate_text', 'wpcf7_validate_kana', 11, 2);
add_filter('wpcf7_validate_text*', 'wpcf7_validate_kana', 11, 2);カタカナのみ
カタカナのみにする場合はこの箇所を編集します
if(!preg_match("/^[ァ-ヾ]+$/u", $value)) {
$result->invalidate($tag, "全角カタカナで入力してください。");
}コード解説
- フィールドの指定
if ($name === "your-name-kana")で「your-name-kana」という名前の入力欄にのみ適用します。
- ひらがな・カタカナの判定
preg_match("/^[ァ-ヴぁ-ん]+$/u")で「全角カタカナまたは全角ひらがな」を判定します。
- エラー表示
$result->invalidate($tag, "全角カタカナまたは全角ひらがなで入力してください。");エラーメッセージ「全角カタカナまたは全角ひらがなで入力してください。」を表示
- カスタム処理の適用
add_filter('wpcf7_validate_text', 'wpcf7_validate_kana', 11, 2);でフォームの入力チェックを追加。
functions.phpにコードを追加するだけ。
たったこれだけでお問合せフォームのグレードアップ完了です。
まとめ
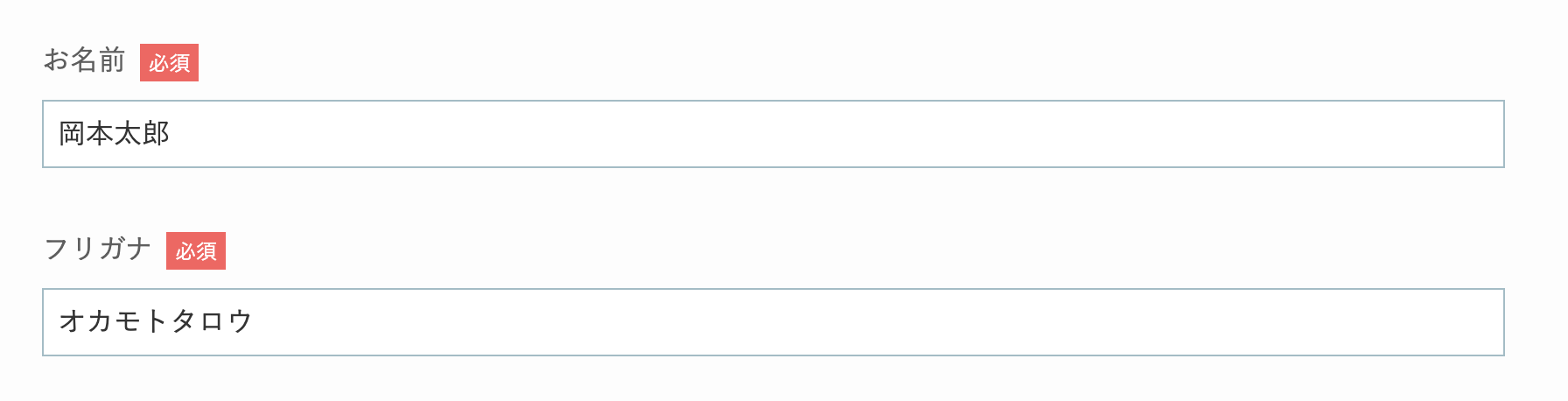
これで、名前のふりがな欄がひらがな・カタカナのみ入力可能なフォームに変わりました!
ひと工夫で使いやすいフォームにアップグレードできますので、ぜひ試してみてください。
ぜひ参考に!
ではまた〜👋







