こんにちはrey( @reydesign8376) です
イラレやフォトショップみたいに乗算や焼き込みなど要素を重ねて表現することができる
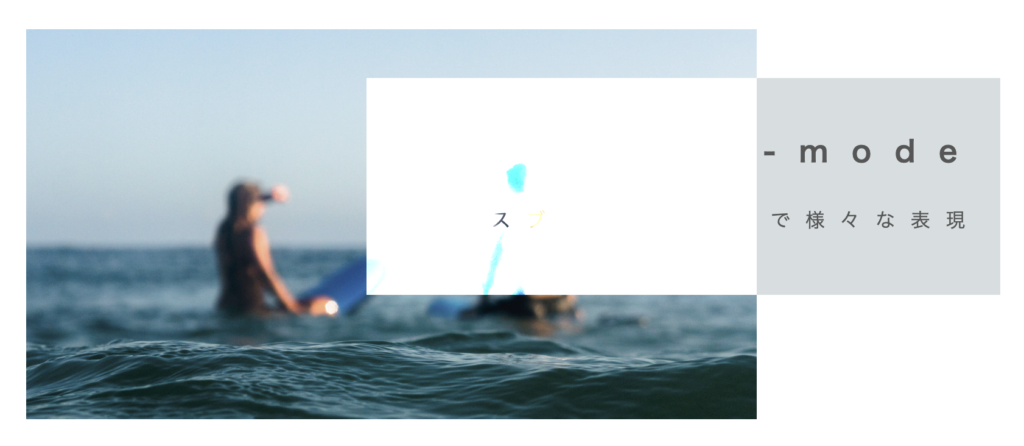
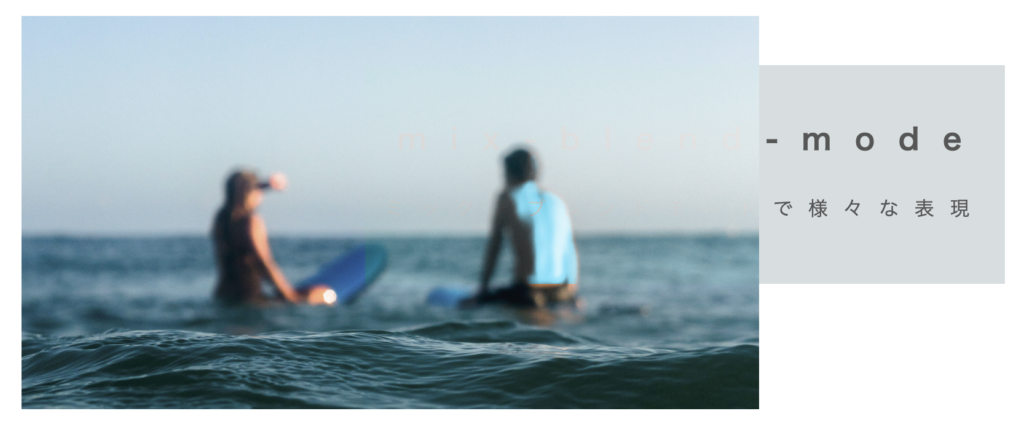
「mix-blend-mode」の16の種類を紹介していきます!
では早速!
目次
mix-blend-mode: color;

mix-blend-mode: color-burn;

mix-blend-mode: color-dodge;

mix-blend-mode: darken;

mix-blend-mode: difference;

mix-blend-mode: exclusion;

mix-blend-mode: hard-light;

mix-blend-mode: hue;

mix-blend-mode: lighten;

mix-blend-mode: luminosity;

mix-blend-mode: multiply;

mix-blend-mode: normal;

ノーマルモード!
mix-blend-mode: overlay;

mix-blend-mode: saturation;

mix-blend-mode: screen;

mix-blend-mode: soft-light;

同じモードでも違う見た目に
同じmix-blend-mode: overlay;ですが、背景や要素の色で見た目が変わってきます
色々なモードでぜひお試しくださいませ〜










